您是否想要在您的原始碼編輯器中輕鬆切換按鈕? php小編香蕉將為您提供詳細的教程,引導您一步步創建自己的切換按鈕。透過本教學課程,您將學習如何使用HTML、CSS和JavaScript自訂按鈕的外觀、行為和功能。繼續閱讀,了解如何在您的程式碼編輯器中添加這個有用的功能。
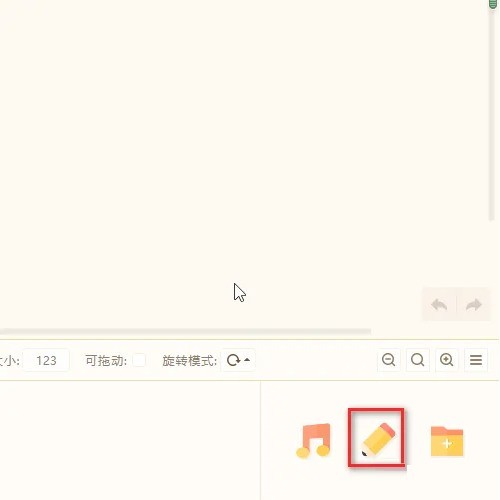
1、點選畫板工具。

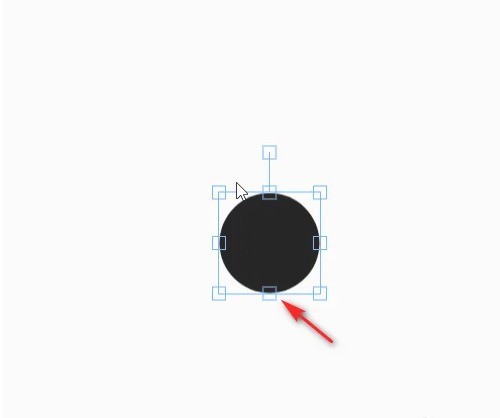
2、先畫一個黑色背景的圓。

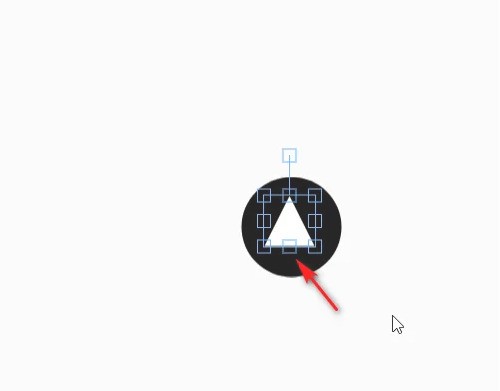
3、然後畫出白色背景的三角形。

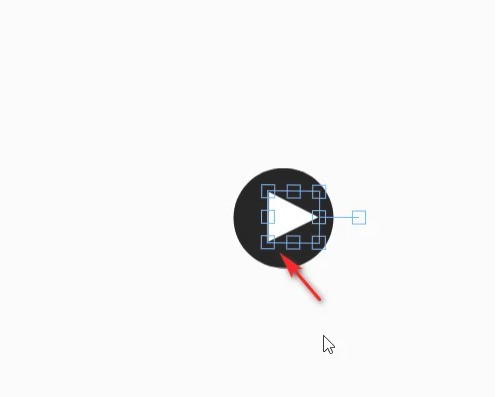
4、移動三角形的角度。

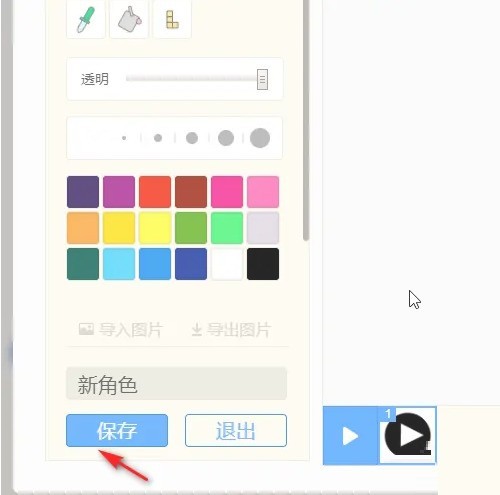
5、點選儲存。

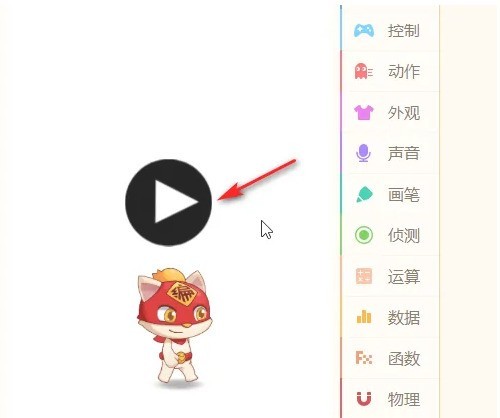
6、這樣切換按鈕就做好啦。
 #
#
以上是源碼編輯器怎麼製作切換按鈕_源碼編輯器製作切換按鈕教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




