NativeScript是一款使用JavaScript語言來建立跨平台原生行動應用程式的開源框架,支援iOS、Android和Windows Phone。且NativeScript的使用沒有太多繁雜的要求,只要使用自己已經掌握的JavaScript和CSS技能就能發展出真正具有原生使用者體驗的行動應用程式。

作為免費開源專案的NativeScript,它的原始碼已經託管至Github上,讓開發者可以沒有任何門檻約束的隨意使用。除了無需學習新的程式語言,使用大家所熟識的JavaScript編碼及CSS打造應用樣式外,NativeScript的強大之處還有使用跨平台的UI抽象、共享業務邏輯和第三方原生庫。
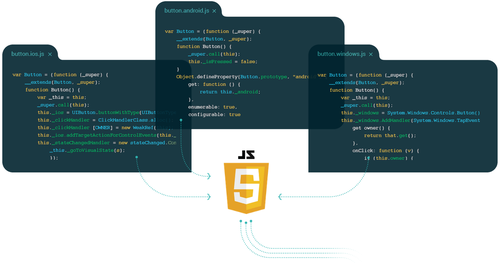
100%存取原生平台API:整個原生平台功能在JavaScript層都是可用的。

基於ECMAScript5 JavaScript和CSS標準:使用現有的技能建立原生應用。

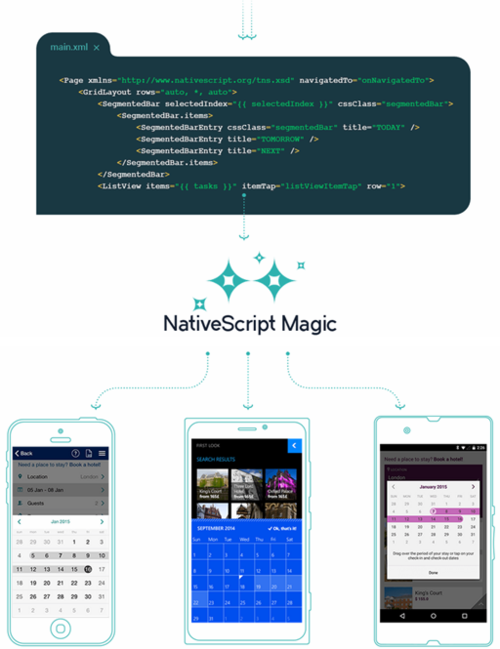
100%共享程式碼:基於一次編碼,建構Android、iOS和Windows Phone應用程式。

使用NativeScript開發的應用程式展示:
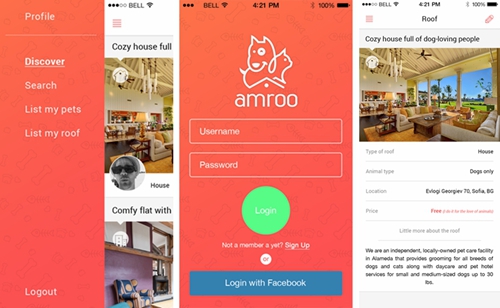
Amroo:
Amroo是一款專為養寵物的人員打造的應用,當你要出差或是度假時,可以透過這款應用找到可以幫你照顧寵物的人。簡單直覺的介面設計與功能,都是透過NativeScript實現的,你也可以試試看。

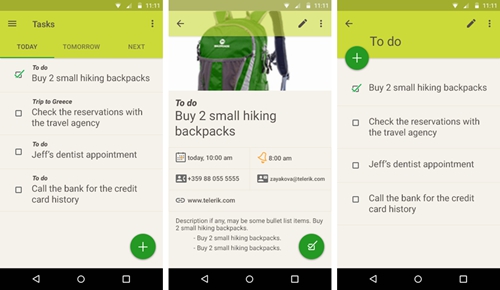
Tasks:
Tasks是用來規劃和監督事情進程的任務管理應用,它的建置當然也是來自NativeScript技術。

以上就是本文所述的全部了,希望大家能夠喜歡。




