这篇教程是向朋友介绍PS快速制作苹果iphone 6S效果图模板方法,教程制作出来的效果图模板非常不错,推荐过来,大家一起来学习吧
这篇教程是向脚本之家的朋友介绍PS快速制作苹果iphone 6S效果图模板方法,教程很不错,推荐过来,一起来学习吧!

以下教程请在未成年人陪同下观看
▼
第一步
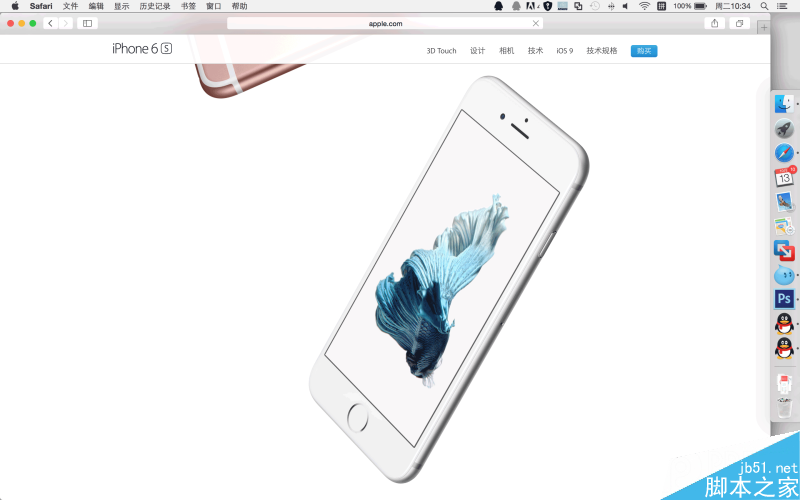
浏览器打开www.apple.com.cn
找到喜欢的iPhone图片

