特效介紹
jquery星級評分外掛star-rating.js下載插件,點選星星或心的左邊,就是半分,右邊就是1分。點選減號,分數置為0。不相容於IE8以下的瀏覽器。
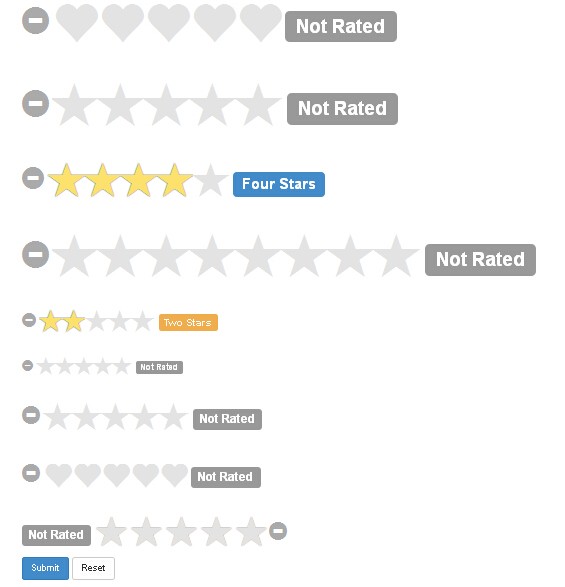
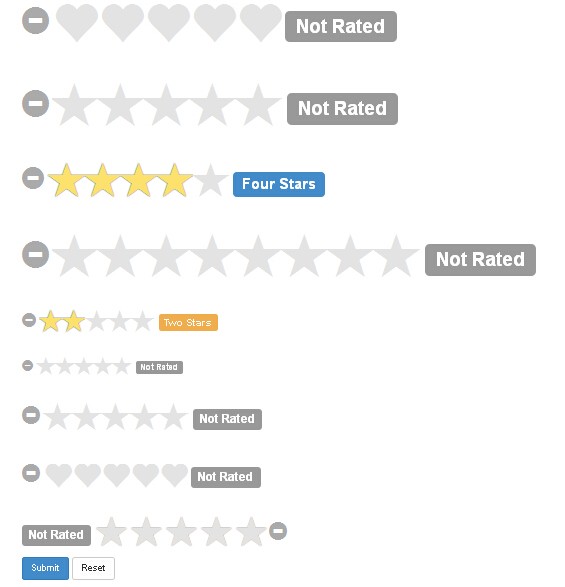
示範圖

使用方法
第一步、引入下面的程式碼:
http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet">
>
第二步、想要使用什麼效果,就引入對應的input框:
data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}">
第三步,如果需要重置或提交按鈕,可以引入下面的程式碼:
第四步、引入js呼叫程式碼:
<script><br />
jQuery(document).ready(function () {<br />
$(".rating-kv").rating();<br />
});<br />
</script>
本站下載 示範位址
以上所述就是本文的全部內容了,希望大家能夠喜歡。