有遇到這個問題嗎?想要讓你的網頁中的 div 標籤分欄顯示,卻不知道如何設定?別急,php小編子墨這就為你帶來詳細的教程,教你輕鬆掌握 hbuilderx 中的 div 標籤分欄顯示方法。快往下閱讀,取得逐步指南和範例程式碼,讓你的網頁佈局更井然有序!
第一步,開啟HBuilderX工具,建立web項目,然後新建檔案。

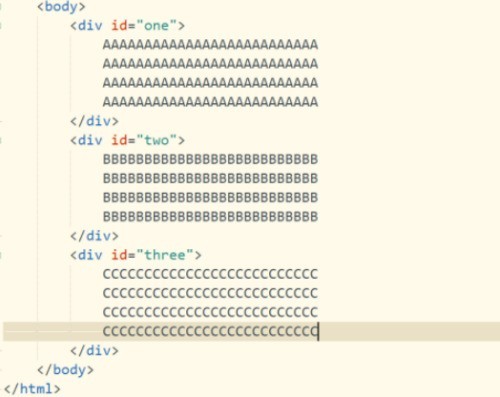
第二步,在標籤中,插入三個div標籤,分別設定不同的內容。

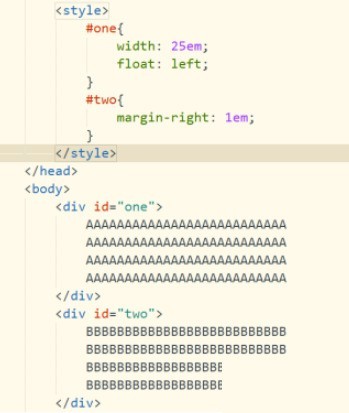
第三步,利用one和two ID選擇器,設定對應的樣式屬性。

第四步,儲存程式碼並執行頁面文件,開啟瀏覽器,查看介面效果。

第五步,再次新增設定第三個div標籤的樣式,分別新增background-color屬性。
第六步,再次儲存程式碼並刷新瀏覽器,可以看到介面出現了分欄。
 #
#
以上是hbuilderx怎麼設定div標籤分欄顯示_hbuilderx設定div標籤分欄顯示教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