截屏保存
注:因为无法另存下载
▼
第二步
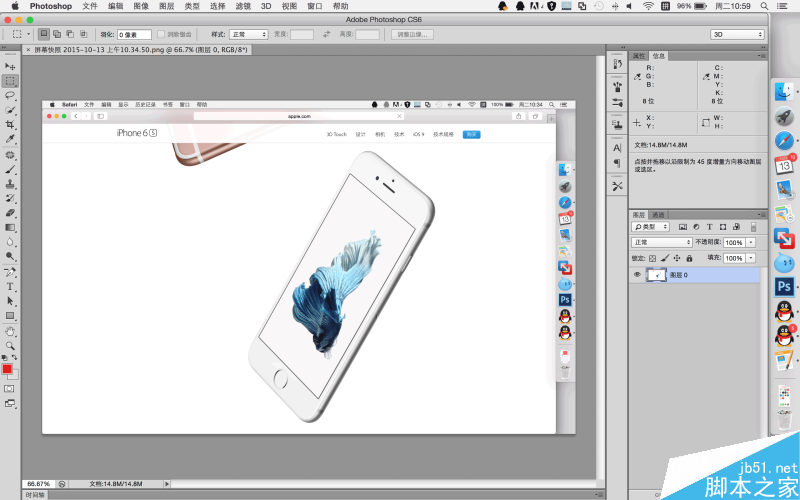
Photoshop打开截屏图片

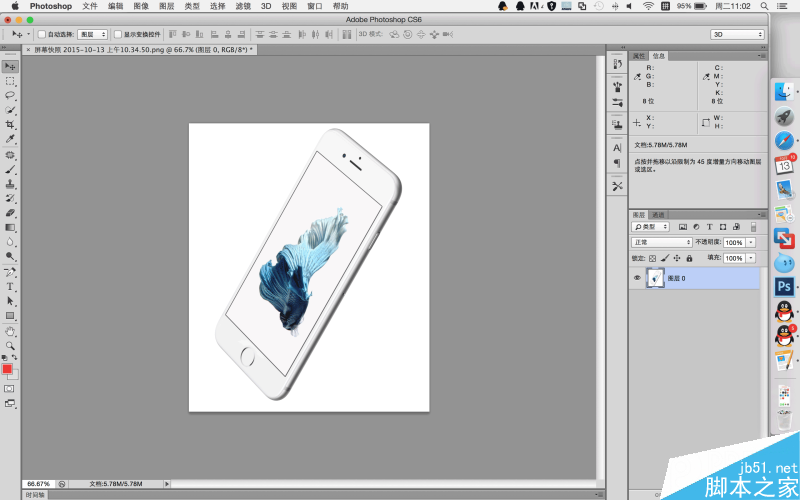
裁切图片
去掉无关的内容

保存文档
命名为"iPhone高大上效果图之

不闹了
亲随便命个名
▼
第三步
选择矩形工具

绘制640x1136的矩形
注:这是iPhone5的尺寸
如果亲的设计稿是6或6P
那就绘制相应尺寸的矩形

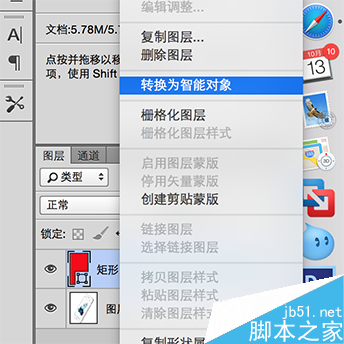
右键矩形图层
选择转换为智能对象

回到画布
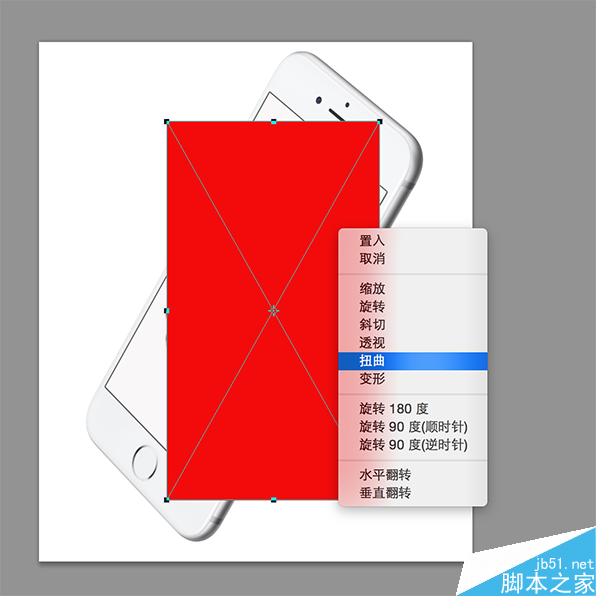
对矩形执行扭曲
快捷键为command+T
右键
弹出菜单选择扭曲

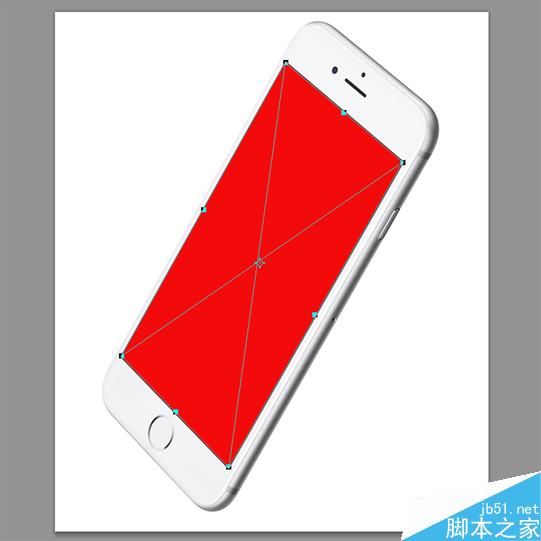
将矩形的4个角
拉伸对齐iPhone图片中界面的4个角

敲回车确认
一个iPhone效果图模版就做好了
▼
第四步
在图层面板双击智能对象
弹出一个新的文档
注:不懂智能对象的小火子请自行百度
将亲的设计稿效果图
粘贴进去
command+S保存文件
再回到iPhone.psd文档
一个高大上的效果图出现了

是不是炒鸡简单
要换界面也是非常简单
只要双击智能对象
把新的界面粘贴进去保存就可以了
▼
好了
这集就讲到这里
不懂的请发炎
觉得有用的男神女神点个赞
▼
一大波iPhone效果图模版在公众号有下载

教程结束,以上就是PS快速制作苹果iphone 6S效果图模板方法介绍,大家学会了吗?希望能对大家有所帮助!




