JQuery有不少彈出框的插件,boxy應該算的上是功能和效果都還不錯的一款了。先來看一張效果圖。

在Web開發中經常會使用到Alert和Confirm彈出框,在Asp.Net中的刪除按鈕上我們常常會加上刪除的確認提示,以避免誤刪除數據,就像上面圖片那樣。我們一般會寫出這樣的程式碼。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript">
function confirmDel() {
return confirm("您确认要删除吗?");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnDel" runat="server"
OnClientClick="return confirmDel();" Text="删除" />
</form>
</body>
</html>
上面的程式碼很簡單,confirm彈出框會有兩個按鈕,點選確定回傳true,點選取消回傳false。在boxy外掛中也有confirm方法,呼叫程式碼如下:
$(document).ready(function() {
$("#btnDel").click(function() {
Boxy.confirm("您确认要删除吗?", function() { }, null);
return false;
});
});
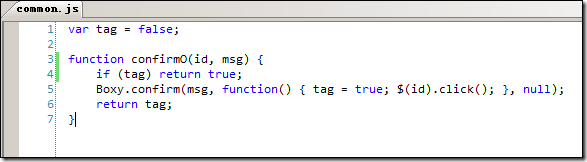
Boxy的confirm方法有三個參數分別是確認訊息內容,彈出框點選確定的回呼函數,有些設定項例如標題。上面的程式碼中如果不加上return false,那麼彈出框會閃現,然後刪除按鈕的後天事件還是執行了。加上return false,那麼不管是點擊確定還是取消都不會執行後台事件,這顯然達不到我們的要求,看來只能打點擊確定後的回調函數的主意了。可以在一個公用的js檔案中將Boxy的confirm封裝一下:

頁面的呼叫程式碼如下:
$(document).ready(function() {
$("#Button1").click(function() { return confirmO(this, "您确认删除吗?") });
});
經過這樣修改後,但點擊彈出框的確定按鈕時就會執行伺服器事件了。
以上所述就是本文的全部內容了,希望大家能夠喜歡。




