首先需要安裝Spket。這裡就不細講了。
之後進行JQuery的設定:
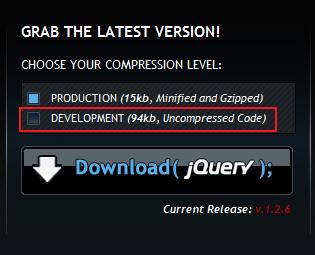
1. 從JQuery.com下載開發用的Javascript文件,如下圖,一定要選擇紅框裡面的選項。

2. 配置Eclipse裡面的Spket Javascript Profiles,如下圖:

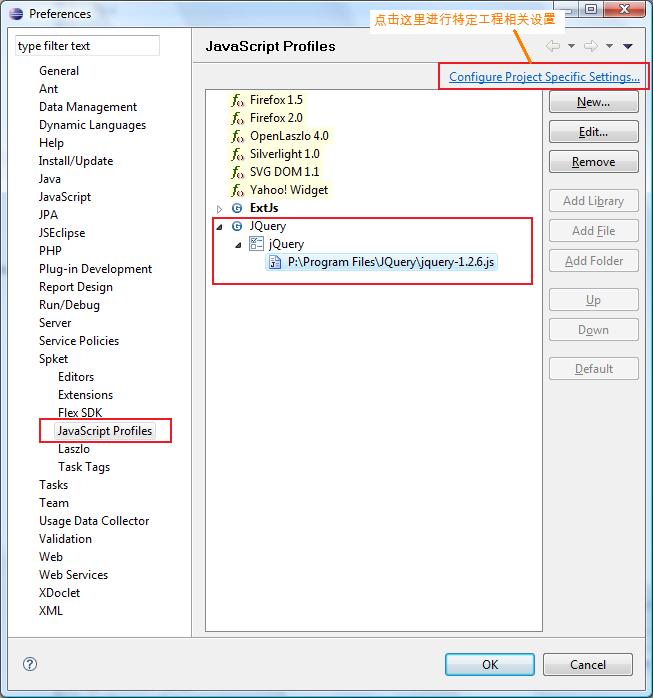
1) 從window->Preferences...進去
2) 如上圖選擇Spket -> Javascript Profiles
3) 點選New...輸入JQuery建立新的profile
4) 點選Add Library,並選擇JQuery,建立新的Library
5) 點選Add File, 選擇剛下載的JQuery檔案
6) 如果想讓JQuery成為預設的Javascript Profile,則點選Default。如果想跟我一樣想讓ExtJs成為缺省,而在特定專案中使用JQuery,則進行下面的步驟
3. Project特定Javascript 選項。
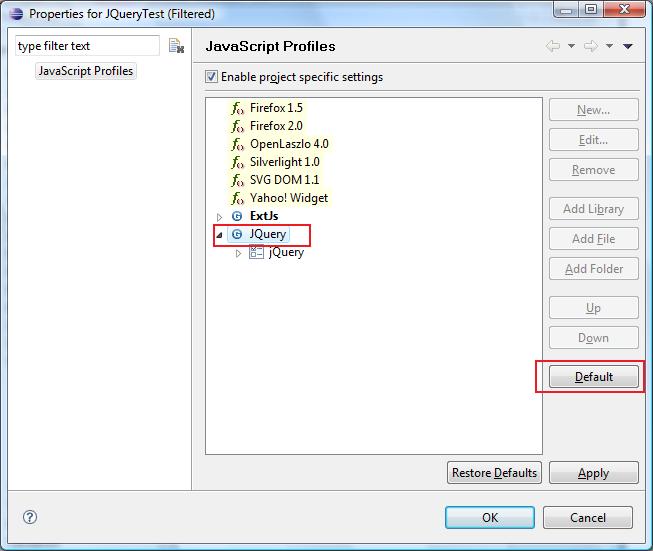
從上圖右上角選擇 “Configure Project Specific Settings...”進行設置,在彈出對話框中選擇項目名稱,然後會彈出下面對話框:

點選JQuery並使其成為Default即可。這時只有在這個專案中才會使用JQuery為預設Profile。
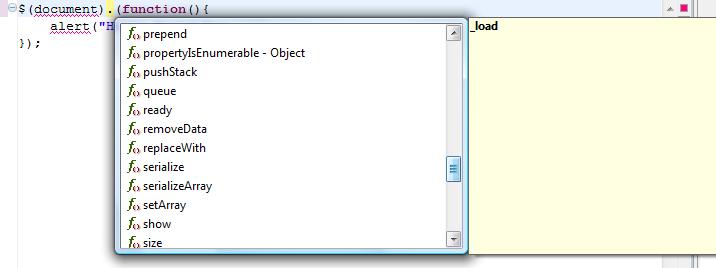
然後新建Js文件,就可以使用JQuery的程式碼提示功能了: