Premiere圖片加入放大縮小動畫效果,怎麼實現? php小編新一帶來詳細教程,透過圖文並茂的方式,逐步指導你如何使用Premiere軟體為圖片添加生動的放大縮小動畫效果。如果你想讓你的圖片在影片中更加吸引眼球,請繼續閱讀下面的詳細內容,以了解具體操作步驟和技巧。
1、開啟pr軟體,在序列地方雙擊彈出窗口,選擇一張圖片。也可以在文件->導入地方選擇。

2、將導入的圖片放到影片軌中,如圖。如果覺得圖片長度太小可以,移動下方的時間滑桿,拉長時間線。或直接拉長圖片。 (這個版本是cs6,滑塊在下面。)。

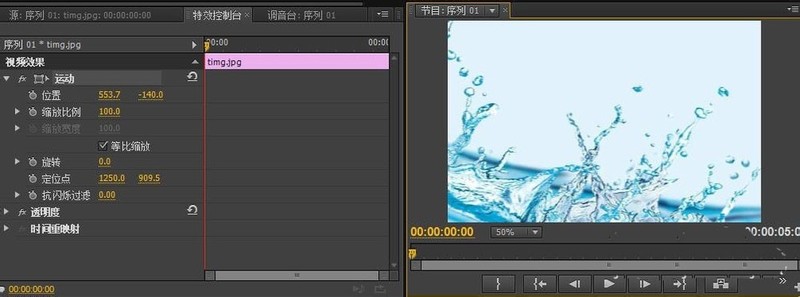
3、雙擊圖片會在上面看到圖片,這裡選擇特效控制台。

4、選擇特效中的運動,有個縮放比例。把滑鼠移到它上面,按住後可以左右縮放。或雙擊節目序列的圖片也能進行縮放。

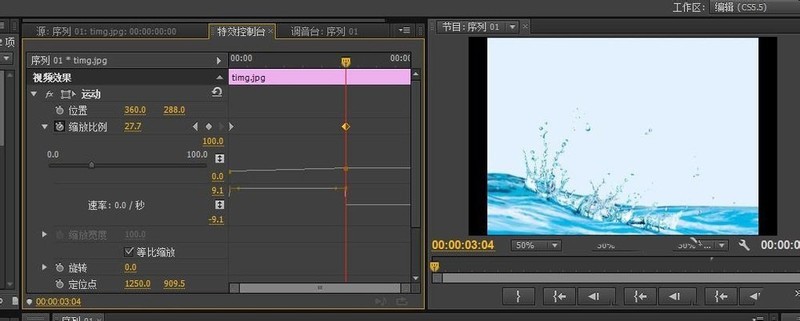
5、圖片縮放到適當比例後。打開縮放比例旁的小三角形有詳細的設定。小三角旁邊像鬧鐘的圖示的是切換動畫。

6、在上一步的基礎上,我們選擇某個時段,點選它打入一個關鍵影格。如圖。再向上向下移動線條。圖片隨之變大變小。

7、回車後進行測試。
以上是premiere圖片加入放大縮小動畫效果的教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




