如何讓線條海報立體感爆棚? php小編草莓將為你揭曉秘訣!對設計者來說,線條海報是傳達概念的有效工具。但如何讓你的海報脫穎而出,變得更具吸引力和立體感?以下逐步指南將為您提供答案。透過遵循這些步驟,你將能夠創造出讓人驚嘆的立體感線條海報,讓你的設計在人群中脫穎而出。
打開ai,新畫板,尺寸隨意:

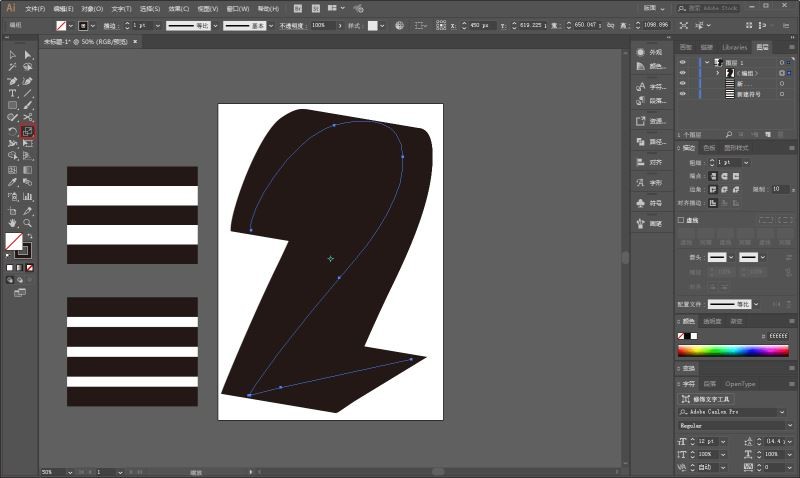
文字工具選一個合適的字體,打字並且調整到合適的大小:選中數字,ctrl shift o輪廓化,無填充,描邊黑色,然後將描邊像素改為0.01,用剪刀工具點選圖中所示的錨點,剪斷路徑,刪除多餘的線段,再用刪除錨點工具刪除箭頭所指錨點,弄完以後大概是這樣:

用矩形工具在旁邊畫出兩組圖案,

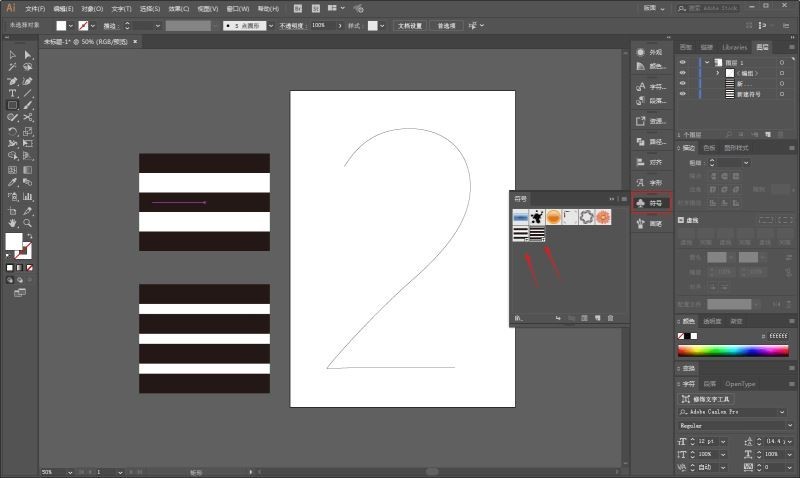
打開符號面板,把兩組圖案拖進去,參數預設就好:

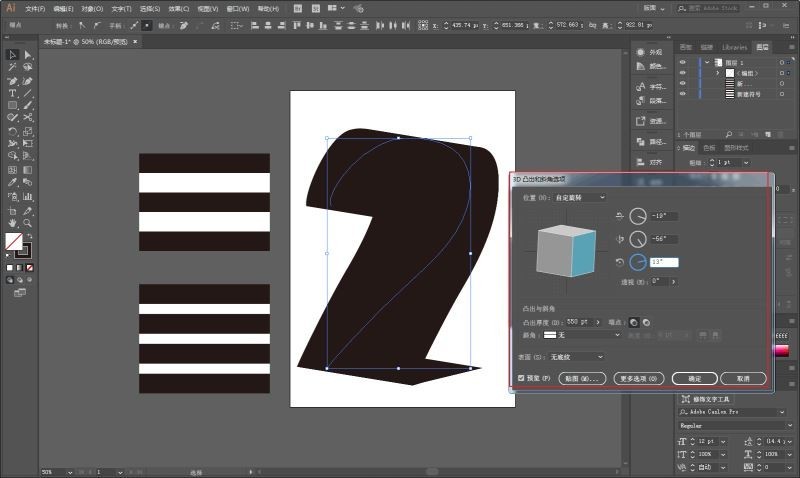
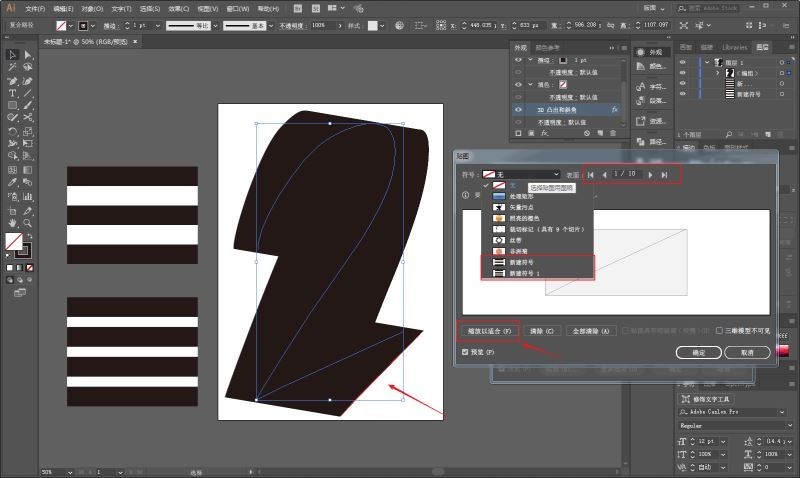
選中數字,執行效果-3D-凸出和斜角,選擇合適的角度以及突出厚度,

若覺得整體大小或透視度需要調整,可以點選確定以後先調整好,

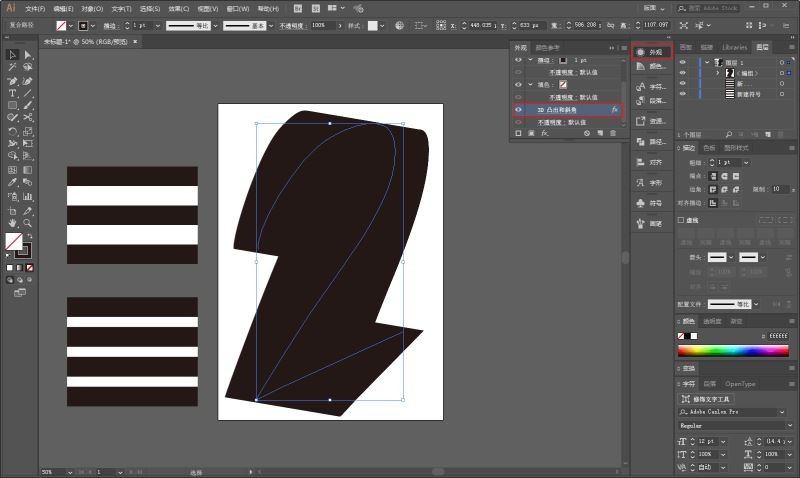
再在外觀面板雙擊3D選項,繼續點開設置,

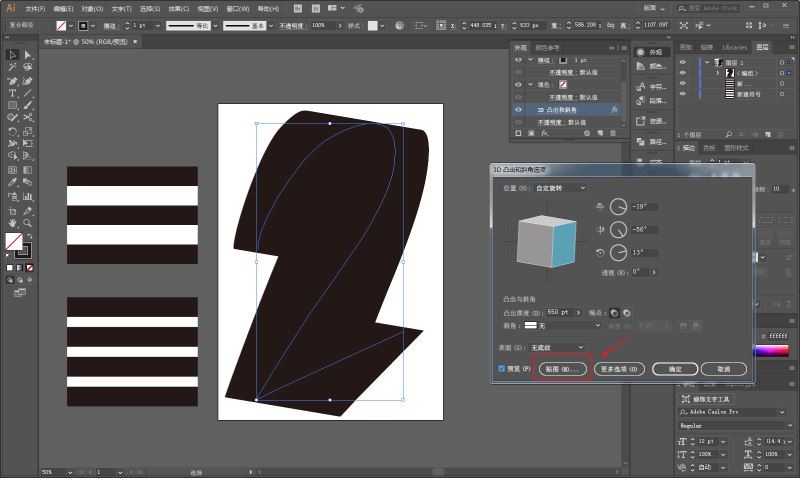
在3D選項裡點選貼圖:

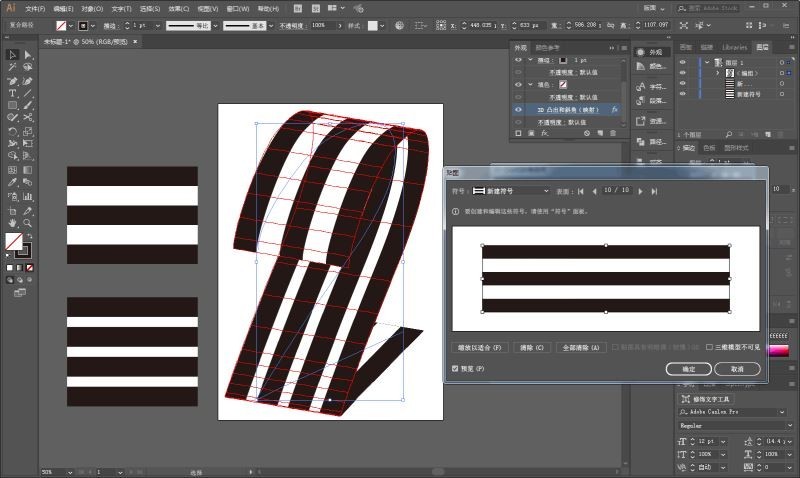
#這裡可以看到,剛才新建的兩個符號都在裡面,圖中紅色位置表示現在要貼圖的位置。因此只需要選擇自己需要的圖案,點擊縮放以適合貼上去就行了,每個面都要貼哦!例如這裡就有10個面:

貼完以後大概這樣:

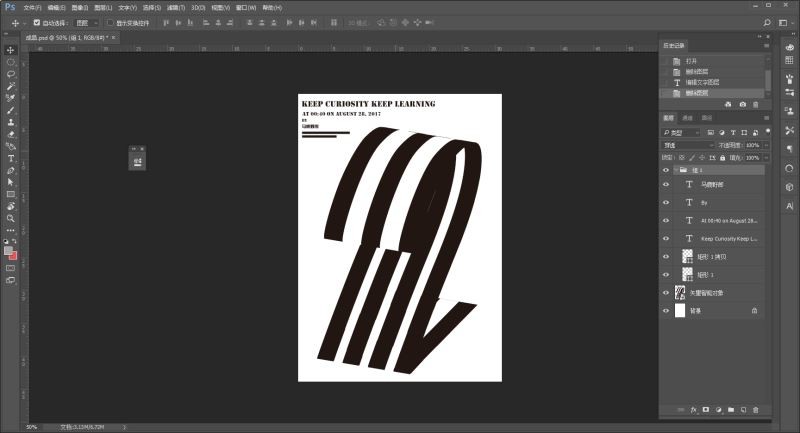
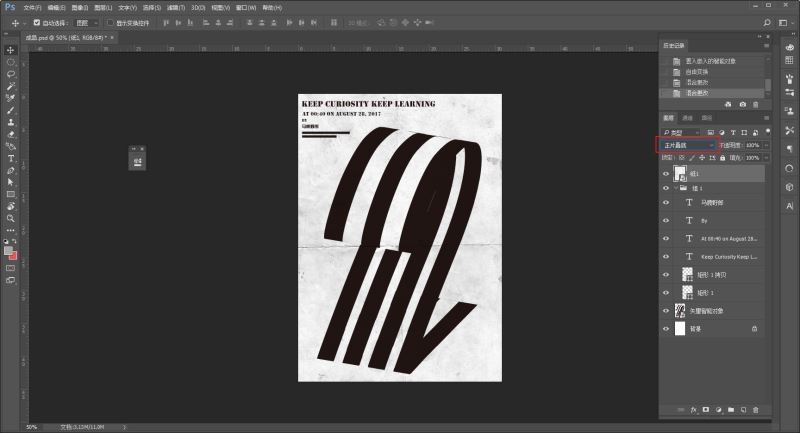
把做好的立體文字拖進ps裡加文字排版:

