php小編小新為大家帶來一篇關於Photoshop設計九宮格切圖詳細步驟的文章。九宮格切圖是設計師在進行UI設計時常用的方法,可以在不影響圖片品質的情況下進行放大或縮小。本文將詳細介紹如何使用Photoshop進行九宮格切圖,以及其中需要注意的細節與技巧,幫助讀者更能掌握這項技能。
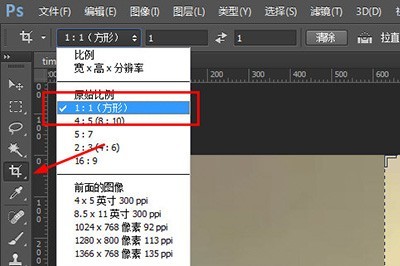
1、將照片匯入Photoshop後,使用【裁切工具】,並在上方的裁切類型中選擇【1:1(方形)】。

2、將照片裁切出正方形。
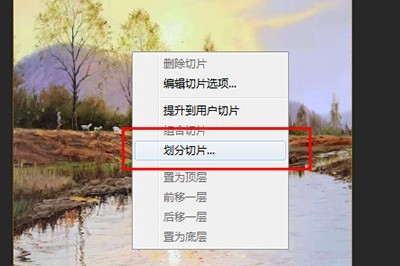
3、在【裁切工具】上右鍵,選擇【切片工具】,在圖片上右鍵【分割切片】。

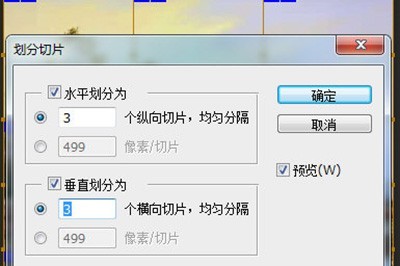
4、在分割切片的設定中,勾選【水平分割為】、【垂直分割為】。並設為3個縱/橫向切片,均勻分割。

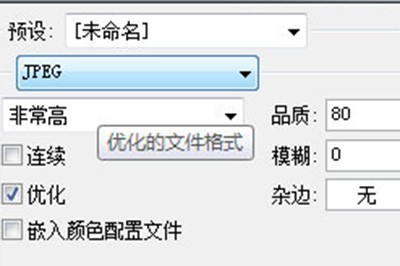
5、點選【檔案】-【儲存為Web所用格式】(快捷鍵CTLR ALT SHIFT S),設定儲存格式,其他的預設。

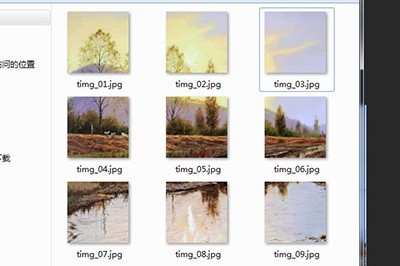
6、儲存後就會在儲存的資料夾中看到9張圖片,將這九張圖片發到微信中即可。
 #
#
以上是Photoshop設計九宮格切圖詳細步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!




