一直苦於沒有好的國籍控件可以用,於是抽空寫了一個國籍控件,現分享給大家。
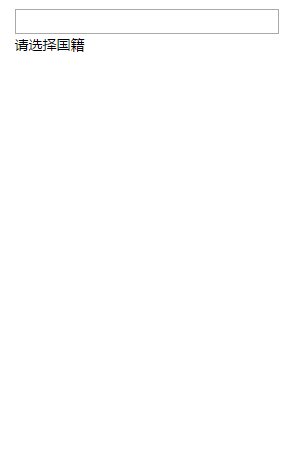
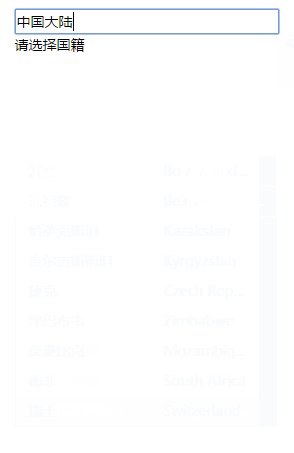
主要功能與介面介紹
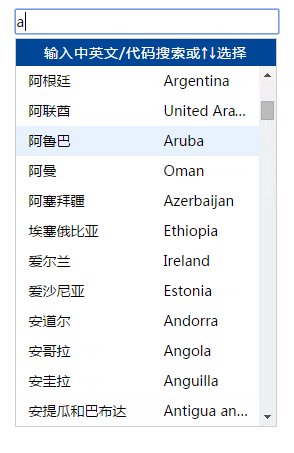
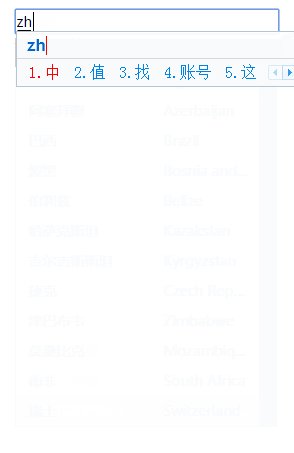
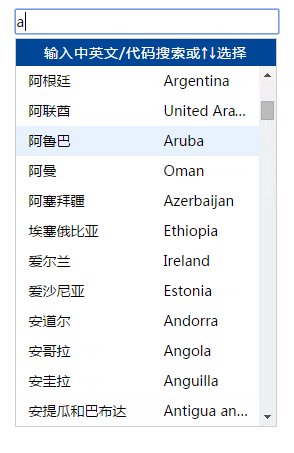
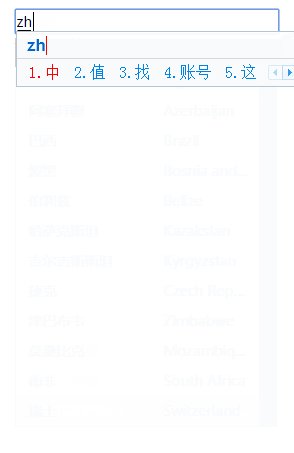
國籍控制主要支援中文、英文過濾以及鍵盤上下事件。

源碼介紹
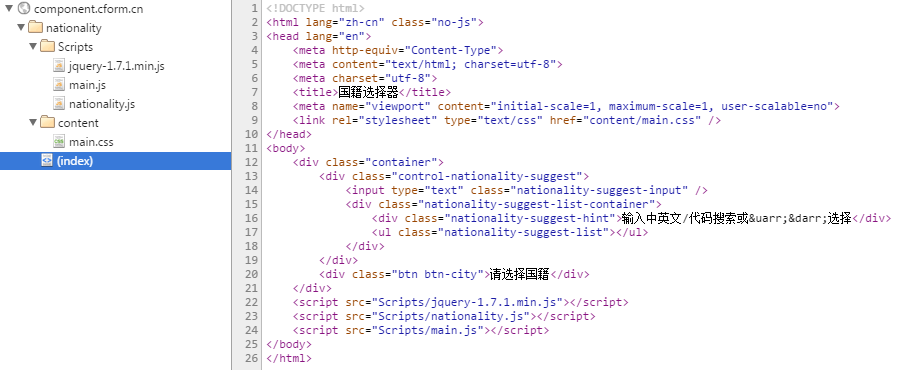
國籍控制核心是兩個文件,navtionality.js 和 mian.css。 navtionality.js主要功能是國籍控制的DOM建置以及對應的事件綁定;main.css主要是用於渲染國籍控制項的樣式。而main.js是國籍控制項的呼叫方法。

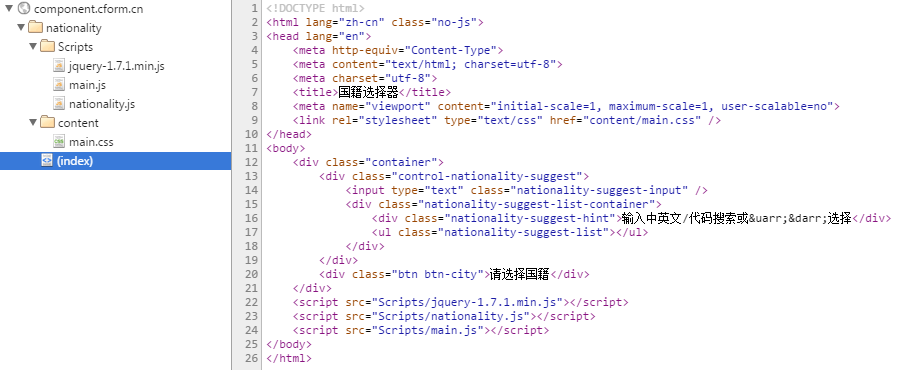
HTML結構
國籍控制項要呈現在頁面上,必須事先在頁面中加以設定以供控制項載入使用。 control-nationality-suggest 是容器,input 是輸入接收,nationality-suggest-list-container是提示列表,用於顯示篩選後的國籍列表。
navtionality.js 介紹
navtionality是國籍控制的核心,主要負責國籍控制的資料過濾,DOM呈現以及對應的事件綁定。 init是整個控制項的入口,透過傳入的option參數,來決定特定的綁定物件。
var nationality = {
data:[]
strData: String,
input: Object,
list: Object,
//功能說明:初始化
init: function (option) {
},
//功能說明:選項設定
setOption: function (option) {
},
//功能說明:綁定事件
setEvent: function () {
},
//功能描述:綁定資料
setData: function () {
},
//功能說明:搜尋
doSearch: function (key) {
},
//功能說明:設定清單
setList: function (fvalue) {
},
//功能說明:綁定清單事件
setListEvent: function () {
},
//功能說明:設定單項值
setValue: function (item, hide) {
},
//功能說明:校驗資料
chkValue: function () {
},
//功能說明:滑鼠事件
setKeyDownEvent: function (event) {
}
}
