Photoshop绘制硬盘图标教程,从老外那翻译过来的,有兴趣的可以研究一下。
Photoshop绘制硬盘图标教程,从老外那翻译过来的,有兴趣的可以研究一下。。

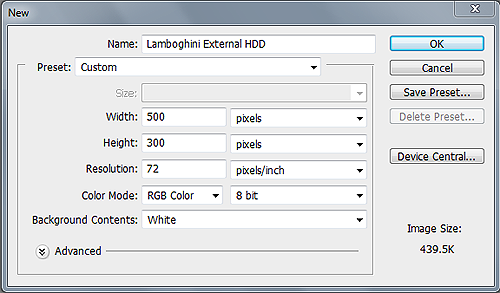
1.首先,创建新文档 500 px x 300 px,大家可以自定。

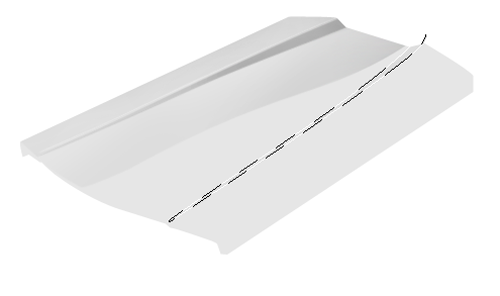
2.使用钢笔工具(P)来勾出硬盘形状,按CTRL+ENTER将路径转换成选区,并填充淡灰色,我用#e6e6e6创建下面的路径。


3.创建好硬盘的大致外形后,我们开始制作细节部分(注意新建图层,这样方便后期修改)。选择钢笔工具(因为钢笔工具相对来说比较自由),开始勾出选区,并分别填充浅灰色。(在创建的路径生成选区时,将路径羽化0.5像素,这样看起来不会那么生硬),如图。

6.继续,注意明暗对比。


7.我们根据自己的创意或者根据实物进行绘制,结合减淡工具,分另提亮需要高光的区域,如图。


8.同样,新建图层,使用钢笔工具绘制路径,来制作硬盘的侧面部分以及为其添加杂色,如图。


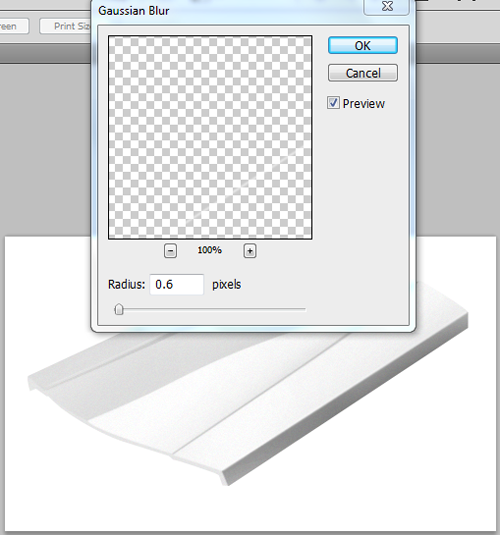
9.同样利用描边来制作高光效果,注意需要对其进行模糊处理。

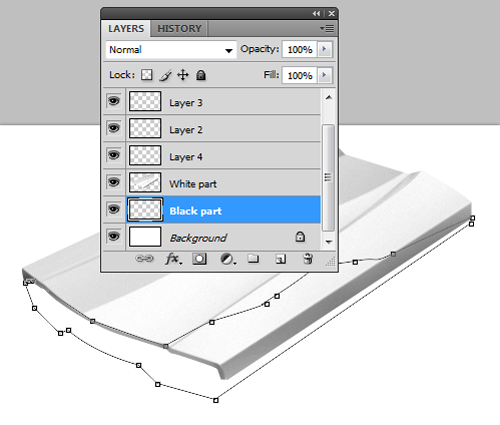
10.接下来我们开始制作底部部分。制作的方法都是一样,只需要新建图层,结合钢笔工具绘制路径,并分别填充相应的颜色即可,如图。


11.为其制作细节高光部分。同样,新建空白图层,使用钢笔工具绘制路径,分别填充浅灰色,并降低图层不透明度,结合图层蒙板和画笔工具来制作渐隐效果,同样为其制作1px大小的高光效果,如图。

13.细节处理好后,我们为其制作底部的阴影。新建空白图层(注意图层顺序),利用钢笔工具绘制路径,并为其填充黑色,为其执行:滤镜-模糊-高斯模糊,数值15像素。这样一个硬盘图标我们就制作好了。

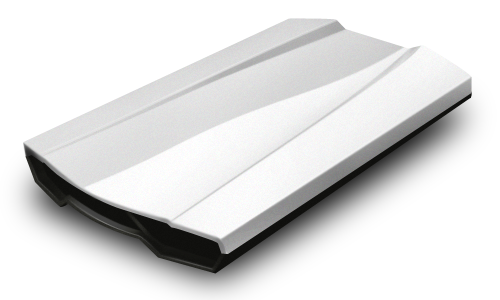
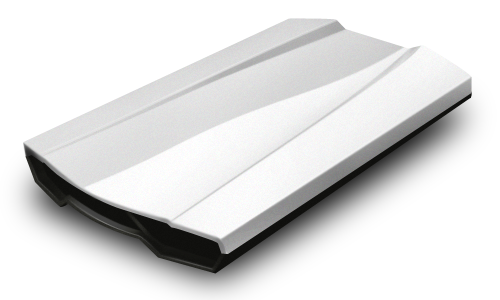
最终效果: