
<图1>

<图2>
1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变作为背景。

<图3>

<图4>
2、先来制作花纹的第一段,需要完成的效果如下图。

<图5>
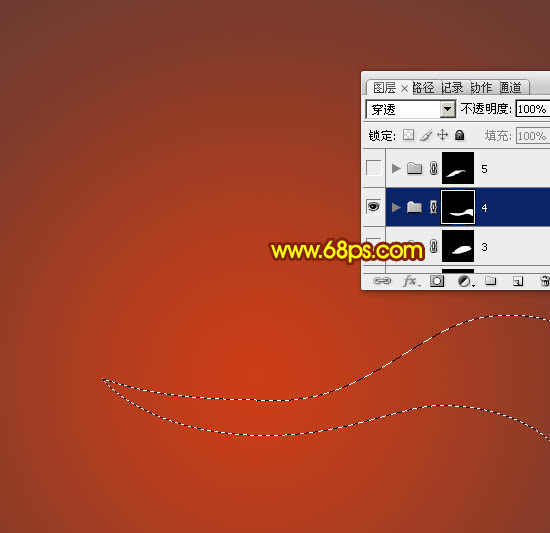
3、新建一个组,用钢笔勾出花纹轮廓路径,转为选区后给组添加图层蒙版。

<图6>
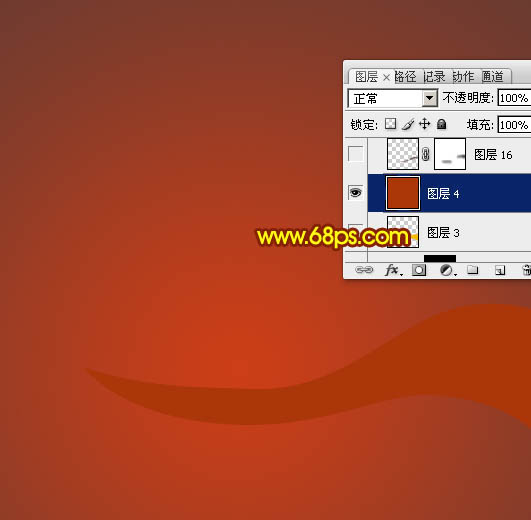
4、在组里新建一个图层,填充暗红色,如下图。

<图7>
5、新建一个图层,用钢笔勾出花纹中间部分的阴影区域,羽化6个像素后填充较深的暗红色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来,效果如下图。

<图8>
6、新建一个图层,用钢笔勾出右侧中间部分的高光选区,填充红色,取消选区后添加图层蒙版,用黑色画笔把顶部及底部边缘的过渡擦出来,如下图。

<图9>
7、新建一个图层,用钢笔勾出中间部分的高光选区,填充黄色,取消选区添加图层蒙版,用黑色画笔涂抹一下边缘过渡。

<图10>
8、新建一个图层,用钢笔勾出底部边缘的高光选区,填充橙黄色,再用蒙版控制好边缘过渡。

<图11>
9、新建一个图层,同上的方法加强一下中间的高光部分。

<图12>
10、新建一个图层,用钢笔勾出下图所示的选区,填充橙红色。

<图13>
11、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出右上角高光选区,羽化3个像素后填充黄色。

<图14>
12、新建一个图层,同样的方法制作中间部分的高光,需要用蒙版控制好两端的过渡。

<图15>
13、新建一个图层,用钢笔勾出底部暗部选区,羽化3个像素后填充暗红色。

<图16>
14、在当前组的最上面新建一个图层,用钢笔勾出底部暗部选区,羽化5个像素后填充暗红色。

<图17>























