本章為大家介紹css如何設定字間距,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
字間距在css佈局時候使用比較少,但偶爾文字文字排版會用到,所以有必要了解並掌握css 字間距佈局方法。
歸集方法,其實字與字間距是有css樣式來佈局的,非常簡單,使用letter-spacing即可實現我們需要的css字間距需求。
letter-spacing:5px - 設定物件內字間間距為5px
letter-spacing:2px - 設定物件內字間間距為2px
無論是中文漢字或英文字母,以及阿拉伯數字均有效,相容於各大瀏覽器。
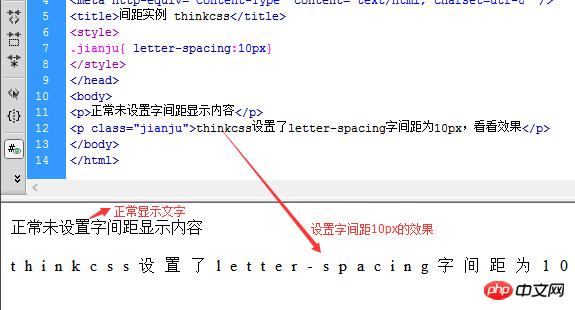
1、div css設定字間距實例碼
2、字間距效果截圖
 p>
p>
3、掌握說明
為需要設定字間距的物件設定css letter-spacing(字間距)樣式即可,再依照版面需求設定間距數值。



