動態載入JS函數
一般性的,當我們需要載入js檔案的時候都會使用script標籤來實現,類似於以下程式碼:
1.嚴格的讀取順序。由於瀏覽器按照<script>在網頁中出現的順序,讀取Javascript文件,然後立即運行,導致在多個文件互相依賴的情況下,依賴性最小的文件必須放在最前面,依賴性最大的文件必須放在最後面,否則程式碼會報錯。 </script>
2.效能問題。瀏覽器採用"同步模式"載入<script>標籤,也就是說,頁面會"阻塞"(blocking),等待javascript檔案載入完成,然後再執行後面的HTML程式碼。當存在多個<script>標籤時,瀏覽器無法同時讀取,必須讀取完一個再去讀取另一個,造成讀取時間大大延長,頁面回應緩慢。 </script>
這時候我們就會想到去動態載入JS,動態載入js的實作方法類似以下程式碼
這樣不會造成頁面堵塞,但會造成另一個問題:這樣載入的Javascript文件,不在原始的DOM結構之中,因此在DOM-ready(DOMContentLoaded)事件和window.onload事件中指定的回呼函數對它無效。
這時候我們就會想到用一些外部函式庫來有效的管理JS載入問題。
下面進入正題說說LAB.js
LAB.js
如果我們使用傳統的方法來載入js的話,寫的程式碼一般會如下方程式碼所示風格。
如果我們使用LAB.js的話,要實作上述程式碼功能,則使用以下方式
可以同時運行多條$LAB鏈,但是它們之間是完全獨立的,不存在次序關係。如果你要確保一個Javascript檔案在另一個檔案之後運行,你只能把它們寫在同一個鏈操作之中。只有當某些腳本是完全無關的時候,你才應該考慮把它們分成不同的$LAB鏈,表示它們之間不存在相關關係。
一般性的使用範例
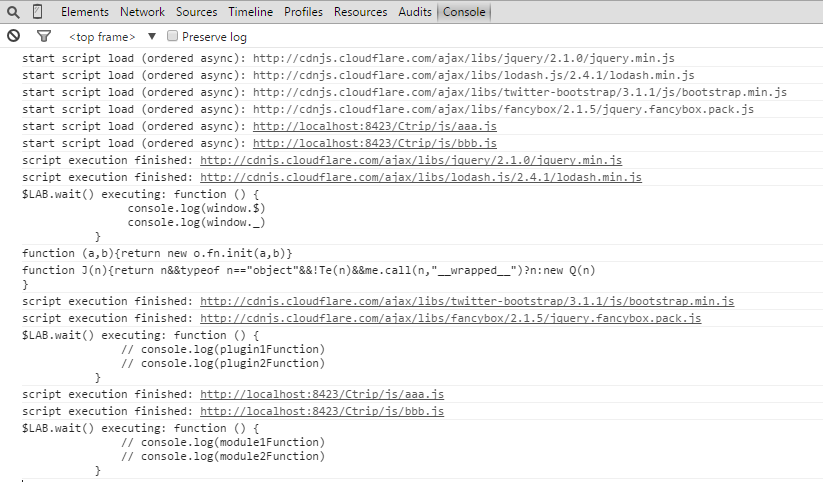
在控制台看LAB.js的載入資訊
如果你想調試或說在控制台看各個js加載資訊的話,可以使用$LAB.setGlobalDefaults 方法,具體使用請看程式碼範例。
$LAB.setGlobalDefaults({ Debug: true }) //開啟偵錯
$LAB
//第一個執行鏈
.script('http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.0/jquery.min.js')
.script('http://cdnjs.cloudflare.com/ajax/libs/lodash.js/2.4.1/lodash.min.js')
//第二個執行鏈
.wait(function () {
//console.log(window.$)
//console.log(window._)
})
//第三個執行鏈
.script('http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.1.1/js/bootstrap.min.js')
.script('http://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.pack.js')
//第四個執行鏈
.wait(function () {
// console.log(plugin1Function)
// console.log(plugin2Function)
})
//第五個執行鏈
.script('js/aaa.js')
.script('js/bbb.js')
//第六個執行鏈
.wait(function () {
// console.log(module1Function)
// console.log(module2Function)
})
這時候打開控制台,看訊息,如下圖所示:

我相信你看到這裡一定會為Lab.js的調試功能驚嘆不已。事實上Lab.js確實是挺強大的,我也只是了解它的一些淺顯的功能。先記下來,拿來分享一下同時也為了以後方便自己。




