php小編魚仔為您介紹Flash建立五邊形按鈕元素的操作內容。 Flash作為常用的製作動畫、遊戲等多媒體內容的工具,五邊形按鈕是一種常見的設計元素,具有獨特的視覺效果。透過本文,您將學會如何在Flash中建立五邊形按鈕,並添加相應的操作內容,為您的專案增添趣味和互動性。
1、開啟Flash,選擇【ActionScript3.0】,新建一個Flash的空白文件,並把畫布的背景顏色改為淺藍色,這樣好看一點。

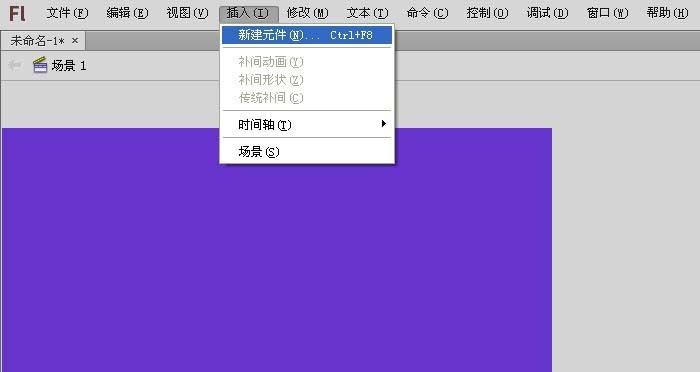
2、滑鼠左鍵點選選單【匯入】下的【新元件】。

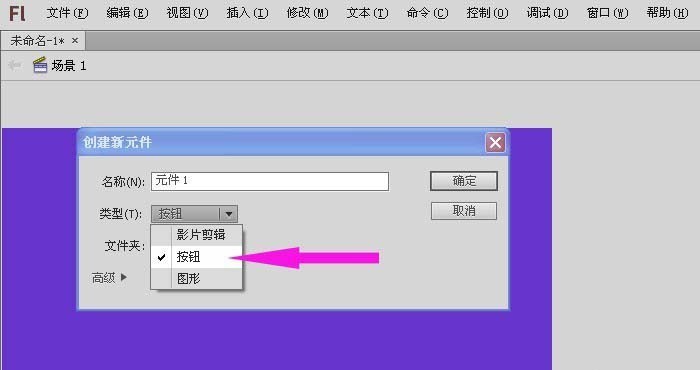
3、在彈出的【新元件】視窗上,選擇按鈕,並按一下【確定】按鈕。

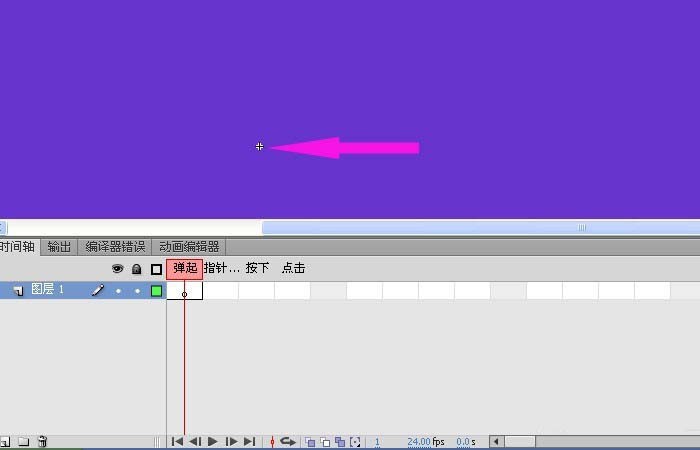
4、可以在開啟的按鈕編輯的視窗上,在圖層面板上,看到四種類型的關鍵影格。

