这篇教程是向PHP中文网的朋友介绍用PS制作逼真的Wifi信号图标方法,教程制作出来的效果非常地不错,推荐到PHP中文网,喜欢的朋友介绍一下,一起来看看吧
下面就为大家介绍用PS制作逼真的Wifi信号图标方法,希望能对大家有所帮助!


工具/原料
PhotoshopCS6
方法/步骤
1、先新建一个背景图层~~

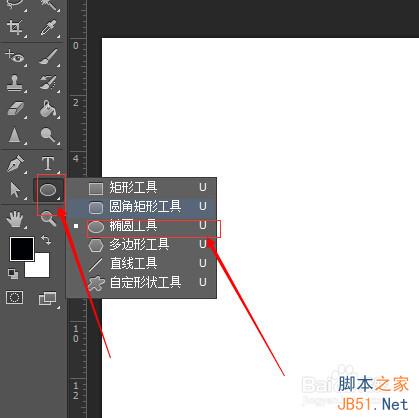
2、椭圆工具~~

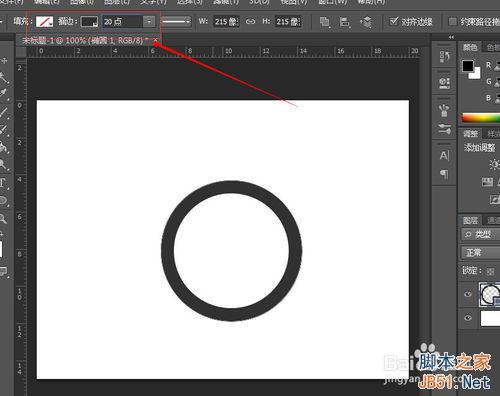
3、键盘 Shift+鼠标左键 画一个正圆~~

4、改填充和描边~~ 无填充~~~{为了便于观察我将其颜色改为灰色}

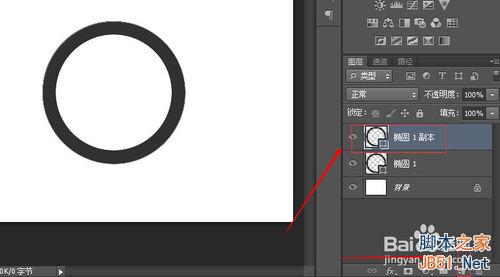
5、再复制一个~~~或Ctrl + J~~~

6、如图调节大小Ctrl+T,微小的移动用键盘上下左右键~~~

7、重复操作~~最后的一个圆,将里面填充跟描边一样的颜色~~~~


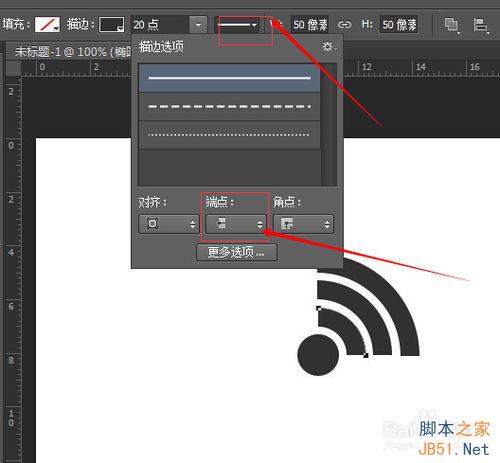
8、点{路径选择工具}或{直接选择工具}~~~

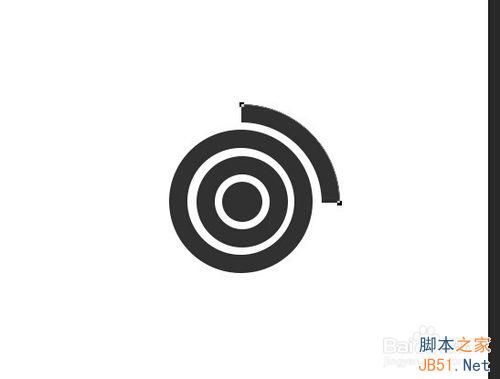
9、选中两个锚点~~~删除~~Delete~~

10、选择其他的圆,继续删~~~

11、对比一下,你会发现还是有瑕疵的,继续~~~


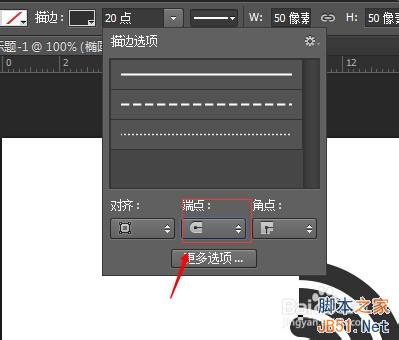
12、先用【路径选择工具】选中,再改每个1/4圆的端点~~~

13、改为半圆型~~~

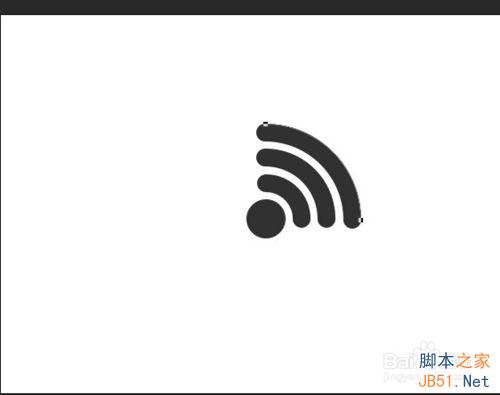
14、哈哈哈~~~差不多了~~~

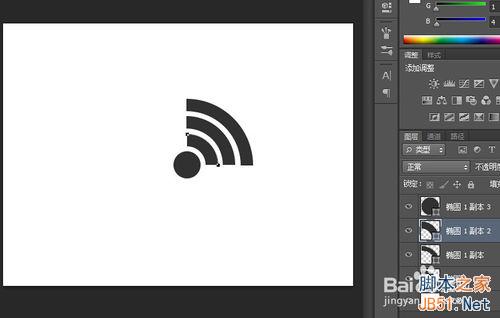
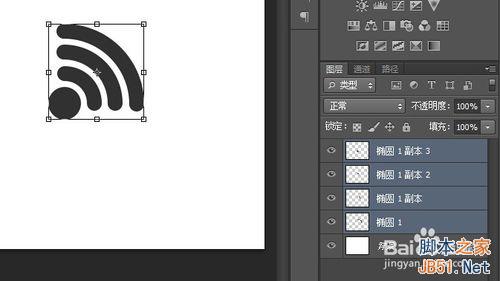
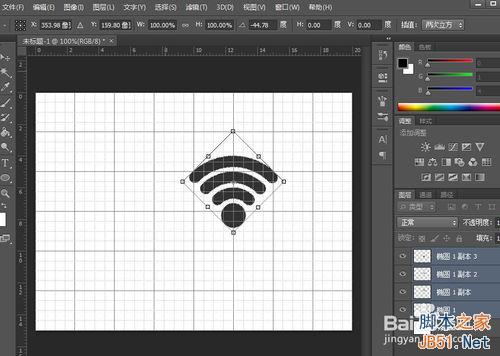
15、全选中~~~然后Ctrl +T~~进行旋转~~

16、如果你感觉不够标准,将网格调出来~~Ctrl +' ~~~或者在[视图]-——新建(垂直)参考线~~~

17、Ok ~~大功告成~~

以上就是用PS制作逼真的Wifi信号图标方法介绍,希望能对大家有所帮助!




