本站 5 月 8 日消息,視訊電子標準協會(VESA)今天發布新聞稿,宣布 DisplayHDR 1.2 規範,並表示目前全球有超過 3000 款顯示器型號通過 DisplayHDR 標準認證。

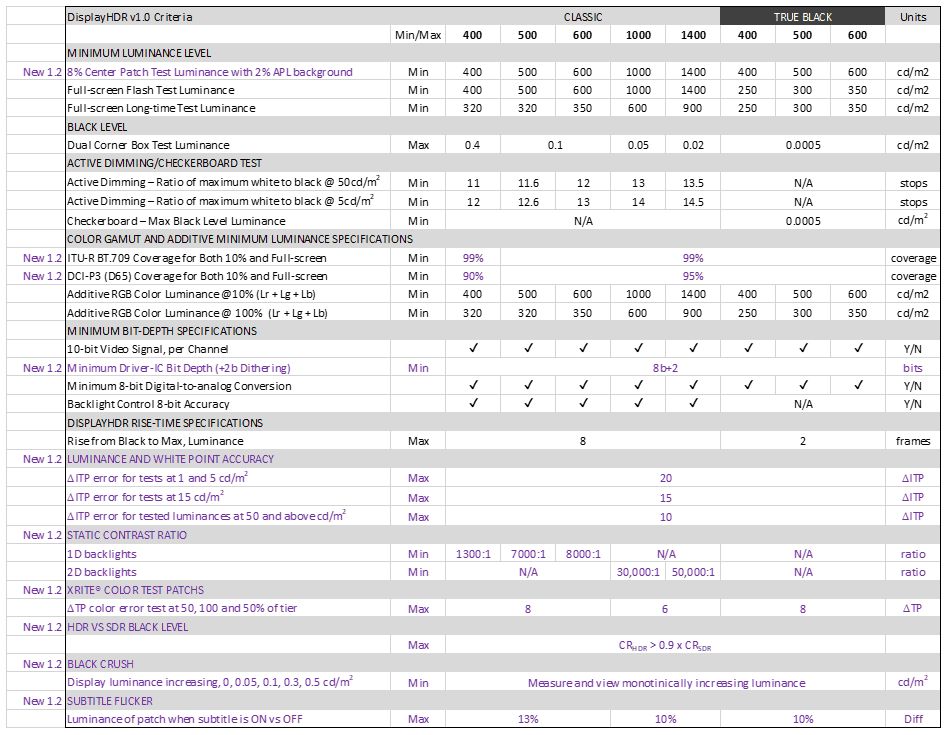
DisplayHDR 1.2 版本規格帶來了更嚴格的效能要求,對亮度、色域和位元深度之外,還引入色彩精度、對比度、黑電平( black level,指在經過一定校準的顯示裝置上,沒有一行光亮輸出的視訊訊號電平)和字幕閃爍的多項新測試要求。
DisplayHDR v1.2 改進了白色亮度等級測試,將黑色背景上的 10% 中心色塊測試更改為非黑色背景下的 8% 中心方塊測試。

此更改提供了在更真實的條件下整個屏幕點亮時的測試;例如,在一個窗口中播放HDR 視頻,而典型的SDR 風格的屏幕內容則顯示在螢幕的其餘部分。
VESA 還收緊了亮度和白點精度測試的要求,並擴展了亮度測試以包括更廣泛的測試範圍,從 1 cd / m 2 到接近 100% 的標誌等級等級。
| VESA DisplayHDR Requirements (Summary) | |||||
| 400 v1.1 | #400 v.1.2 | 500 v1.2 | 600 v1.2 | 1000 v1.2 | |
| 最低亮度 (10% APL, nits) |
400 | 400 | #500 | 600 | 1000 |
| 最高亮度,黑色(nits) | 0.4 | 0.4 | 0.1 | 0.1 | ##0.05|
| N/A | 1300:1 | 7000:1 | 8000:1 | 30000:1 | |
| #95% | 99% | ||||
| N/A | 90% | 95% | |||
| 8 -bit | 8-bit | ||||
| #8-bit | 8-bit 2-bit FRC | ||||
| N/A | #Delta-TP < 8 | Delta-TP < 6 | |||
| 全域 | 全域 | 1D/1.5D Zone Edge-Lit | 2D FALD | ||
以上是VESA 宣布 DisplayHDR 1.2 規範,提高效能需求:增加色彩準確度、寬色域等的詳細內容。更多資訊請關注PHP中文網其他相關文章!




