php小編小新為您介紹WPS設計鉛筆圖示的操作內容。 WPS設計是一款功能強大的圖示設計軟體,透過簡單幾步操作即可實現精美的鉛筆圖示設計。首先,開啟WPS設計軟體並新建一個畫布。然後,選擇鉛筆圖示的形狀和顏色,並在畫布上繪製。接著,添加細節和效果,如陰影和光澤,使圖標更加生動。最後,儲存並匯出您的鉛筆圖標,即可在設計項目中使用。透過這些簡單操作,您可以輕鬆創建令人驚豔的鉛筆圖示作品。
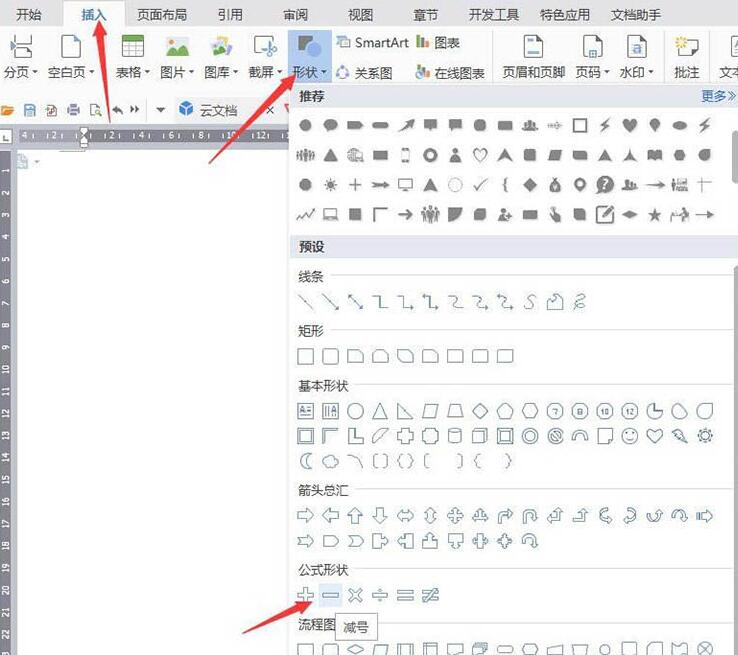
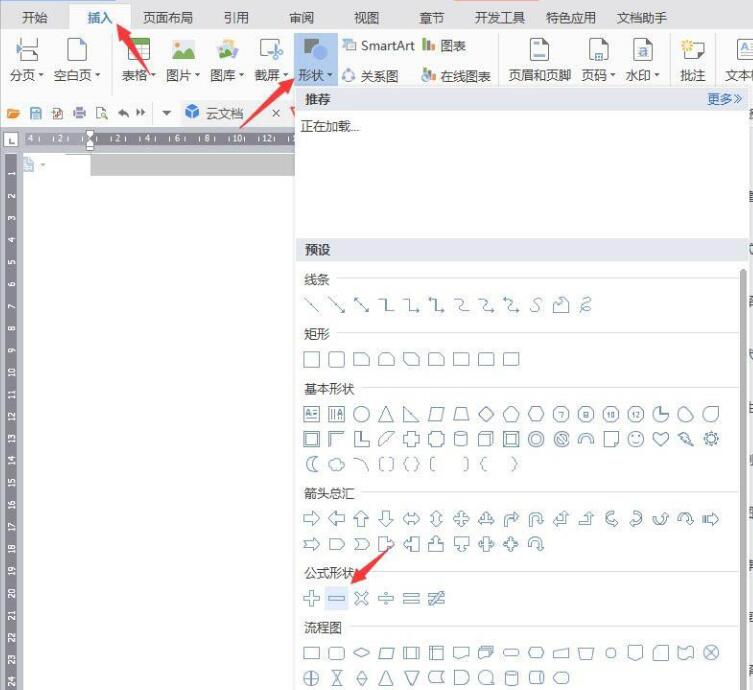
1、新建wps文檔,點選【插入】【形狀】【減號】。

