人臉偵測辨識技術已經是比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。

如何在web端使用js實作人臉偵測呢?
為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的運算資源和網路環境相對有限,因此可能需要針對應用場景對演算法進行最佳化,以提高人臉辨識的速度和準確率。
本文推薦幾個基於js的最佳人臉偵測辨識項目,用於學習借鑒。
https://github.com/justadudewhohacks/face-api.js

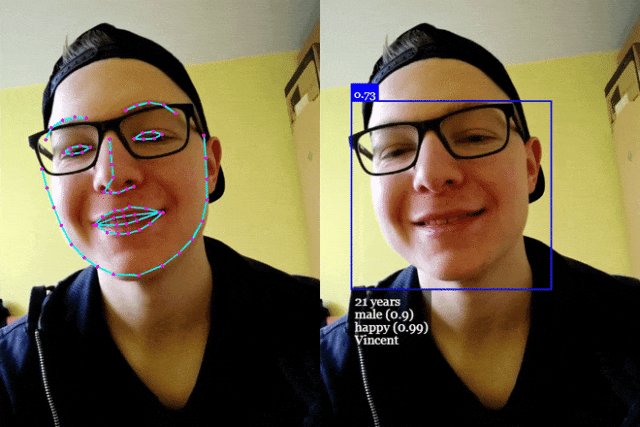
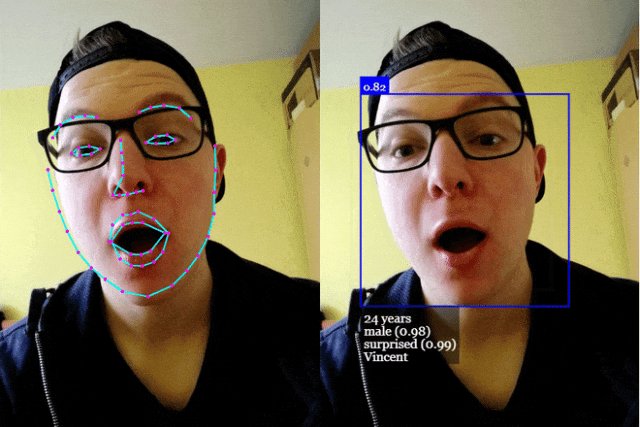
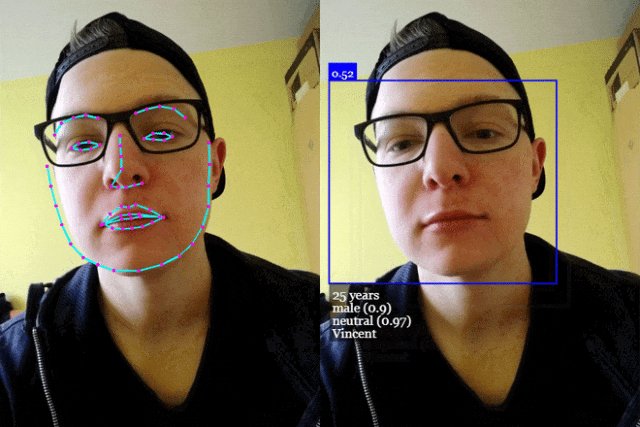
