宝石与水晶效果制作方法类似,重点是高光及暗部的刻画。制作之前最好先找一些宝石的素材参考一下,了解各部分的高光及暗部的构成,后面再刻画就比较容易了
最终效果
<图1>
1、新建一个800 * 600像素的文件,背景填充青色:#29BBCA,如下图。
<图1>
2、新建一个组,打开图2所示的心形素材,解锁后拖到组里面,放到画布的中间位置,再载入心形选区,给组添加图层蒙版,如图3。
<图2> 
<图3>
3、把原心形图层隐藏,在组里新建一个图层填充暗紫色:#6D226B作为底色。
<图4>
4、现在来制作高光及暗部区域,先制作大块的区域,局部细节留到最后刻画。
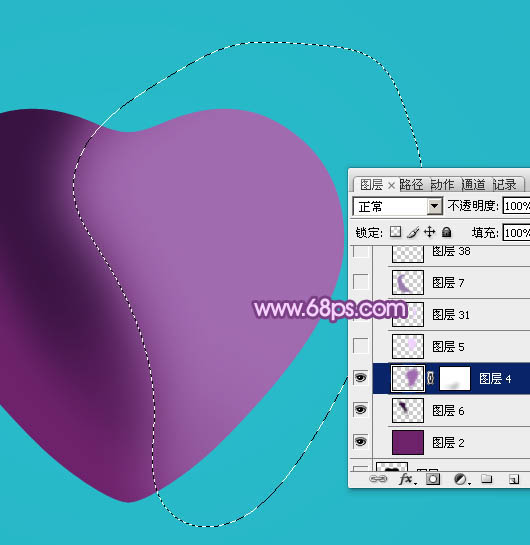
新建一个图层,用钢笔勾出左侧中间位置的暗部选区,羽化15个像素后填充比底色更暗的紫色:#381341,如下图。
<图5>
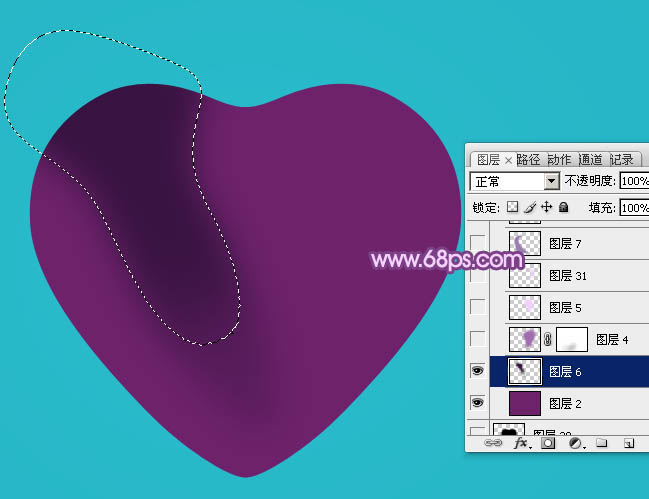
5、新建一个图层,用钢笔勾出右边的大块高光区域,羽化20个像素后填充紫色:#A16BB0,取消选区后添加图层蒙版,用透明度较低的黑色画笔把底部的过渡擦出来,如下图。
<图6>
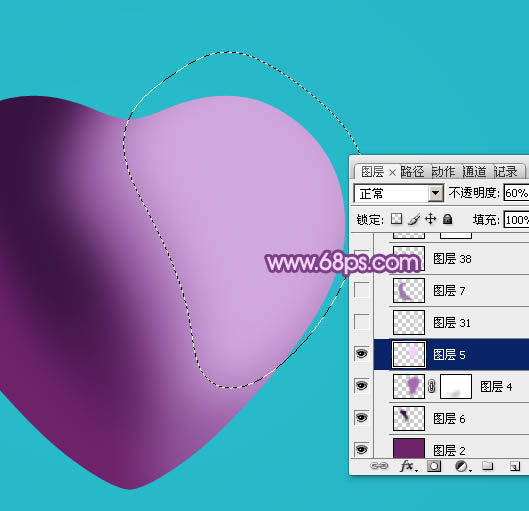