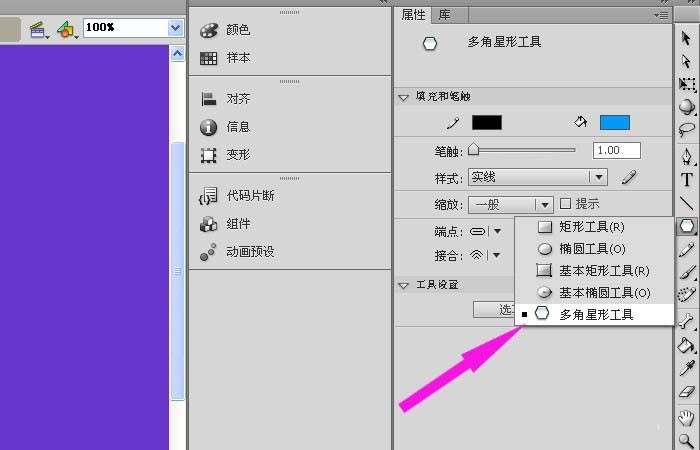
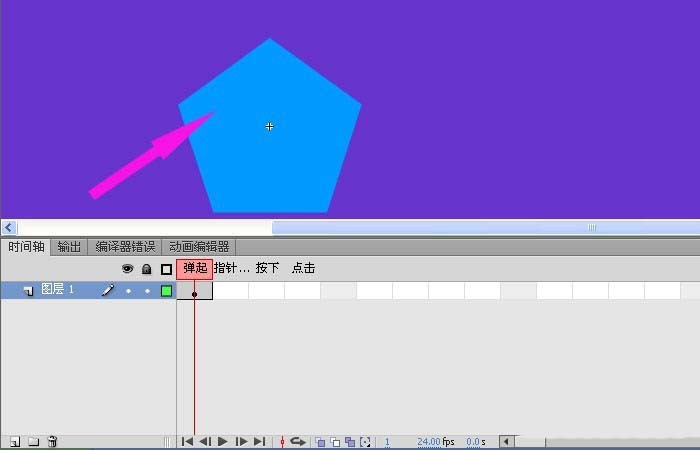
5、滑鼠左鍵在右邊的工具箱中,選擇【多邊形工具】,在畫布中繪製一個五邊形的圖形出來。

6、接著可以給五邊形圖形,改一個顏深藍色。

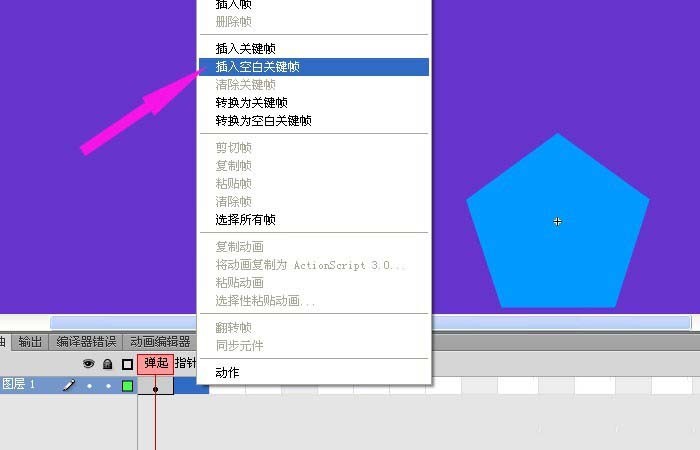
7、在【指標】的按鈕上,右鍵點選【新增空白關鍵影格】。

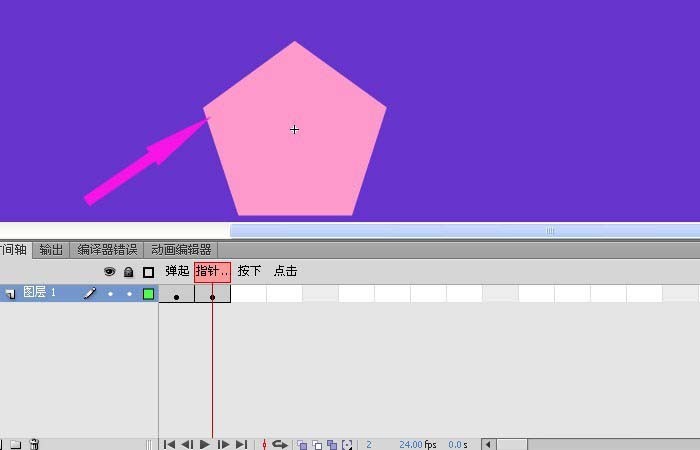
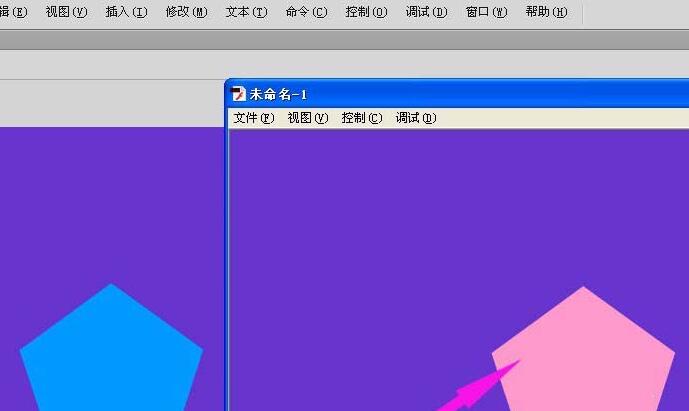
8、複製一個五邊形的圖形到畫布上,並修改圖形的顏色。

9、最後通過測試,可以看到五邊形按鈕,當滑鼠滑過時,顏色改變,表示創建好了,如圖。
 #
#
以上是Flash建立五邊形按鈕元件的操作內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!




