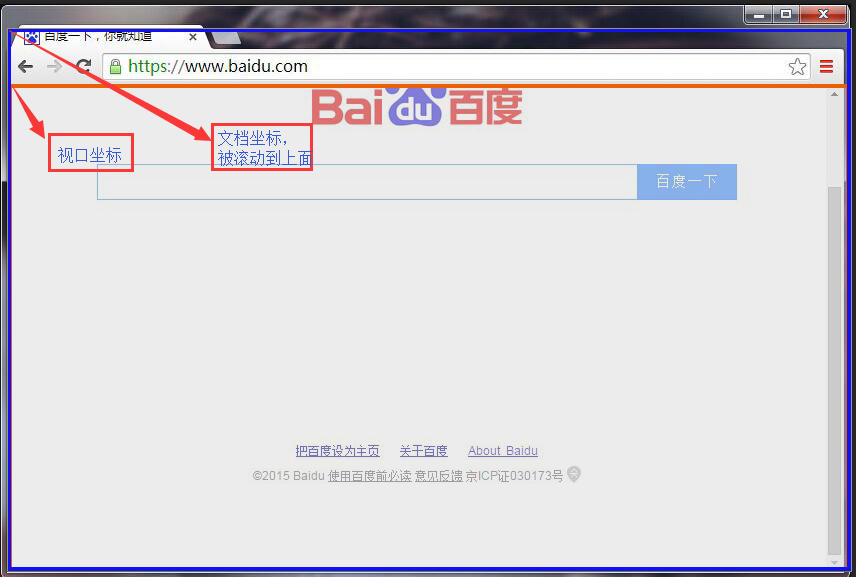
元素的位置是以像素度量的,向右代表X座標的增加,向下代表Y座標的增加,但是,有兩個不同的點作為座標系的原點:元素的X和Y座標可以相對於文件的左上角或相對於在職中顯示文件的視口的左上角。
在定級視窗和標籤頁中,」視窗「只是實際顯示文件內容的瀏覽器的一部分:它不包括瀏覽器的「外殼」(如選單、工具列和標籤頁)。

針對框架也中顯示的文檔,是口試定了框架頁的
如果文件比視口小,或說還未出現捲動,則文件的左上角就是視口的左上角,文件和視口座標系統是同一個。但一般來說,要在兩種座標系之間互相轉換,必須加上或減去滾動的偏移量(scroll offset)。例如,在文件座標中如果一個元素的Y座標是200像素,而使用者已經把瀏覽器向下捲動了75像素,那麼視埠座標中元素的Y座標就是125像素。同樣,在視口座標中如果一個元素的X座標是400像素,並且使用者已經水平滾動了視口200像素,那麼文檔座標中像素的X座標中元素的X座標就是600像素。
文件座標比視口座標更加基礎,並且在使用者捲動是他們不會改變。不過,在客戶端程式設計中使用視口座標是非常常見的。當使用CSS指定元素的位置時運用了文檔座標。但是最簡單的查詢元素位置的方法:getBoundingClientRect()傳回視窗座標中的位置。類似的,當滑鼠事件註冊事件處理程序函數時,報告的滑鼠指標的座標是在視窗座標系中。

為了在座標系中轉換,我們需要判定瀏覽器視窗的捲軸的位置。 Window物件的pageXoffset和pageYOffset屬性在所有的瀏覽器中提供這些值,除了IE8及更早的版本以外。 IE(和所有現代瀏覽器)也可以透過scrollLeft和scrollTop屬性來獲得滾動條的位置。令人困惑的是,正常的情況下透過尋找文件的根節點(document.documentElement)來取得這些屬性,但是在怪異模式下,必須在文件的
元素(documeng.body)上查詢它們。以下顯示如何簡單的查詢捲軸的位置。
functon getScrollOffsets(w){
w = w || window;
var sLeft,sTop;
if(w.pageXOffset != null) {
sLeft = w.pageXOffset;
sTop = w.pageYOffset;
return {x:sLeft,y:sTop};
}
if(document.compatMode == "CSS1Compat"){
sLeft = document.documentElement.scrollLeft == 0 ? document.body.scrollLeft : document.documentElement.scrollLeft;
sTop = document.documentElement.scrollTop == 0 ? document.body.scrollTop : document.documentElement.scrollTop;
return {x:sLeft,y:sTop};
}else if(document.compatMode == "BackCompat"){
sLeft = document.body.scrollLeft;
sTop = document.body.scrollTop;
return {x:sLeft,y:sTop};
}
}
有時候能夠判定視口的尺寸也是非常有用的,例如,為了確定文件的案例部分是目前可見的。利用滾動偏移量查詢視口的尺寸的簡單方法在IE8及更早版本中無法工作,而且該技術在IE中的運行法師還要取決於瀏覽器是否處於怪異模式還是標準模式。
window下的屬性:
innerHeight:包含捲軸在內的視窗內容部分的高度
innerWidth:包含捲軸在內的視窗內容部分的寬度
outerHeight:整個瀏覽器的高度,包括介面所有組成部分。
outerWidth:整個瀏覽器的寬度,包括介面所有組成部分。
pageXOffset:瀏覽器視窗的捲軸X軸的位置
pageYOffset:瀏覽器視窗的捲軸Y軸的位置
scrollX:瀏覽器視窗的捲軸X軸的位置
scrollY:瀏覽器視窗的滾動條Y軸的位置
屬性
document.documentElement document.body
clientHeight 視窗內可見內容的大小,不包括滾動的部分和捲軸。
clientWidth
clientLeft
clientTop
offsetHeight 內容大小,並且包含捲軸。
offsetWidth
offsetLeft
offsetTop
scrollHeight 滾動內容的大小,包括滾動的部分,但不包括捲軸。
scrollWidth
scrollTop
scrollWidth
查詢視窗的視窗尺寸:
function getViewportSize(w){
w = w || window;
var cWidth,cHeight;
if(w.innerWidth != null){
cWidth = w.innerWidht;
cHeight = w.innerHeight;
return {w:cWidth,h:w.cHeight};
}
if(document.compatMode == "CSS1Compat"){
cWidth = document.documentElement.clientWidth;
cHeight = doument.documentElement.clientHeight;
return {w:cWidth,h:w.cHeight};
}else if(document.compatMode == "BackCompat"){
cWidth = document.body.clientWidth;
cHeight = doument.body.clientHeight;
return {w:cWidth,h:w.cHeight};
}
}
以上所述就是本文的全部內容了,希望大家能夠喜歡。




