之前一直執著於前端開發,最近幾天,開始學起了nodejs。身為前端開發者,見到這樣一門用javascript寫的後台自然是很激動的。但是,後台畢竟不同於前端,在學習的過程中,還是會遇到不少問題。
為了開始學習nodejs,一開始選擇了《深入淺出nodejs》這本書,看了幾章之後,得出一個結論是:真是一本好書,但是還是不會寫nodejs!然後選擇了另外一本教材《nodejs開發指南》,由於看過了《深入淺出nodejs》,直接跳過了這本書的前幾章,寫起了該書第五章的微博實例。身為新手,在寫的過程中,才逐漸發現因為express版本升級的原因,書中的程式碼很多已經不能用了,這對於新手來講,真是痛苦的經歷! !本著分享與學習的精神,特此奉上《nodejs開髮指南》微博實例express4.x版本源碼和編寫過程中需要注意的問題。
首先我們來看看目前express的版本:

這和書本所用的express2.x版本已經有了很大的變化。對於express4版本的新特性,可以看看這個:http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
話不多說,我們開始我們創建專案之旅。
首先我們新建一個資料夾,用cmd進入資料夾,準備建立專案。按照書中提到的,建立專案的命令應該是:
<code> express -t ejs microblog</code>
問題是express -t參數已經失效,最新的express版本的預設範本引擎是jade,所以為了使用ejs,我們需要像下面這樣建立專案:
<code> express -e ejs microblog</code>
依照書中所說的,我們直接運行程式碼:
<code> supervisor app.js</code>
且在瀏覽器中輸入http://localhost:3000/,並不能看到書中需要的效果,而是需要在app.js中app.use('/', routes);後面加上:
<code> app.listen(3000);<br> Console.log(something happening);</code>
按照書中的步驟往下走,我們會發現一個問題,因為在views資料夾裡面不是layout.ejs和index.ejs,這是因為,最新版本的express不支援ejs模組的partials方法,所以需要自行額外安裝模組:
<code> npm install express-partials</code>
然後在app.js中加入:
<code> var partials = require('express-partials');
app.use(partials());</code>要注意的是,這一行要加到app.set('view engine', 'ejs');後面,如果加入到app.use('/', routes);後面,會出現css引用失敗的現象,博主還不明白原因。
這時候就可以在views中新建檔案layout.ejs,然後複製書中112頁的layout.ejs程式碼到我們新建的檔案上面。然後運行程式碼,就能看到下面的效果了:

以上的步驟都不算什麼問題,問題就出在連接資料庫的一系列問題!如下所述:
為了執行下面的操作,我們首先需要安裝MongoDB資料庫,部落客推薦這篇部落格:http://be-evil.org/install-mongodb-on-windows7.html
看了不少安裝MongoDB的博客,這個是博主看過最有效的。
對於新版本的express,按照書本上那樣連接資料庫會報錯,連接資料庫需要的檔案時settings.js,這個按照書上的來沒有問題,但是models中的db.js需要做一些改動。如果按照書中的程式碼:
<code> var settings = require('../settings');
var Db = require('mongodb').Db;
var Connection = require('mongodb').Connection;
var Server = require('mongodb').Server;
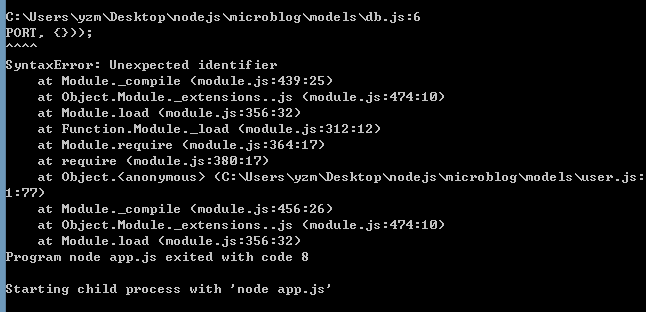
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_ PORT, {}));</code>可能會出現下面的問題:

