在圖形設計中,設定圖形樣式是必備技能。 php小編草今天為大家帶來ai設定圖形樣式的基礎步驟教程,從概念、類型到具體設置,幫助大家掌握這項技巧。透過了解圖形樣式的定義、分類,以及如何建立、套用和編輯樣式,大家可以輕鬆實現圖形的統一美觀,提升設計效率。
開啟ai,新建一個空白文檔。用左側工具列中橢圓工具,畫出一個圓形,以作示範之用。

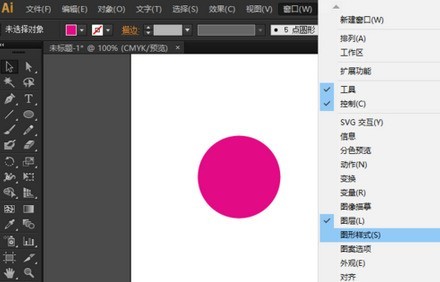
點選上方【視窗】選項,然後在下拉選單中,可以看到有一項是【圖形樣式】。

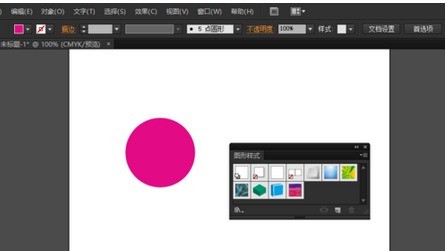
點選【圖形樣式】,就會出現【圖形樣式】的設定框,在這可以選擇不同的樣式。

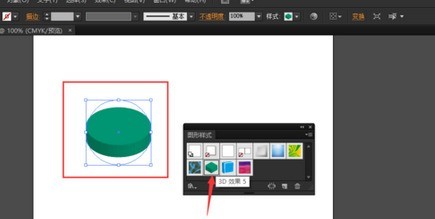
例如,選取圓形後,在【圖形樣式】對話方塊之中,點選【3D】樣式中的其中一種,圓形就變成該樣式了。

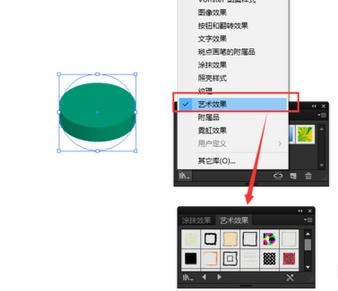
又如添加藝術效果,可點選左下角的圖標,在選單中點擊【藝術效果】,於是就會彈出【藝術效果】的對話框。

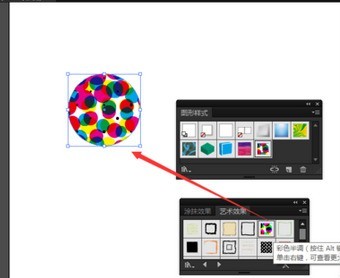
點擊其中的一種藝術效果,圓形也就變成了這種樣式。其他的效果,也是以這種方式添加即可。
 #
#
以上是ai設定圖形樣式的基礎步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!




