javascript中的每個物件都有內建的屬性prototype,Javascript中物件的prototype屬性的解釋是:傳回物件類型原型的引用。意思是prototype屬性保存著另一個JavaScript物件的引用,這個物件作為目前物件的父物件。
繼續看下面的分析:
私有變數與函數
在函數內部定義的變數和函數,如果不對外提供接口,外部是無法存取的,也就是該函數的私有的變數和函數。
靜態變數與函數
當定義一個函數後透過點號「.」為其新增的屬性和函數,透過物件本身仍然可以存取得到,但是其實例卻存取不到,這樣的變數和函數分別被稱為靜態變數和靜態函數。
實例變數與函數
在物件導向程式設計中除了一些函式庫函數我們還是希望在物件定義的時候同時定義一些屬性和方法,實例化後可以訪問,js也能做到這樣
為實例變數和方法新增新的方法和屬性
在box1中修改了a和fn,而在box2中沒有改變,由於數組和函數都是對象,是引用類型,這就說明box1中的屬性和方法與box2中的屬性與方法雖然同名但卻不是一個引用,而是對Box物件定義的屬性和方法的複製。
這個對屬性來說沒有什麼問題,但是對於方法來說問題就很大了,因為方法都是在做完全一樣的功能,但是卻又兩份複製,如果一個函數物件有上千和實例方法,那麼它的每個實例都要保持一份上千個方法的複製,這顯然是不科學的,這可腫麼辦呢,prototype應運而生。
基本概念
我們建立的每個函數都有一個prototype屬性,這個屬性是一個指針,指向一個對象,這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。那麼,prototype就是透過呼叫建構函式而創建的那個物件實例的原型物件。
使用原型的好處是可以讓物件實例共享它所包含的屬性和方法。也就是說,不必在建構函數中加入定義物件訊息,而是可以直接將這些資訊加入原型。使用建構函數的主要問題是每個方法都要在每個實例中創建一遍。
在JavaScript中,一共有兩種類型的值,原始值和物件值。每個物件都有一個內部屬性 prototype ,我們通常稱之為原型。原型的值可以是一個物件,也可以是null。如果它的值是一個對象,則這個對像也一定有自己的原型。這樣就形成了一條線性的鏈,我們稱之為原型鏈。
意義
函數可以用來當作建構子來使用。另外只有函數才有prototype屬性並且可以存取到,但是物件實例不具有該屬性,只有一個內部的不可存取的__proto__屬性。 __proto__是物件中一個指向相關原型的神秘連結。按照標準,__proto__是不對外公開的,也就是說是個私有屬性,但是Firefox的引擎將他暴露了出來成為了一個共有的屬性,我們可以對外訪問和設定。
當我們呼叫Bro.run()方法時,由於Bro中沒有這個方法,所以,他就會去他的__proto__中去找,也就是Browser.prototype,所以最後執行了該run()方法。 (在這裡,函數首字母大寫的都代表構造函數,以用來區分普通函數)
當呼叫建構函式建立一個實例的時候,實例內部會包含一個內部指標(__proto__)指向建構函式的prototype,這個連結存在於實例和建構函式的prototype之間,而不是實例與建構函式之間。

每個JavaScript函數都有prototype屬性,這個屬性引用了一個對象,這個物件就是原型對象。原型物件初始化的時候是空的,我們可以在裡面自訂任何屬性和方法,這些方法和屬性都會被該建構函式所建立的物件繼承。
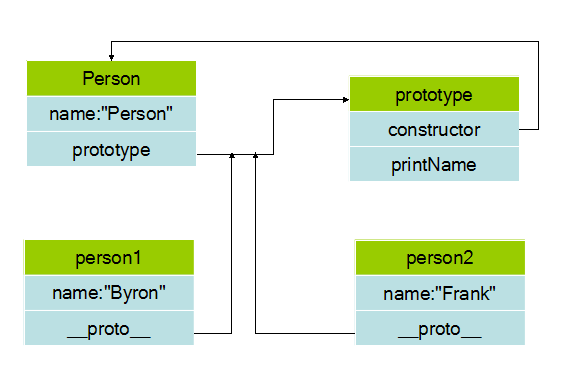
那麼,現在問題來了。建構子、實例和原型物件三者之間有什麼關係呢?
建構子、實例和原型物件的差異
實例就是透過建構函式創建的。實例一創造出來就具有constructor屬性(指向建構子)和__proto__屬性(指向原型物件),
建構函式中有一個prototype屬性,這個屬性是一個指針,指向它的原型物件。
原型物件內部也有一個指標(constructor屬性)指向建構函式:Person.prototype.constructor = Person;
實例可以存取原型物件上定義的屬性和方法。
在這裡person1和person2就是實例,prototype是他們的原型物件。
再舉個栗子:
可以從程式運行結果看出,建構函式的prototype上定義的方法確實可以透過物件直接呼叫到,而且程式碼是共享的。 (可以試試看將Animal.prototype.behavior 中的prototype屬性去掉,看看還能不能運作。)在這裡,prototype屬性指向Animal物件。
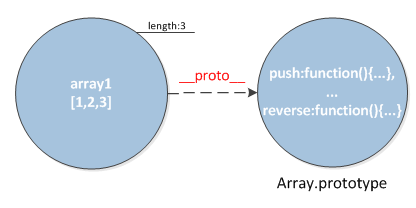
陣列物件實例
再看個陣列物件的實例。當我們創造出array1這個物件的時候,array1實際上在Javascript引擎中的物件模型如下:

