對jQuery相信很多同學和我一樣平時都是拿來主義,沒辦法,要怪只能怪jQuery太火了,各種插件基本能滿足平時的要求。但這畢竟不是長久之道,古人雲:「授之以魚,不如授之以漁」。
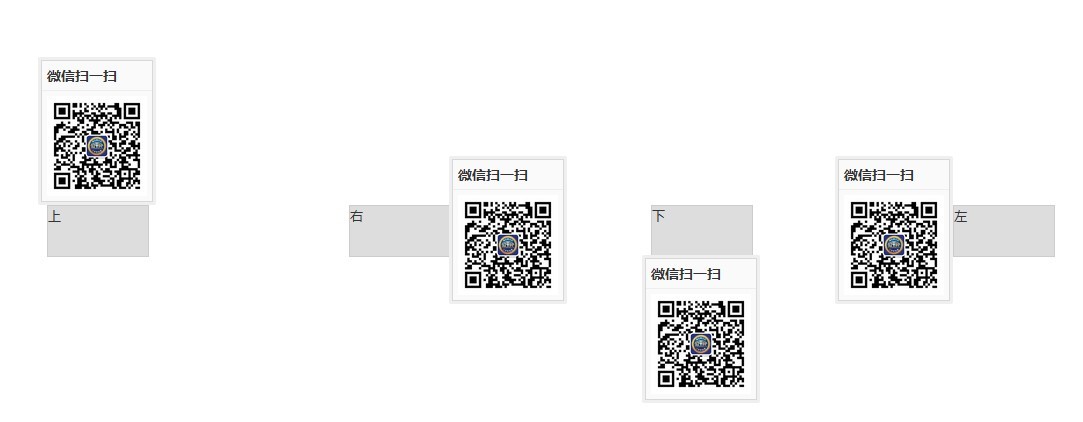
滑鼠放上去的時候彈出微信掃一掃,微信太火了,老闆讓網站上放一個,所以哥寫了個插件滿足一下他,發工資就是上帝,給錢幹活,不要給我談節操,it宅男都是三觀盡毀,節操全無的。扯遠了。看效果圖吧。
$(function(){
var t = $(".weixin").Tip({
title:'微信掃一掃',
content:'

',
html:true,
direction:'bottom'
});
t.bind({
mouseover:function(){
t.Tip("show");
},
mouseout:function() {
t.Tip("hide");
}
});
});
defaultOptions :{
title : '',//標題
content : '',//內容物
direction : 'bottom',//彈出反向,相對於選取元素
html : false,//是否允許內容物為html元素
template : '
'//彈出框模版
}
!函數($){
var Tip = 函數(元素, 選項){
this.init(元素, 選項);
}
Tip.prototype = {
建構子:提示,
init : 函數(元素, 選項){
this.element = $(element);
this.options = $.extend({},this.defaultOptions,options);
},
顯示:函數(){
if (!this.tip) {
this.tip = this.getTip();
var title = this.tip.find("h3"),
容器 = this.tip.find(".tip-container");
//設定標題
title.text(this.options.title);
//設定內容
if (this.options.html) {
container.html(this.options.content);
} 其他 {
container.text(this.options.content);
}
//以body
$("body").append(this.tip);
// 計算提示的位置
var eLeft = this.element.offset().left,
eTop = this.element.offset().top,
eWidth = this.element.innerWidth(),
eHeight = this.element.innerHeight(),
tipw = this.tip[0].offsetWidth,
Tiph = this.tip[0].offsetHeight,
頂,且
向左;
開關(this.options.direction) {
個案「上」:
上 = eTop - tiph;
left = (eLeft -tipw/2) eWidth/2;
this.tip.css({上方:頂部,左側:左側});
休息;
個案「左」:
上方 = (eTop - Tiph/2) eHeight/2;
左 = eLeft -tipw;
this.tip.css({上方:頂部,左側:左側});
休息;
個案「下」:
上方 = eTop eHeight;
left = (eLeft -tipw/2) eWidth/2;
this.tip.css({上方:頂部,左側:左側});
休息;
個案「正確」:
上方 = (eTop - Tiph/2) eHeight/2;
left = eLeft eWidth;
this.tip.css({上方:頂部,左側:左側});
休息;
預設值:
休息;
}
} 其他 {
this.tip.css({display:'block'});
}
},
隱藏:函數(){
this.getTip().css({display:"none"});
},
getTip : function() {
回此.tip ? this.tip : $(this.options.template);
},
分離:函數(){
},
預設選項:{
標題:'',
內容:'',
方向 : '底部',
html:假,
範本:'
'
}
}
$.fn.Tip = 函數(選項) {
回 this.each(function(){
var e = $(this),
data = e.data('提示'),
options = typeof option == "object" && option;
if (!data) e.data("tip", new Tip(this,options));
if (typeof option == 'string') data[option]();
});
}
}(window.jQuery);

 ',
',



