2015年繁忙的一月份,無更多時間去學習ASP.NET MVC程序,二月份又是中國的新年,長達半個月的假期,望回到老家中,在無電腦無網絡的日子裡,能有更多時間陪伴年邁的父母親。
今天學習jQuery的相關知識,應用在圖片上,使用者點一點圖片,放大顯示圖片功能。
建立一個控制器FebY15Controller:

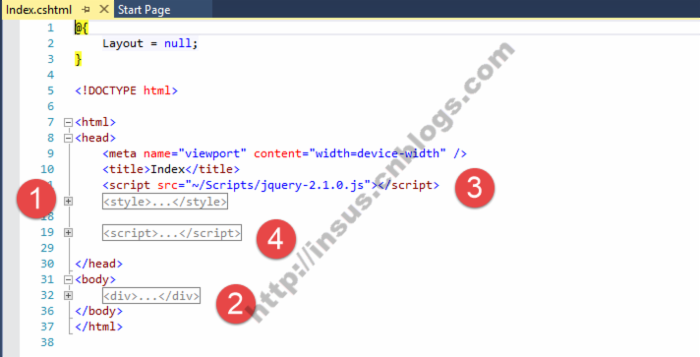
接下來建立視圖Index:

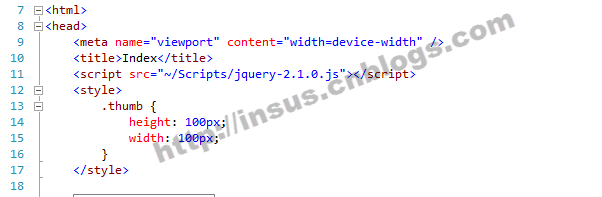
標記1,新增圖片樣式:

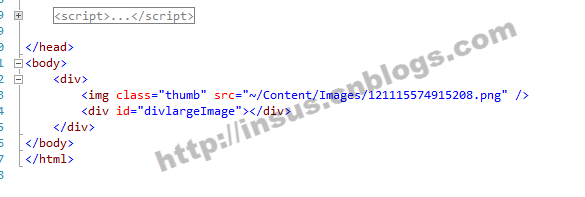
標記2,新增htm代碼,原片顯示以及放大圖片的佔位div標籤:

標記3,引用jQuery類別庫。
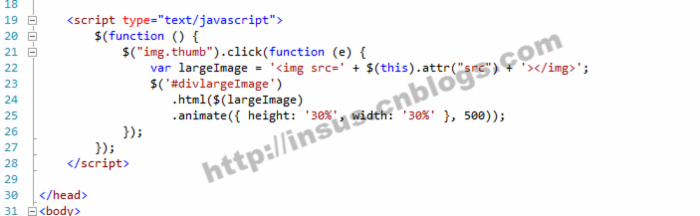
標記4,編寫jQuery程式:

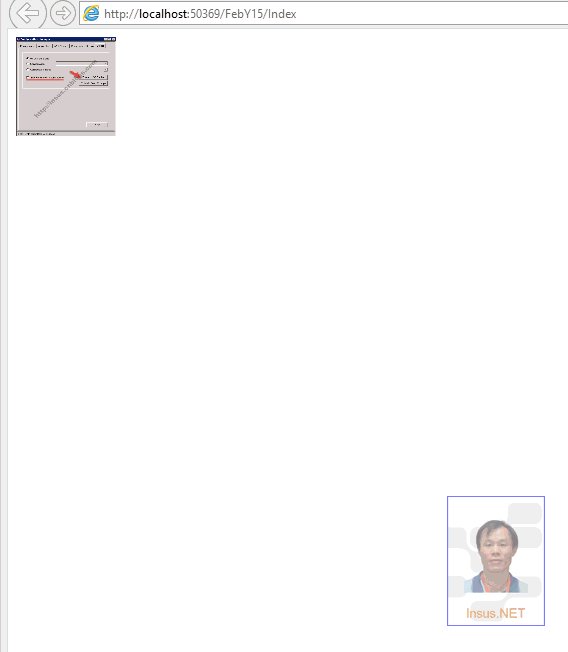
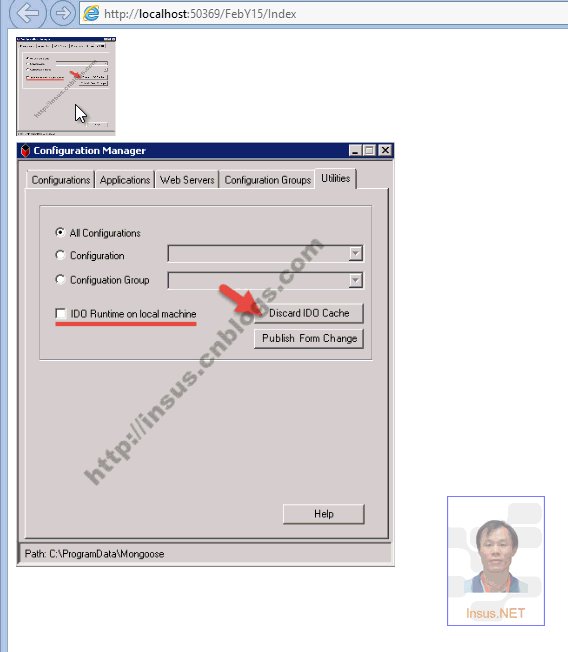
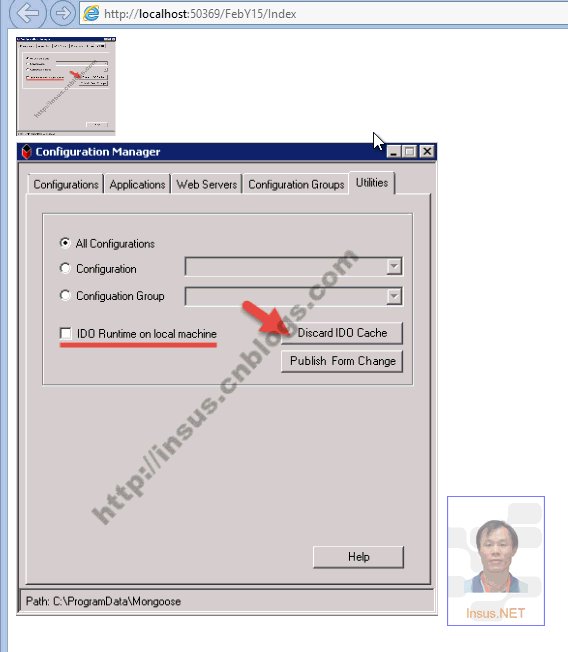
以下是動態示範:

本篇中,可以學到jQuery的click事件。使用標籤.樣式類別取得物件(img.thumb)。使用$(this)來程式碼物件本身。 .attr("scr")取得圖片src圖片路徑。還有一個就是.animate()動態事件。




