制作心形之前需要自己找一个水晶心形实物图参考一下,重点了解它的受光情况。然后慢慢动手刻画心形暗部,高光及一些细节,做出自己喜欢的效果。
制作心形之前需要自己找一个水晶心形实物图参考一下,重点了解它的受光情况。然后慢慢动手刻画心形暗部,高光及一些细节,做出自己喜欢的效果。
最终效果
1、新建一个800 * 600像素的文件,背景填充淡蓝色:#E2ECF4,如下图。
<图1>
2、新建一个组,用钢笔勾出心形的轮廓,转为选区后给组添加图层蒙版,如下图。
<图2>
3、在组里新建一个图层,填充淡蓝色:#A2C4FA作为底色。
<图3>
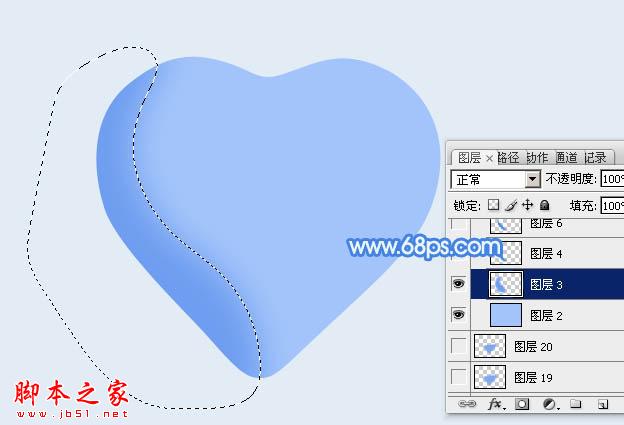
4、新建一个图层,用钢笔勾出心形左侧边缘的暗部选区,羽化15个像素后填充蓝色:#6F9EF0。
<图4>
5、新建一个图层,用钢笔勾出左侧边缘稍小的暗部选区,羽化8个像素后填充稍暗的蓝色:#438BE5。
<图5>
6、新建一个图层,用钢笔勾出贴近边缘的暗部选区,羽化5个像素后填充同上的蓝色,混合模式改为“正片叠底”,不透明度改为:50%,效果如下图。
<图6>
7、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化5个像素后填充蓝色:#83B2F2,中间部分可用减淡工具稍微涂亮一点,效果如下图。
<图7>
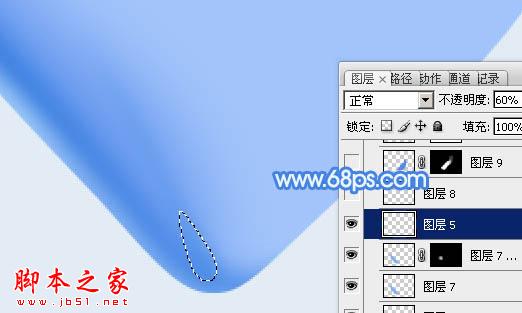
8、新建一个图层,用钢笔勾出底部中间位置的暗部选区,羽化2个像素后填充蓝色:#448AE5,取消选区后用涂抹工具把边缘的过渡涂出来,不透明度改为:60%,效果如下图。
<图8>
9、新建一个图层,用钢笔勾出顶部的暗部选区,羽化10个像素后填充蓝色:#5A87E3,如下图。
<图9>
10、新建一个图层,用钢笔勾出右侧暗部选区,羽化10个像素后填充同上的蓝色,不透明度改为:70%,效果如下图。
<图10>
11、用钢笔勾出下图所示的选区,羽化8个像素后给图层添加图层蒙版。
<图11>