6、新建一个图层,用钢笔勾出右侧近边缘部分的高光选区,羽化30个像素后填充淡紫色:#F0D2FC,不透明度改为:60%,如下图。
<图7>
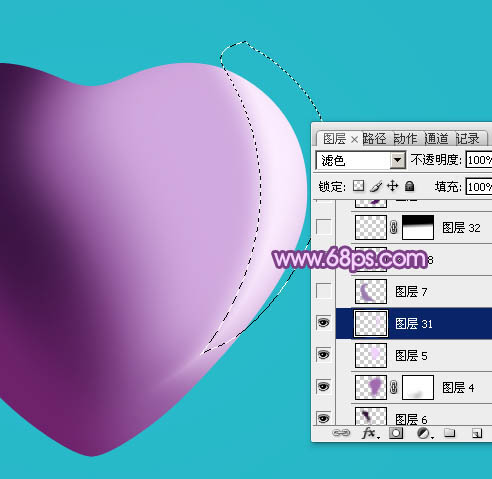
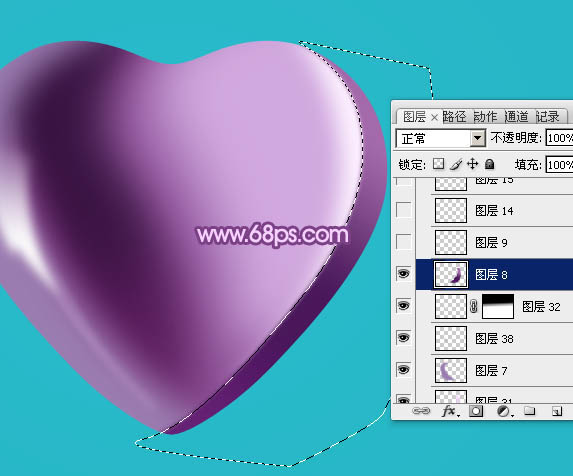
7、新建一个图层,用钢笔勾出右侧边缘部分的高光选区,羽化8个像素后填充淡紫色:#F0D2FC,取消选区后用涂抹工具把边缘部分涂抹一下,再把混合模式改为“滤色”,效果如下图。
<图8>
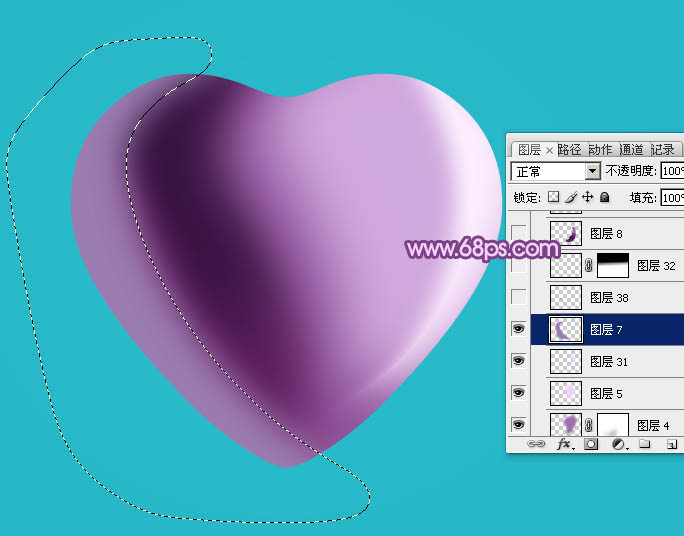
8、新建一个图层,用钢笔勾出左侧近边缘部分的高光选区,羽化15个像素后填充紫色:#9B7CB0,如下图。
<图9>
9、新建一个图层,用钢笔勾出左侧高光中间位置稍亮的高光选区,羽化4个像素后填充紫色:#9D7DB1,混合模式改为“滤色”,不透明度改为:40%,边缘过渡不自然的话可以用涂抹工具稍微涂抹一下。
<图10>
10、新建一个图层,新建一个图层,用钢笔勾出左上部分的反光区域,羽化2个像素后填充白色,取消选区后先用涂抹工具涂抹一下边缘,再添加图层蒙版,用透明度较低的黑色画笔把上部的过渡擦出来,如下图。
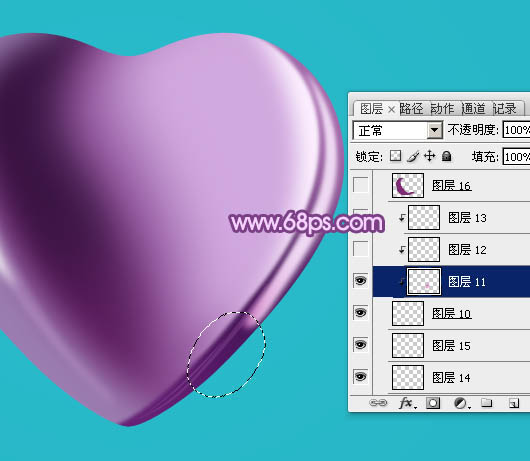
<图11>
