對於許多 Visual Studio Code 使用者來說,可能會苦惱於如何個性化檔案圖示主題,以使程式碼編輯器更符合自己的美感。為了解決這個問題,php小編新一將為大家介紹如何設定文件圖示主題,幫助大家自訂自己的開發環境。請繼續閱讀下面的詳細內容,以了解如何輕鬆變更 Visual Studio Code 中的檔案圖示主題。
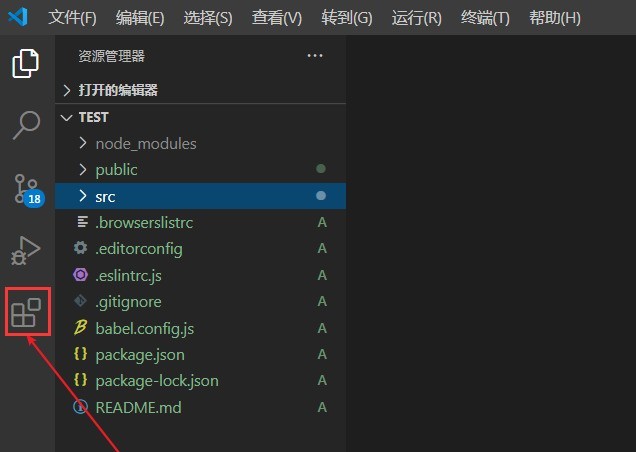
1.開啟介面後,點選左下角的擴充按鈕

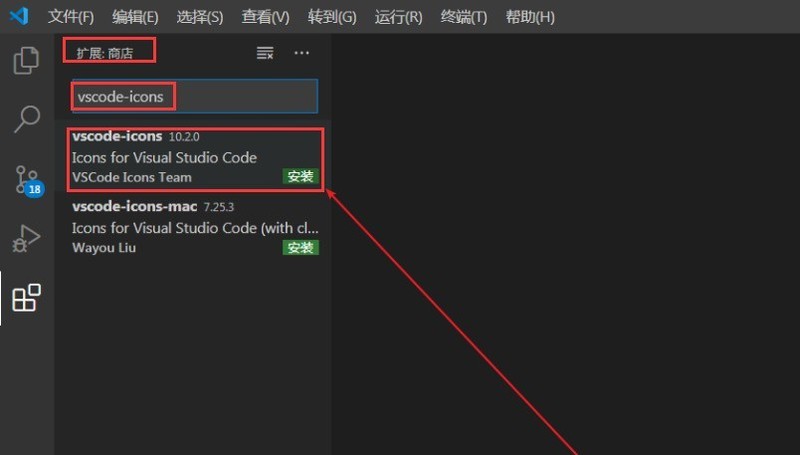
2.在擴充功能商店中搜尋找到vscode-icons外掛程式進行安裝

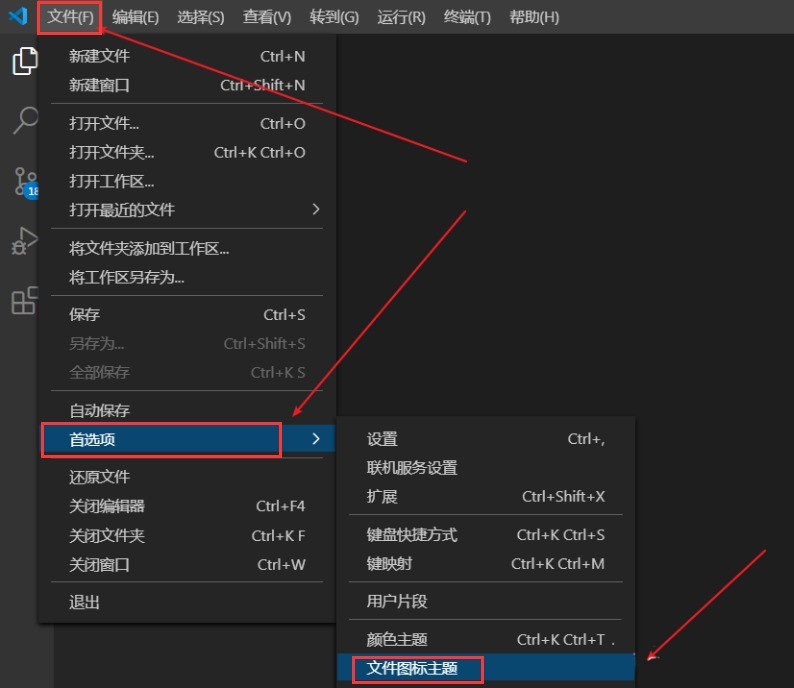
3.接著點選左上角檔案選單中的首選項按鈕,找到檔案圖示主題選項

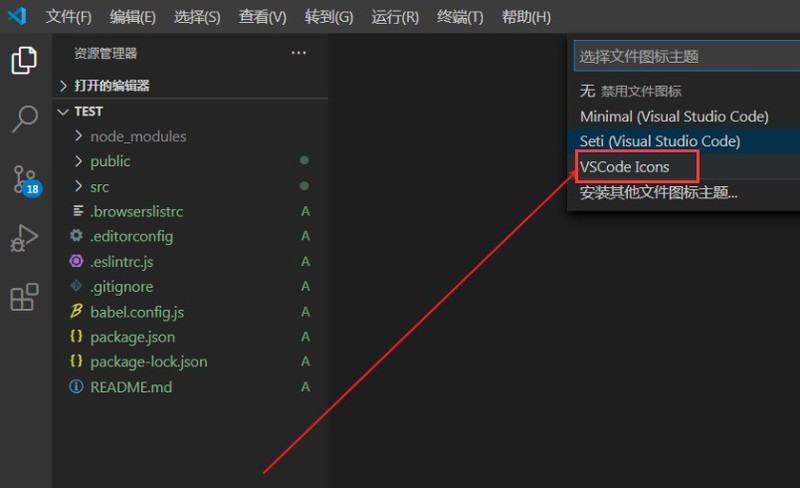
#4.找到剛安裝的外掛程式進行設定即可

以上是vscode怎麼設定檔案圖示主題_vscode設定檔圖示主題方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