部落客google之後,才發現需要按照下面的格式書寫:
<code> var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT, {}), {safe: true});</code>在引用settings模組的時候,如果按照書中的:
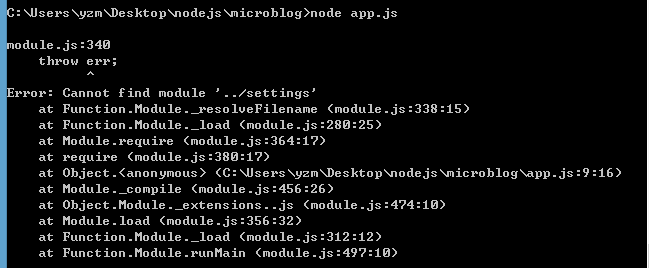
<code> var settings = require('../settings');</code>會出現:

這是因為最新的express版本需要這樣引用這個模組:
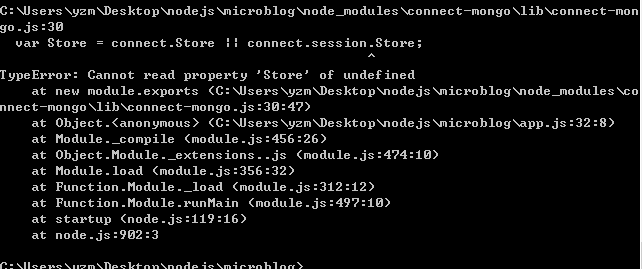
<code> var settings = require('./settings');</code>但是解決了這個問題之後,相繼出現了下面這個令人蛋疼的情況:

一開始我也是琢磨不透,但是google的時候,有一個哥們做了很好的解答:
http://www.cnblogs.com/yumianhu/p/3709558.html
也就是說,在express4中我們需要自己安裝express-session包,然後加入引用:
<code> var session = require('express-session');</code>原來的資料庫引用也需要改成:
<code> var MongoStore = require('connect-mongo')(session);</code>而這些程式碼:
<code> app.use(express.session({
secret: settings.cookie_secret,
store:new MongoStore({
db: settings.db
})}));</code>就需要改寫成:
<code> app.use(session({
secret: settings.cookie_secret,
store: newMongoStore({
db : settings.db,
})
}));</code>對於書中提到的視圖交互,原本的程式碼是:
<code> app.dynamicHelpers({
user: function(req, res) {
return req.session.user;
},
error: function(req, res) {
var err = req.flash('error');
if (err.length)
return err;
else
return null;
},
success: function(req, res) {
var succ = req.flash('success');
if (succ.length)
return succ;
else
return null;
},
});</code>在最新版本的express需要改成:
<code> app.use(function(req, res, next){
console.log("app.usr local");
res.locals.user = req.session.user;
res.locals.post = req.session.post;
var error = req.flash('error');
res.locals.error = error.length ? error : null;
var success = req.flash('success');
res.locals.success = success.length ? success : null;
next();
});</code>註冊頁面中用到了flash,但是最新版本的express已經不支援flash了,你需要先使用npm install connect-flash。然後在app.js中加入以下程式碼:
<code> app.use(flash());</code>
接下來按照書上的步驟走,基本上不會出問題了,最後我們就能得到我們想要的效果啦~:

要說明一下的是,跟著書本寫這個小應用的時候,出現了很多問題,也就是上面遇到的很多問題,但是博主都是本著自主研究的精神不斷google,終於跳出神坑,得到了最後的效果,希望看到這篇博客的朋友好好研讀,也好好看看下面的鏈接,裡面很可能也是你遇到的問題,如果你在跟著書本編寫代碼的過程中遇到了問題,歡迎一起交流~
以上就是本文的全部內容了,請您花一點時間將文章分享給您的朋友或留下評論。我們將由衷感謝您的支持!