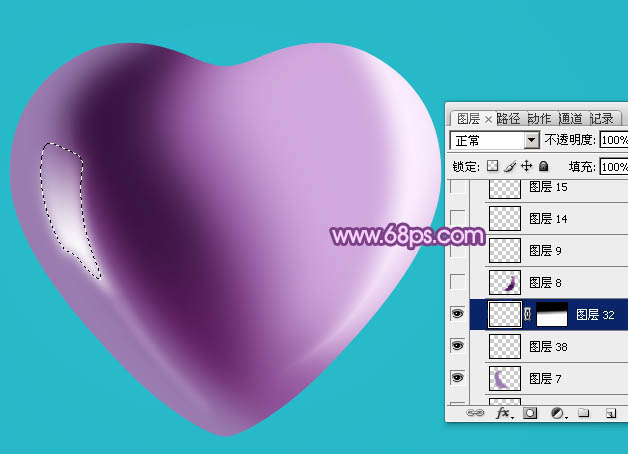
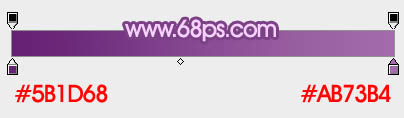
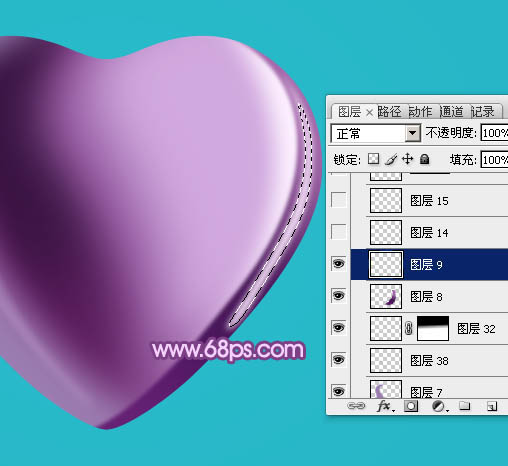
11、现在来制作边缘细节部分。新建一个图层,用钢笔勾出右侧边缘暗部区域,羽化2个像素后加上图13所示的线性渐变。
<图12> 
<图13>
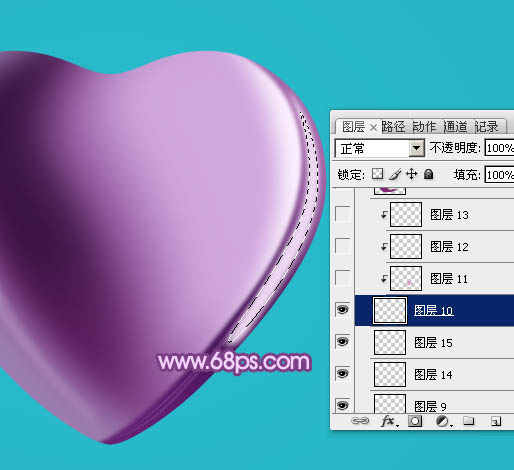
12、新建一个图层,用钢笔勾出暗部中间的高光选区,羽化2个像素后填充淡紫色:#EED8F2,如下图。
<图14>
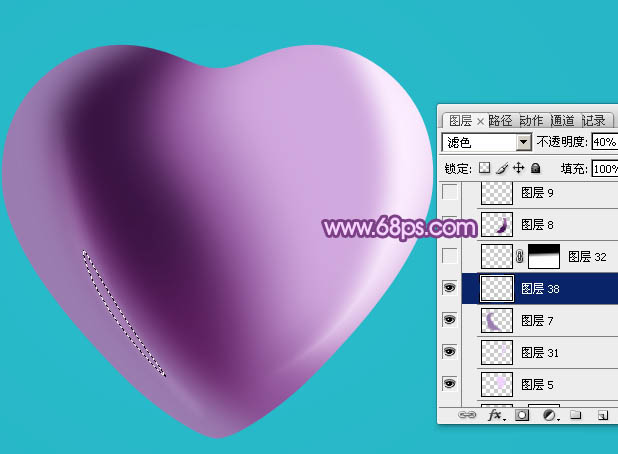
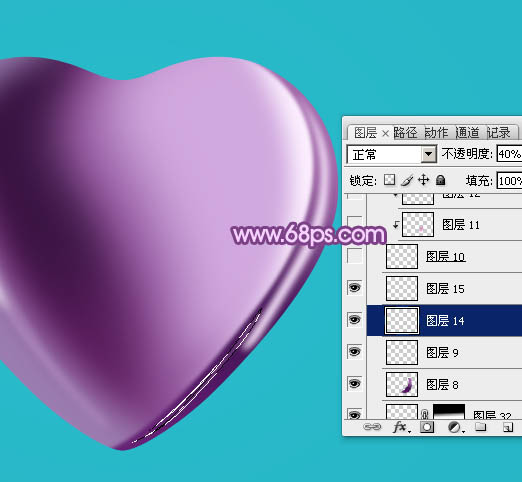
13、新建一个图层,用钢笔勾出暗部中间较细的高光选区,填充紫色:#8D4F97,不透明度改为:40%,效果如下图。
<图15>
14、新建一个图层,用钢笔勾出下图所示的高光选区,羽化3个像素后填充淡紫色:#EFD8F3,如下图。
<图16>
15、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为紫红色:#D041B1,用画笔在高光底部增加一点过渡色。
<图17>