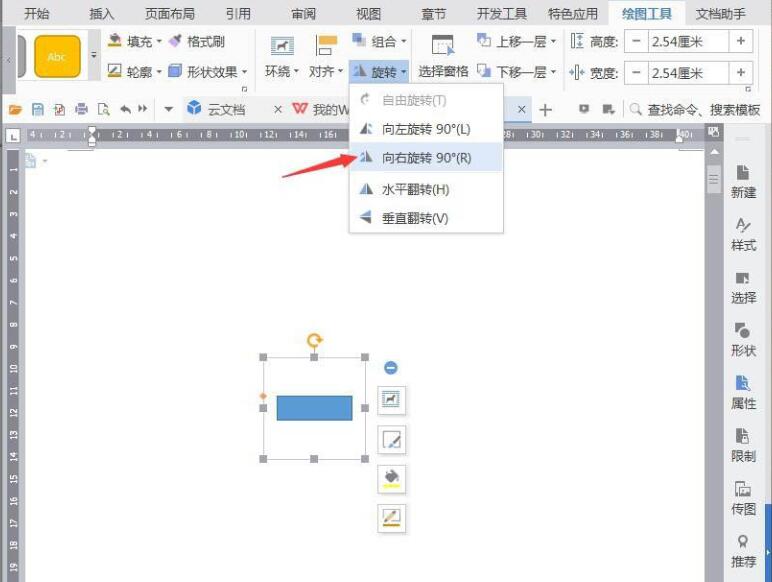
2、繪製筆身,透過【向右旋轉90度】調整方向。

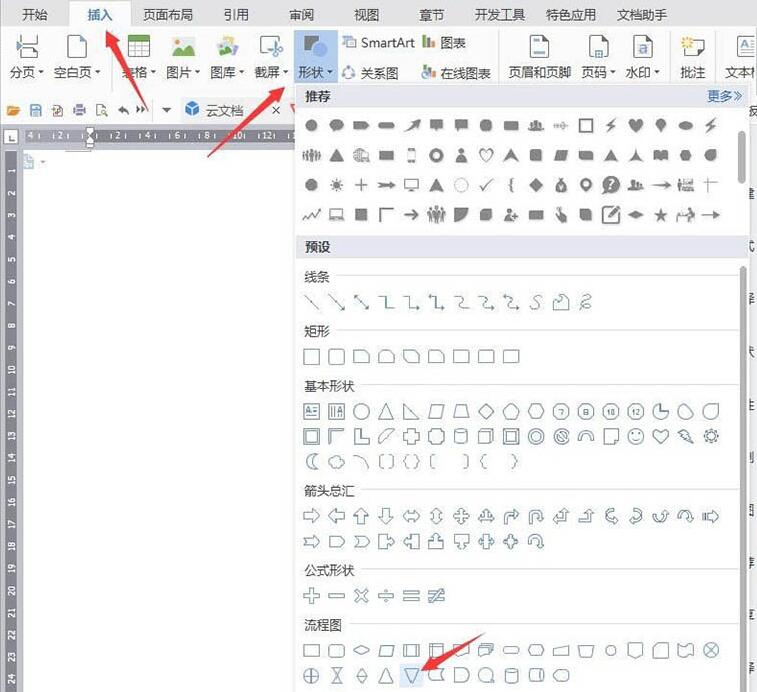
3、點選【插入】【形狀】【倒三角】。

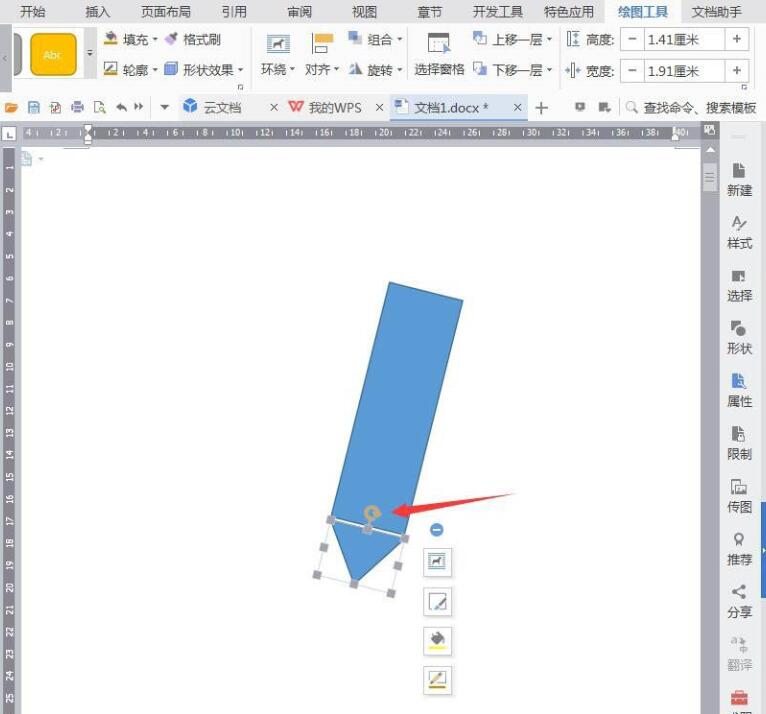
4、繪製成筆芯,透過頂部半圓調整角度。

5、點選【插入】【形狀】【減號】。