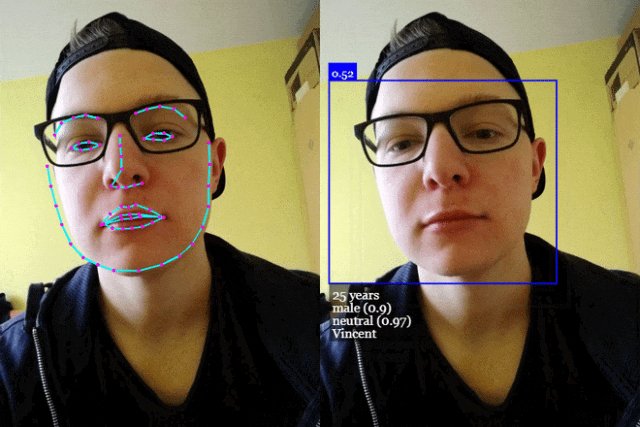
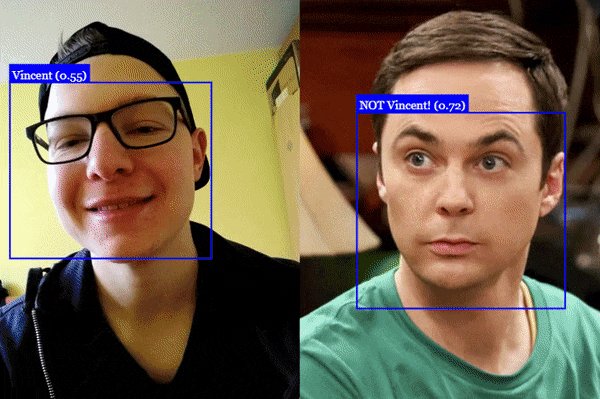
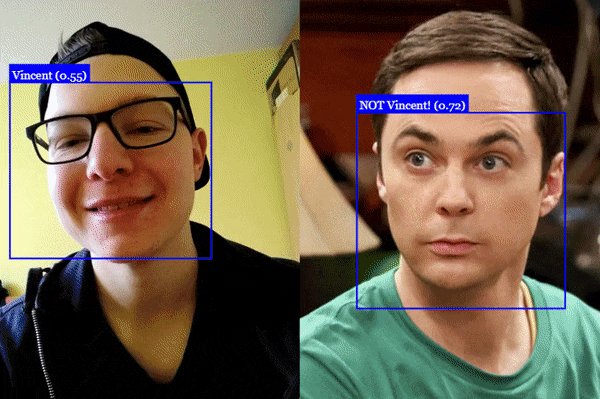
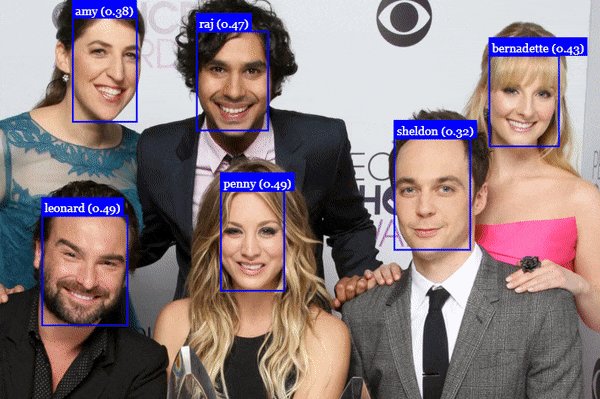
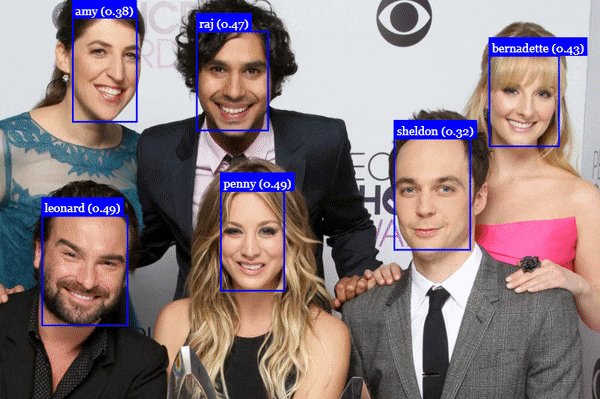
這是一個在tensorflow.js上實作的強大的開源JavaScript人臉辨識函式庫,可以用於瀏覽器以及Node.js環境。使用MIT開源許可。
主要功能包括:
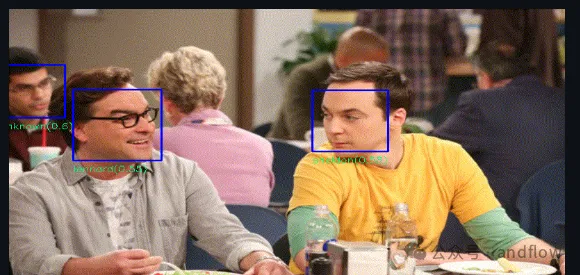
(1)人臉辨識

#(2)特徵點偵測(68個臉部標誌點)

