線上聊天室(online chatrooms)是一個共多人進行溝通交流的網路平台,隨著越來越多的新技術的發明和成熟運用,線上聊天室也出現使用各種不同技術的, 這篇文章我想簡單總結一下。
先說一下前台技術,最新的當然是基於HTML5的websocket,它實現了瀏覽器與伺服器全雙工通訊(full-duplex)。 WebSocket通訊協定於2011年被IETF定為標準 RFC 6455,WebSocketAPI被W3C定為標準。在WebSocket API中,瀏覽器和伺服器只需要做一個握手的動作,然後,瀏覽器和伺服器之間就形成了一條快速通道。兩者之間就直接可以資料互相傳送。但是由於Websocket是HTML5的API,很多瀏覽器都還得不到支持,所以這種方式現在應用不是特別多。第二種是ajax,它是採用一種輪詢的方式,每隔一段時間,去伺服器上下載數據,查看是否更新,它的優點是異步請求處理(也可以設定同步),不會阻塞用戶其它操作,缺點是不間斷的輪詢不僅佔用消耗頻寬,也佔用過多的終端和伺服器資源,而且由於ajax輪詢有時間間隔,所以獲得的訊息不是即時的,因為不是訊息觸發,ajax的效率幾乎是最低的。第三種是基於伺服器的推送技術(comet),說是推送,其實是偽推送,原理是在終端和伺服器之間建立一條長連接,前台透過判定這條長連接的內容是否改變而獲取內容,它的優點是佔用資源較少,實時性好,確實是需要伺服器特別的支持,而且長時間佔用連接。現在越來越多的服務都採用了這種技術。
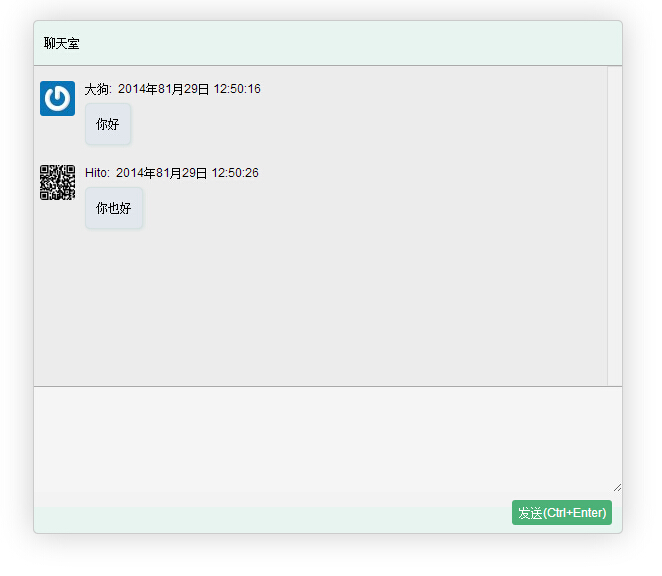
再來說下後台,聊天室屬於高IO的應用,資料庫方面可能是最大瓶頸,聊天的特點是短文本較多,類似於微博。而且它屬於多用戶系統,當用戶達到一個數量級時,如果採用Mysql等關係型資料庫的話,查詢的壓力應該是很大的。如果沒有特殊的要求,個人認為,聊天記錄不需要永久存儲,這時候memcache,redis等基於內存的存儲系統就能發揮作用了。以下是我開發的一個簡單的基於ajax php memcache的線上聊天室。
在這個聊天室中,所有聊天記錄都存放在memcache中,用cid儲存聊天記錄的最大id,用msgcid存放聊天記錄,每插入一筆記錄,cid自增1。前台透過ajax取得取得json格式數據,由於memcache是基於記憶體的特性,整體系統運作速度是非常快的。下面是系統的原始碼,整個系統只有兩個文件,合起來不到10KB。

https://github.com/hitoy/online-chatroom
系統需求:
1,安裝有memcache
2,php安裝memcache擴充
3,支援Javascript和ajax的現代瀏覽器