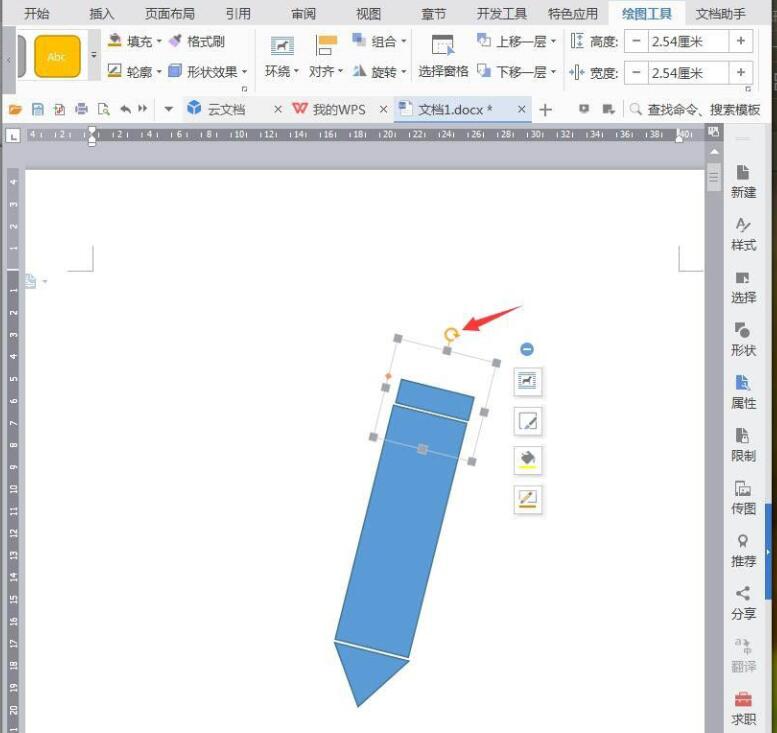
6、畫出長方形,放於筆身的頂端。

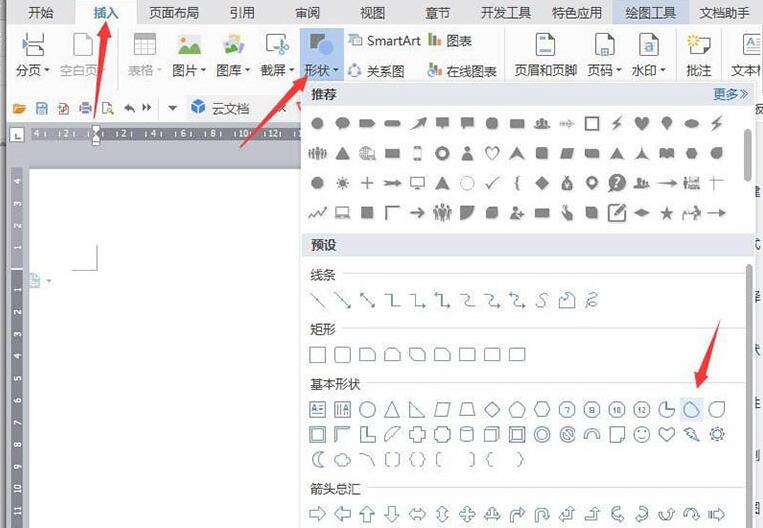
7、點選【插入】【形狀】【半圓】。

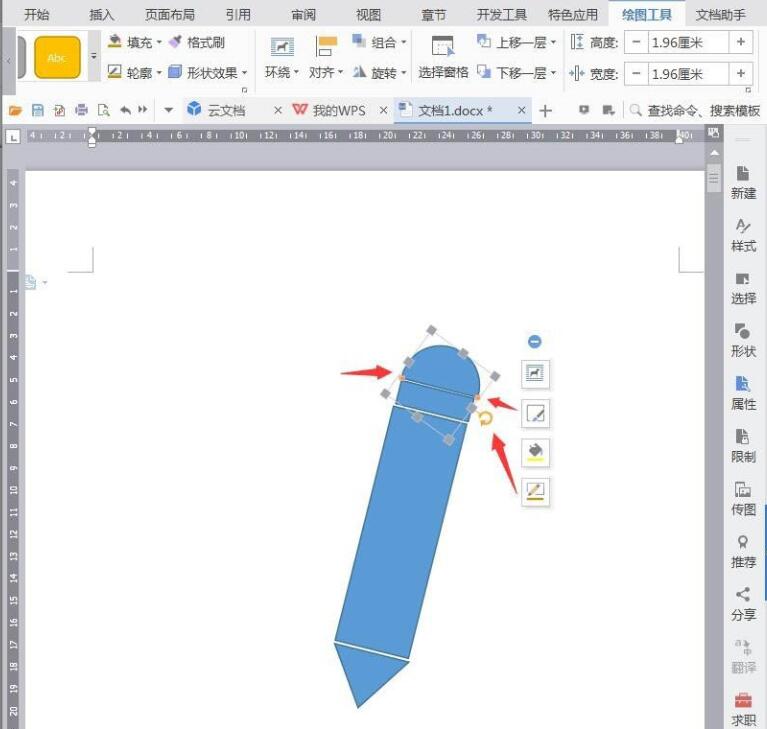
8、繪製成橡皮擦,經由兩個小黃點縮短半圓。