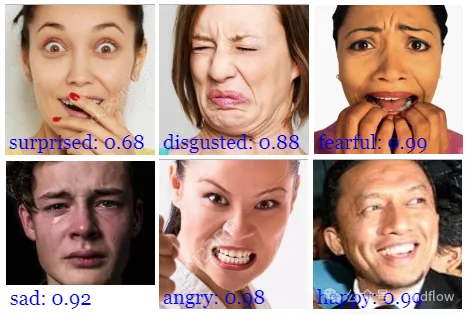
(3)表情辨識

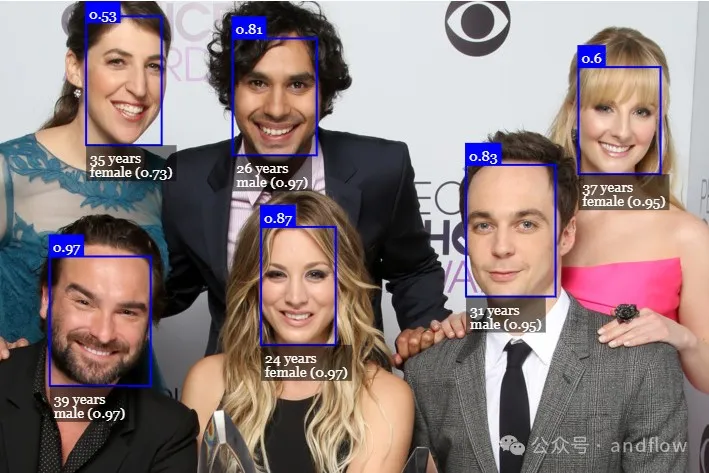
(4)性別、年齡預測

#根據官方統計,Face-API在各類人臉資料庫測試的平均年齡誤差為:4.54;總性別準確率為:95%。
#https://github.com/justadudewhohacks/face-recognition.js

#這是一個基於dlib實作人臉偵測和人臉辨識工具的JS函式庫,提供可靠的人臉偵測和人臉辨識的Node.js API。可以在Windows、macOS和Linux上運作。主要功能包括:
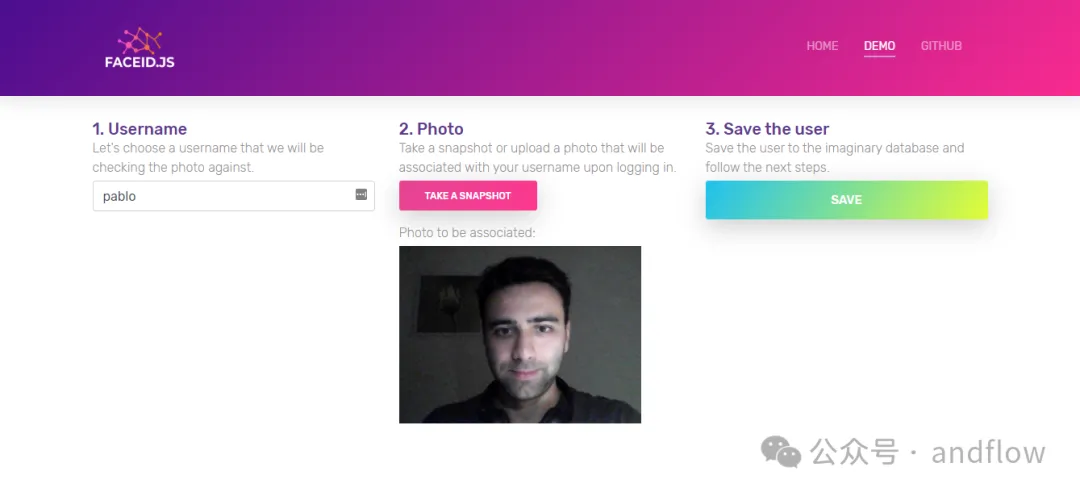
https://github.com/gusgad/faceID.js

faceID.js透過將臉部特徵與使用者相關聯匹配,從而實現基於Web的身份驗證系統。其核心技術為face-api.js。
本地運行非常簡單,不需要NPM,只需取得原始程式碼,使用瀏覽器開啟index.html即可。
以上是建議:優秀JS開源人臉偵測辨識項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