快速搜尋介紹
在整個國籍控制中,搜尋是最重要的一塊,如何根據使用者的輸入篩選出對應的國籍資料。我們採取的方法是透過正規匹配法,我們把國籍資料先進行格式化處理
例如原始的國籍資料是這樣的:[{ id: "CN", en: "China", cn: "中國大陸" }, { id: "HK", en: "Hong Kong", cn: "中國香港" }, { id: "MO", en: "Macau", cn: "中國澳門" }
那我們格式化後的資料就是這樣的:#CN|China|中國大陸##HK|Hong Kong|中國香港##MO|Macau|中國澳門##
為什麼要這麼處理呢?是因為我們要藉助正規表達式來實現資料的快速匹配。
//功能說明:搜尋
doSearch: function (key) {
if (!key || key == "") return ["CN|China|中國大陸", "HK|Hong Kong|中國香港", "MO|Macau|中國澳門", "TW|Taiwan|中國台灣" ];
var reg = new RegExp("#[^#]*?" key "[^#]*?#", "gi");
return this.strData.match(reg);
}
想必大家看到我們的正規匹配,應該明白一大半了,沒錯,我們透過將原先的數組轉換成字串的方式,利用正則快速實現數據的篩選過濾。
對比下我們透過遍歷實現的搜尋方式,可以發現正規的效率會高很多。
//功能說明:搜尋
doSearch: function (key) {
if (!key || key == "") return ["CN|China|中國大陸", "HK|Hong Kong|中國香港", "MO|Macau|中國澳門", "TW|Taiwan|中國台灣" ];
var search = [];
for(var i=0; i
if(this.data[i].id.indexOf(key) >= 0 || this.data[i].en.indexOf(key) >= 0 || this.data[i].cn.indexOf(key ) >= 0){
search.push(this.data[i]);
}
}
return search;
}
main.js 介紹
main是呼叫國籍控制的方法,透過遍歷頁面中的calss為control-nationality-suggest的DOM物件來綁定國籍控制。
$(".control-nationality-suggest").each(function () {
var input = $(this).find(".nationality-suggest-input");
var list = $(this).find(".nationality-suggest-list");
new nationality({ input: input, list: list });
})
示範與下載
查看DEMO DEMO下載