array1物件具有一個length屬性值為3,但是我們可以透過如下的方法來為array1增加元素:
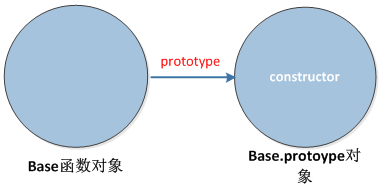
函數物件實例


new操作符具體做了什麼?其實很簡單,就乾了三件事情。
原型鏈
原型鏈:當從一個物件調取屬性或方法時,如果該物件本身不存在這樣的屬性或方法,就會去自己關聯的prototype物件那裡尋找,如果prototype沒有,就會去prototype關聯的前輩prototype在那裡尋找,如果再沒有則繼續查找Prototype.Prototype引用的對象,依次類推,直到Prototype.….Prototype為undefined(Object的Prototype就是undefined)從而形成了所謂的「原型鏈」。
這裡,用建構器Shape()新建了一個實體,然後用它去覆寫該物件的原型。
原型繼承
原型繼承:在原型鏈的末端,就是Object建構函式prototype屬性所指向的那個原型物件。這個原型物件是所有物件的祖先,這個老祖宗實作了諸如toString等所有物件天生就該具有的方法。其他內建建構函數,如Function,Boolean,String,Date和RegExp等的prototype都是從這個老祖宗傳承下來的,但他們各自又定義了自身的屬性和方法,從而他們的子孫就表現出各自宗族的那些特徵。
ECMAScript中,實現繼承的方法就是依靠原型鏈實現的。
原型鏈的問題:原型鏈雖然很強大,可以用它來實現繼承,但它也存在一些問題。其中最主要的問題來自包含引用類型的值原型。包含引用類型的原型屬性會被所有實例共享;而這也正是為什麼要在建構子中,而不是在原型物件中定義屬性的原因。透過原型來實現繼承時,原型實際上回變成另一個類型的實例。於是,原先的實例屬性也就變成了原型的屬性。
在建立子類型的實例時,不能傳遞參數給超類型的建構子。實際上,應該說是沒有辦法在不影響所有物件實例的情況下,給超類型的建構函式傳遞參數。再加上剛剛討論的由於原型中包含引用類型值所帶來的問題,實務上很少會單獨使用原型鏈。
再舉個栗子:
看下面一個原型鏈範例:
從上面例子中,test物件從Hi.prototype和Year.prototype中繼承下來;因此他能存取Year的原型方法method,同時他能存取實例屬性value
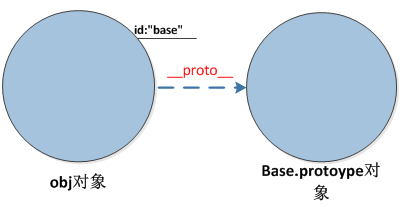
__ptoto__屬性
__ptoto__屬性(IE瀏覽器不支援)是實例指向原型物件的指針,它的作用就是指向建構函式的原型屬性constructor,透過這兩個屬性,就可以存取原型裡的屬性和方法了。
Javascript中的物件實例本質上是由一系列的屬性組成的,在這些屬性中,有一個內部的不可見的特殊屬性-__proto__,該屬性的值指向該物件實例的原型,一個對象實例只擁有一個唯一的原型。
__proto__屬性和prototype屬性的區別
prototype是function物件中專有的屬性。
__proto__是普通物件的隱式屬性,在new的時候,會指向prototype所指的物件;
__ptoto__其實是某個實體物件的屬性,而prototype則是屬於建構函式的屬性。 __ptoto__只能在學習或除錯的環境下使用。
原型模式的執行流程
1.先找出建構子實例裡的屬性或方法,如果有,就立即回傳。
2.如果建構函數的實例沒有,就去它的原型物件裡找,如果有,就立即回傳
原型物件的
建構子的
綜上,整理一下:
工廠模式
工廠模式解決了實例化物件大量重複的問題,但還有一個問題,那就是根本無法搞清楚他們到底是哪個物件的實例。
使用建構函數的方法,既解決了重複實例化的問題,也解決了物件辨識的問題。
使用建構函式的方法和工廠模式的不同之處在於:
1.建構函式方法沒有顯示的建立物件(new Object());
2.直接將屬性和方法賦值給this物件
3.沒有return 語句
當使用了建構函數,並且new 建構子(),那麼就在後台執行了new Object();
函數體內的this代表了new Object()出來的物件
1.判斷屬性是在建構子的實例裡,還是在原型裡,可以使用`hasOwnProperty()`函數
2.字面量創建的方式使用constructor屬性不會指向實例,而會指向Object,建構子創建的方式則相反
為什麼指向Object?因為Box.prototype = {};這種寫法其實就是建立了一個新物件。
而每建立一個函數,就會同時建立它的prototype,這個物件也會自動取得constructor屬性
3.如果是實例方法,不同的實例化,他們的方法位址是不一樣的,是唯一的
4.如果是原型方法,那麼他們的地址的共享的