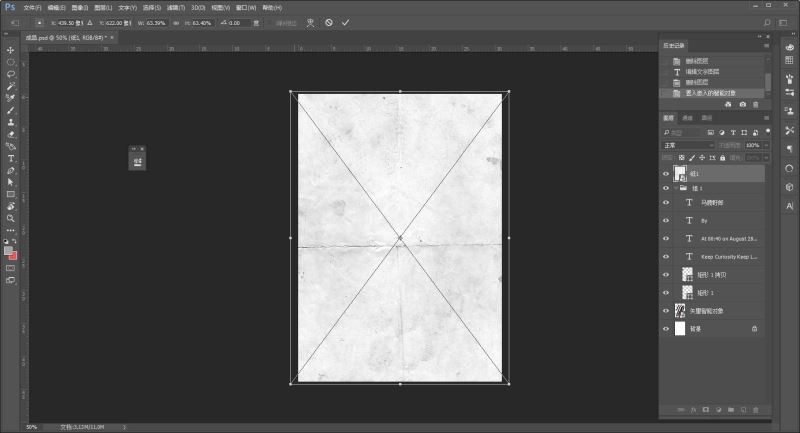
來點做舊的效果吧,將事先準備好的紙張素材拖進PS裡:

混合模式改為正片疊底:

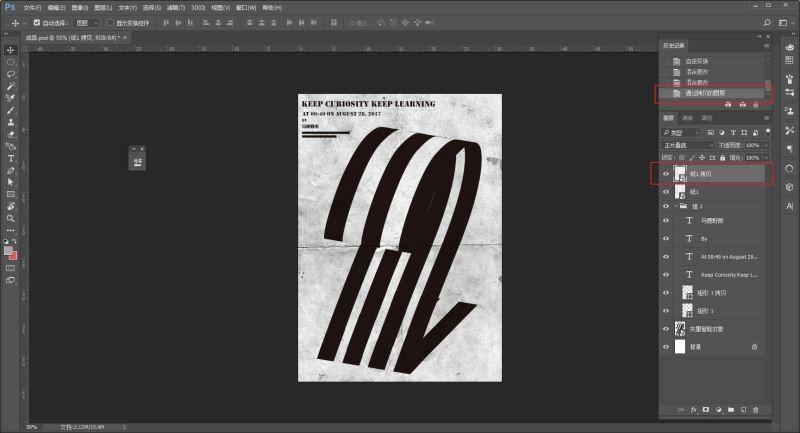
ctrl j複製一層,加強效果:

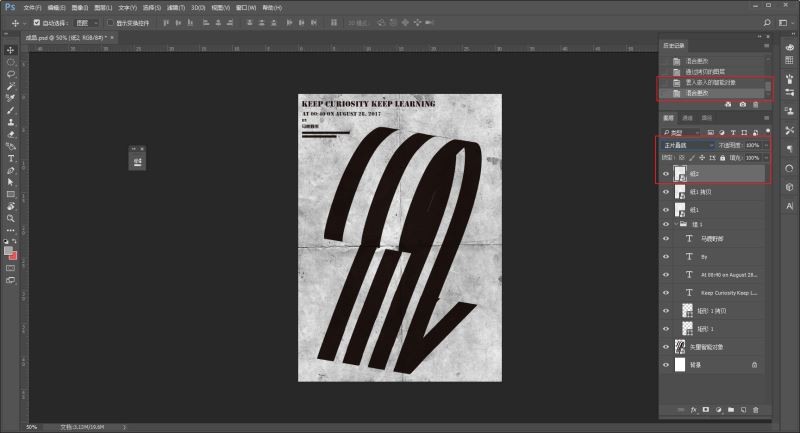
#再拖進另外一張紙張素材,同樣混合模式改為正片疊底:

基本上就搞定了,最後把圖片導出來放進樣機看看效果吧:
 #
#
以上是ai設計立體感爆棚線條海報的圖文步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!




