php小編子墨準備好了嗎?你是否想要為你的網頁或是app增添一些動態效果,讓網頁呈現更鮮明的視覺效果呢?那你就需要掌握製作動畫的技巧。使用動畫可以吸引使用者的注意力,增加使用者留存率,提高使用者體驗。本文將為大家分享幾何畫板使用動作按鈕設計動畫的詳細方法,讓你可以輕鬆製作精美的動畫效果,為你的網頁或app增色不少。
1、確定動畫目標:點、線、形
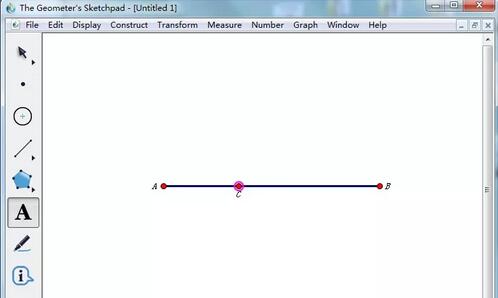
在數學課件製作工具中,可以使用線段工具來製作一條線段,在文字工具列上端點A、B,再用點工具在線段AB上作任一點C,如圖所示。

2、選擇動畫目標,執行動畫指令
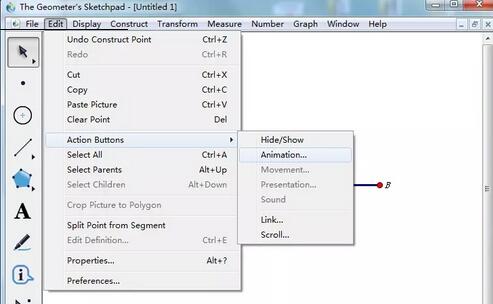
用移動工具選取點C,執行【編輯】-【操作類別按鈕】-【動畫】命令,如圖所示。

3、將速度、方向、標籤設定即可
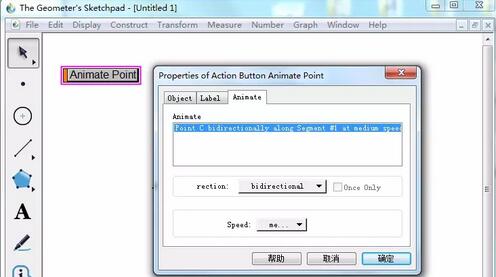
執行動畫指令後,會跳出動畫按鈕屬性對話框,設定移動方向為雙向,然後速度為中速,最後按一下確定。

4、示範點C在線段AB上的動畫
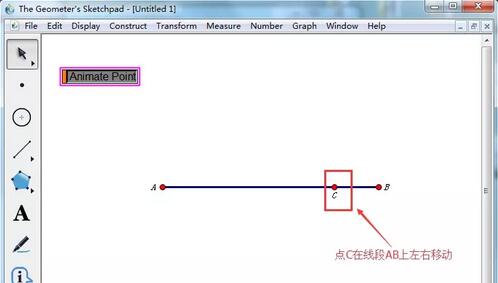
用滑鼠點選動畫點操作按鈕,就可以看到點C在在線段AB上左右移動的動畫,這樣就實現了利用動作按鈕製作動畫的方法。
另外,還可以利用此功能製作正方體展開圖動畫,具體可參考:利用幾何畫板示範正方體11種展開圖。
 #
#
以上是幾何畫板使用動作按鈕設計動畫的詳細方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