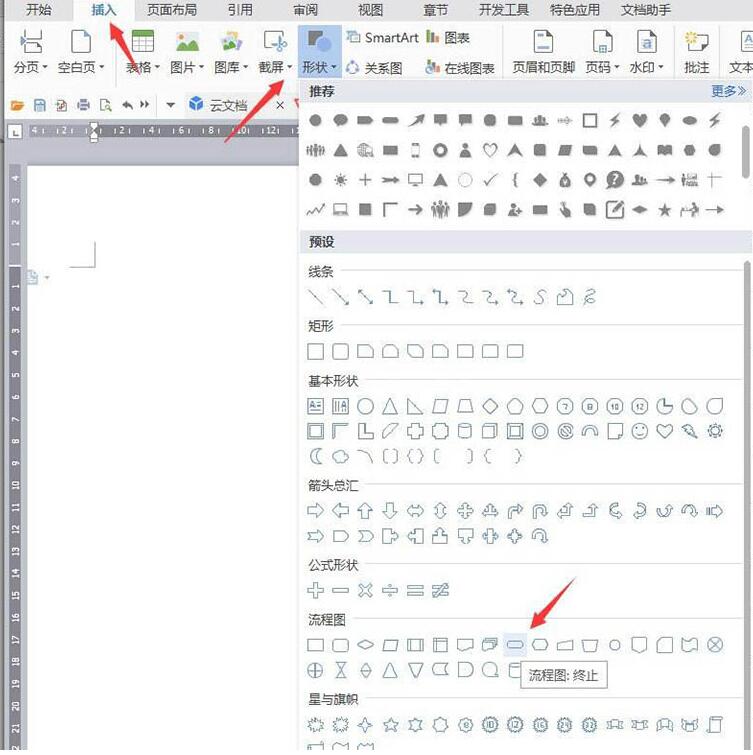
9、點選【插入】【形狀】【流程圖】,設定成白色,放於筆的中間裝飾。

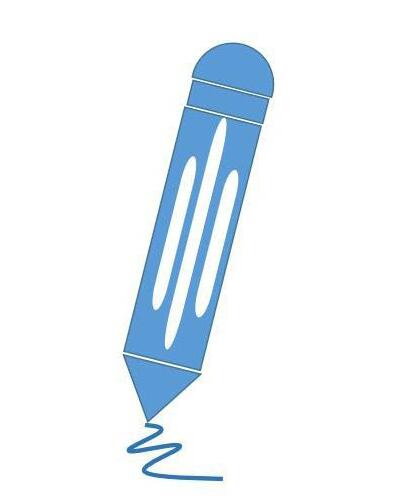
10、新增曲線,完成後截圖儲存為圖片。
 #
#
以上是wps設計鉛筆圖示的操作內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!




