本教程重点提供图标制作的过程及思路分析。主要的过程有分解图及过程图提示,具体的操作需要自己慢慢根据作者的提示及过程图发挥
本教程重点提供图标制作的过程及思路分析。主要的过程有分解图及过程图提示,具体的操作需要自己慢慢根据作者的提示及过程图发挥。
最终效果

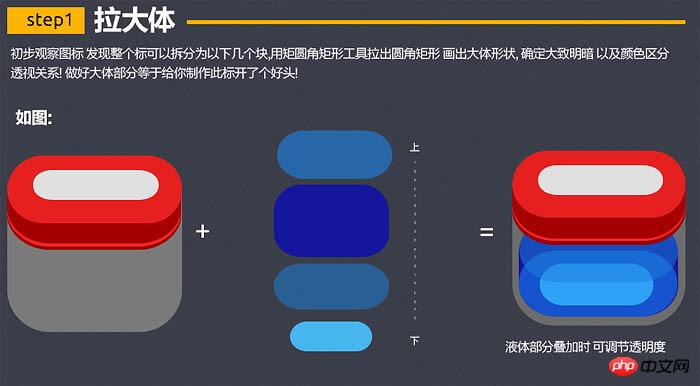
一、初步观察图标,发现整个图标可以拆分为一下几个块。新建大小适当的文件,背景填充暗灰色,新建图层用圆角矩形工具拉出圆角矩形画出大体形状,确定大致明暗以及颜色区分透视关系。

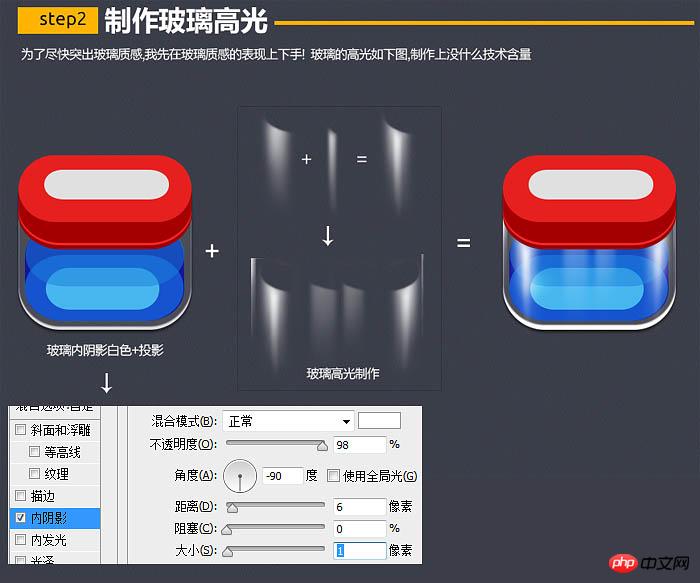
二、为了尽快突出玻璃质感,我先在玻璃质感的变现上下手。玻璃的高光如下图,制作上没有什么技术含量。

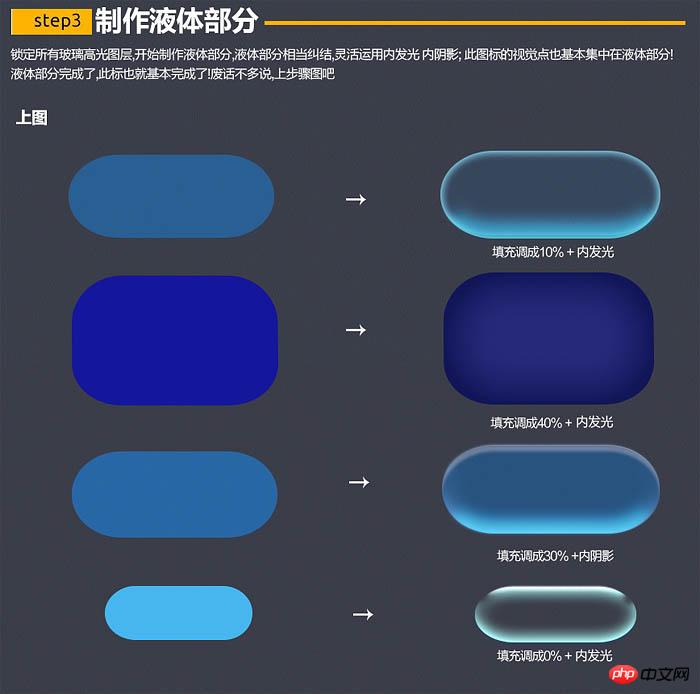
三、锁定所有玻璃高光图层,开始制作液体部分,液体部分相当纠结,灵活运用内发光,内阴影。此图标的视觉点也基本集中在液体部分,液体部分完成了,整体基本上基本完成。


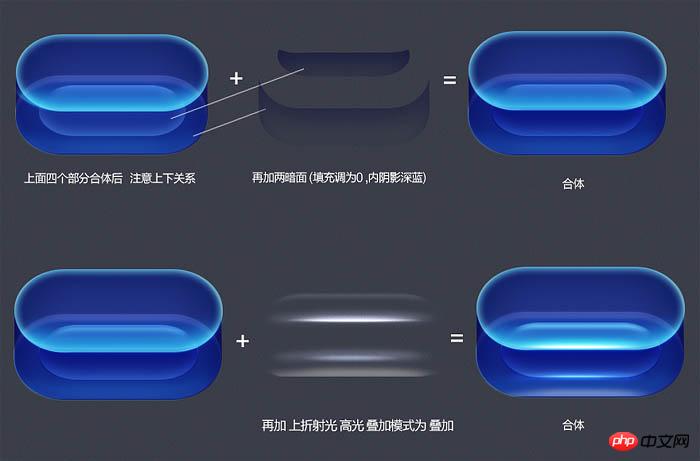
全部合体后,感觉就出来了,有木有。

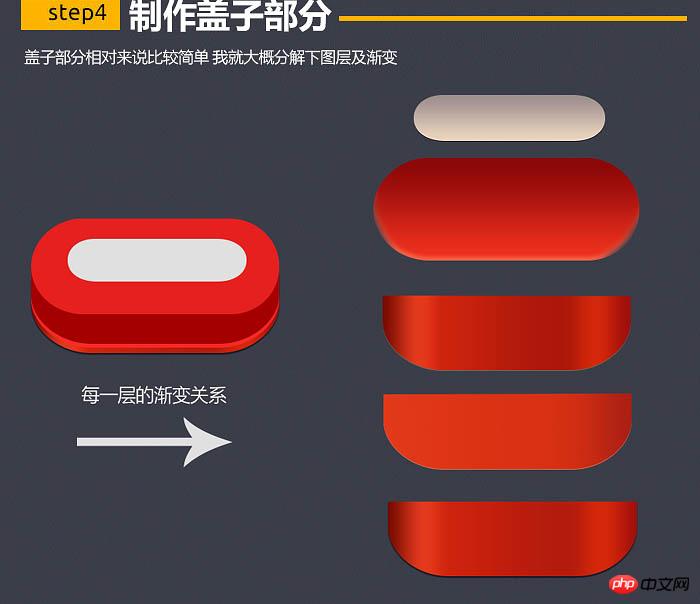
四、盖子部分相对来说比较简单,我就大概分解下图层及渐变,如下图。


盖子完整全体效果

五、最后是整个合体后继续在玻璃表面边角添加一些高光折射、地面投影及反光等。

最终效果: