Date物件
1.什麼是Date物件?
日期物件可以儲存任一日期,並且可以精確到毫秒數(1/1000 秒)。
語法:var Udate=new Date();
註:初始值為目前時間(目前電腦系統時間)。
2.Date物件常用方法:

3.Date方法實例
var newTime=new Date();//取得目前時間
var millSecond=Date.now();//目前日期轉換成的毫秒數
var fullYear=newTime.getFullYear();//取得年份
var year=newTime.getYear();//取得年份
var month=newTime.getMonth();//取得月份 回0-11 0表示一月 11表示十二月
var week=newTime.getDay();//取得星期幾 返回的是0-6的數字,0 表示星期日
var today=newTime.getDate();//取得當天日期
var hours=newTime.getHours();//取得小時數
var minutes=newTime.getMinutes();//取得分鐘數
var seconds=newTime.getSeconds();//取得秒數
console.log(newTime);// Wed Feb 04 2015 10:54:17 GMT 0800 (中標準時間)
console.log(millSecond);// 1423029309565
console.log(fullYear);// 2015
console.log(year);//115
console.log(month);//1 表示2月
console.log(week);//3 表示星期三
console.log(today);//4 4號
console.log(hours);//10小時
console.log(minutes);//54分鐘
console.log(seconds);//17秒
Math物件
1.什麼是Math物件?
Math對象,提供資料的數學計算。
注意:Math 物件是一個固有的對象,無需創建它,直接把 Math 作為對象使用就可以調用其所有屬性和方法。這是它與Date,String物件的區別。
2.Math物件的屬性與方法
Math物件屬性

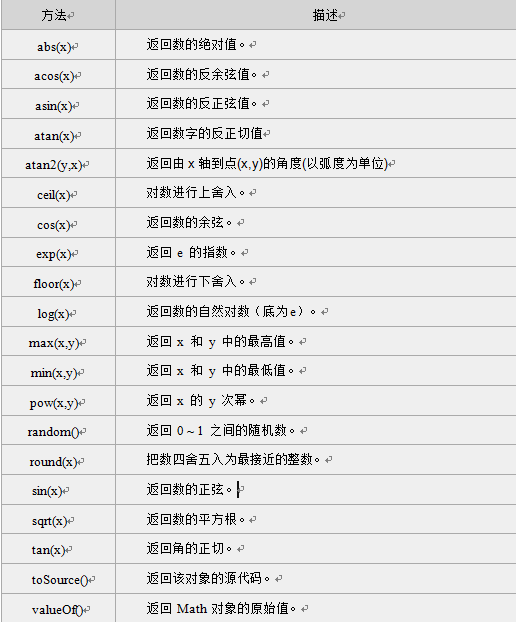
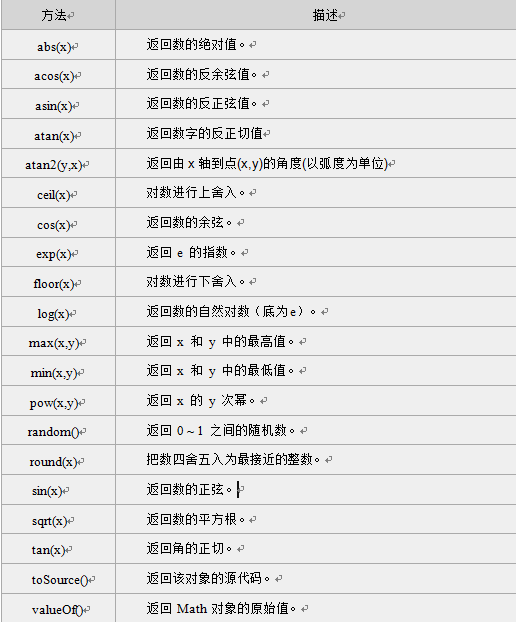
Math物件方法

3.Math物件個別方法實例
1):ceil()方法向上取整,傳回的是大於或等於x,且與x最接近的整數。
document.write(Math.ceil(0.8) "
")//1
document.write(Math.ceil(6.3) "
")//7
document.write(Math.ceil(5) "
")//5
document.write(Math.ceil(3.5) "
")//4
document.write(Math.ceil(-5.1) "
")//-5
document.write(Math.ceil(-5.9))//-5
2):floor()方法向下取整,傳回的是小於或等於x,且與x最接近的整數。
document.write(Math.floor(0.8) "
")//0
document.write(Math.floor(6.3) "
")//6
document.write(Math.floor(5) "
")//5
document.write(Math.floor(3.5) "
")//3
document.write(Math.floor(-5.1) "
")//-6
document.write(Math.floor(-5.9))//-6
3):round() 方法可將一個數字四捨五入為最接近的整數
document.write(Math.round(0.8) "
")//1
document.write(Math.round(6.3) "
")//6
document.write(Math.round(5) "
")//5
document.write(Math.round(3.5) "
")//4
document.write(Math.round(-5.1) "
")//-5
document.write(Math.round(-5.9) "
")//-6
4):random() 方法可傳回介於 0 ~ 1(大於或等於 0 但小於 1 )之間的一個隨機數。
document.write(Math.random());//回傳0到1之間的數字 不包括1
document.write(Math.random()*10);//回傳0到10之間的數字 不包括10
5):min()方法:傳回一組數值中的最小值
document.write(Math.min(2,3,4,6));//2
取得數組中最小值,使用apply()方法:
var values=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values) "
");//1
Math物件作為apply第一個參數,任意數組作為第二參數
6):max()方法:傳回一組數值中的最大值
document.write(Math.max(2,3,4,6));//6
取得數組中最小值,使用apply()方法:
var values=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values) "
");//9
以上就是關於JavaScript中Date(日期物件),Math物件的全部內容了,希望大家能夠喜歡。