今天小雷提到一個ie5下li產生空白行距的問題,下面來測試一下。
新建一個簡單的html測試文件,下面來測試ul li標籤。
代碼如下:
測試一,定義css為如下代碼,效果如下:
body{font-size:12px;margin:0} ul{list-style:none;margin:0;padding:0;width:120px;} ul li{background:green;height:20px;} ul li a{color:#fff;padding:0 0 0 10px;}
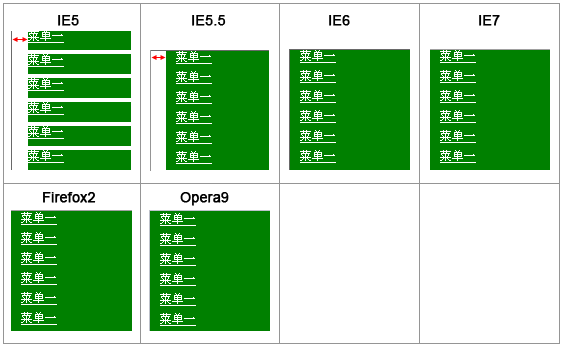
發現在ie5和ie5.5下左邊都產生了空白,並且在ie5下,li之間的行距產生空白,如下圖
測試二,定義css為以下程式碼:
body{font-size:12px;margin:0} ul{list-style:none;margin:0;padding:0;} ul li{background:green;height:20px;width:120px;} ul li a{color:#fff;padding:0 0 0 10px;}
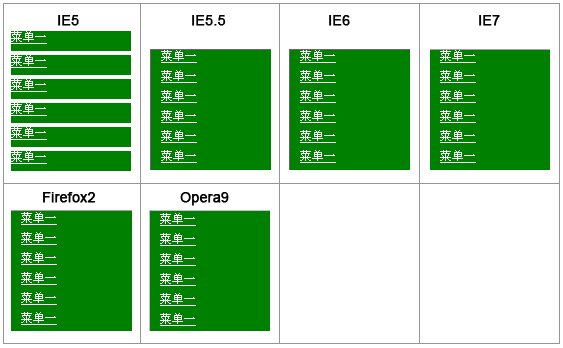
和測試一相比,只是將width:120px;從ul的定義放置到li的定義,解決了ie5和ie5.5 ie5的li之間的間距還是有,如下圖:

測試三,定義css為如下代碼,(最佳寫法)
body{font-size:12px;margin:0} ul{list-style:none;margin:0;padding:0;} ul li{background:green;height:20px;width:120px;vertical-align: bottom;} ul li a{color:#fff;padding:0 0 0 10px;}
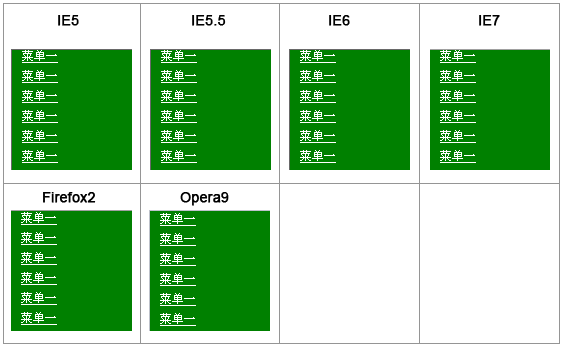
和測試二比較,在li的定義中加上vertical-align: bottom;ie5下正常,li之間的空白行距消失了,取得各個瀏覽器的效果一樣,如下圖:

總結
1.解決li在ie5下產生空白行距的方法:如果li定義了寬度,那麼需要在li裡面再定義vertical-align: bottom。
2.寬度最好不要定義在ul,定義在li或ul外層的div裡面。
3.書寫li的最佳方式,li裡面要書寫高度和寬度,以及vertical-align: bottom;(for ie5/win bug),或在ul外面加上一層div,並定義寬度,那麼在li裡面不用定義寬度和vertical-align: bottom;,也顯示正常(ie5下不會產生空白行距),不過高度還是要定義一下的。
以上就是多瀏覽器下ie6 ie7 firefox li 間距問題第1/2頁_經驗交流的內容,更多相關內容請關注php中文網(m.sbmmt.com)!




