最近不看犀牛書了,那本翻譯的特爛而且好拗口,尤其是原型那塊說的亂七八糟,後來經同事介紹,買了本js高級程序設計,然後就繼續苦逼的看,不吐槽了,繼續說說js有新鮮感的包裝類型。
一:String
說到String類型,蠻有意思,平常我們都是這樣定義一個string類型,如下圖:

但在js中有一點非常特別,那就是string型別是屬於基本型,不屬於引用型,那就說明string的值是保存在「棧」上面的,而很多語言不是這樣,比如C#,我覺得js不作為引用型別也是情有可原,畢竟它玩不了多線程,而C#中一個線程棧空間只分配1M,如果string在C#中是值類型的話,那就有爆棧的可能,而js卻沒有堆疊空間限制,所以也就不存在爆棧的狀況了。
那麼下一個問題來了,我們常常會對string進行一連串的操作,例如substring。如下圖:

那剛才也說了,string的值是直接保存在堆疊上面的,那它怎麼會有substring呢?依照官網的解釋是這樣的:這時候會使用String型別把s包裝成引用型。然後使用String類型的內部實作,剛好String內部定義了substring方法,所以其實上面的程式碼在js的內部應該是這樣實作的。
var s=new String("hello")
var r=s.substring(3)
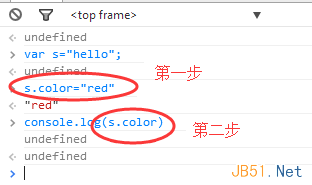
s="hello"可以看到,其實包裝類型只是在執行程式碼的一瞬間,將s包裝成了String引用類型,然後再呼叫String引用類型下面的substring方法,繼而重新將「hello」值賦給s,最後的效果就是s="hello", r="lo",如果你仔細觀察,你會發現,如果我給s動態的附帶一個屬性,比如color,那麼你再次讀取color的話,是不會讀取color值的,例如下圖:

如果你懂了上面我說的原理,那麼你對console.log(s.color)等於undefined 就不足為奇了,我們可以看到,當我使用s.color="red"的時候, js引擎發現有呼叫屬性的寫法,會立即在背景動態讓其包裝成String類型,然後就為String下面新增了一個屬性color=red,然後內部立刻會重新設定s的值為「hello」(s ="hello"),接下來當你console.log來輸出s.color時,js引擎判斷又有調用屬性的寫法,再次new String("hello")了下,自然在這個新的String類型下面是沒有color屬性的,所以回傳undefined了。
剛才我也說了,這種包裝操作是js在後台動態追加和刪除的,將基本類型轉換為了引用類型,那麼兩者有多大的區別呢?
:這個不用說,一個棧,一個堆,如果你對C#比較了解,可以認為是一個box和unbox的操作。
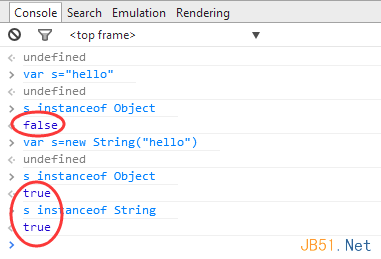
: 我們知道所有的引用型別都是繼承自object,注意是引用類型,不要被物件導向搞混了,例如在C#中,所有的型別都是object子類,在js
裡面卻不是這樣,我們可以用instanceof看一下。

二:Boolean
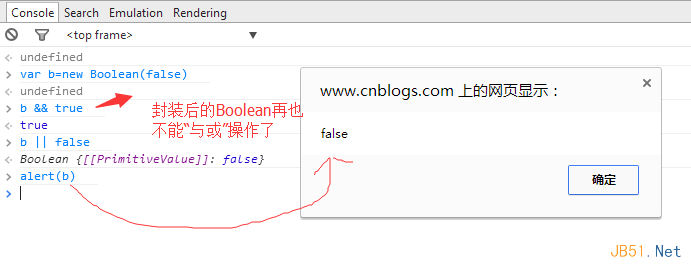
如果你懂得了String這個包裝類,那麼其實Boolean包裝類跟它是一個原理,只不過在Boolean類型的使用中,是有一個注意事項的,我們知道一個引用類型,除非它是null或者undefined,否則它永遠都是true,而這個Boolean類型正是做了這個box操作,如下圖:
我們看到這個時候b已經不是單純的基本型別了,而是引用型,這時候就再也「與或」不出我想要的結果了。還有一個Number包裝類,這個也沒什麼注意事項的,就不說了。




