php小編柚子為您詳細介紹PPT設計一段馬兒奔跑動畫的方法。首先,在PPT中插入一張馬兒圖片作為素材,然後設定多個複製的圖片幀,透過微調每一幀的位置和透明度,讓馬兒呈現奔跑動畫效果。接著,利用PPT中的動畫效果功能,設定逐格播放的動畫效果,調整速度和循環次數,最終實現生動的馬兒奔跑動畫效果。
1、啟動PPT,新建一個空白文檔,執行插入-圖片命令,在彈出對話框中找到圖片所存放的位置,選中後點擊插入按鈕。

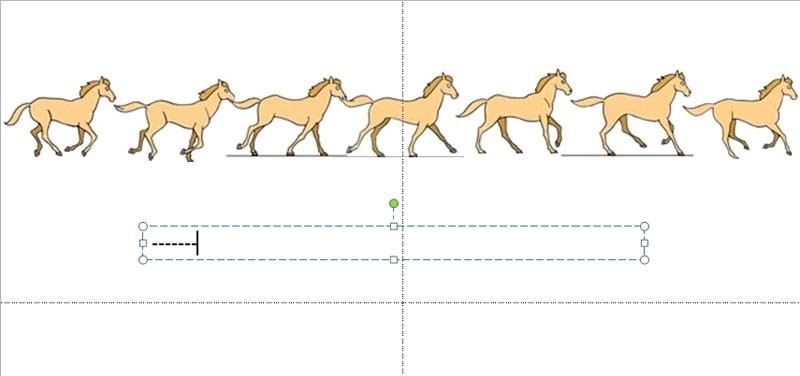
2、將插入的圖片依照前後順序排開,執行插入-文字方塊-橫向文字方塊指令,將輸入法切換到英文狀態下,輸入七個底線。

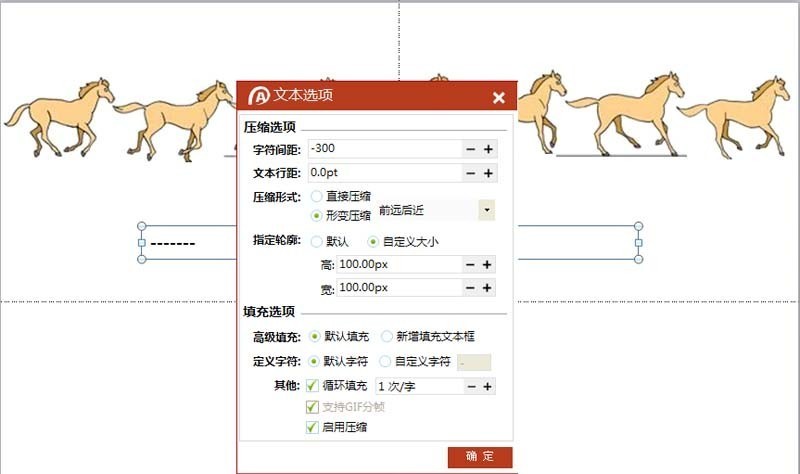
3、選擇文字框,執行口袋動畫-文字動畫-設定選項命令,在彈出的對話框中勾選自訂大小,設定寬度和高度均為100,字符間距為-300,點選確定按鈕。

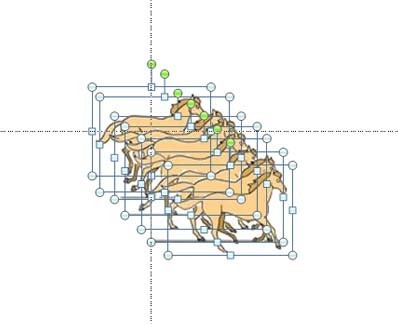
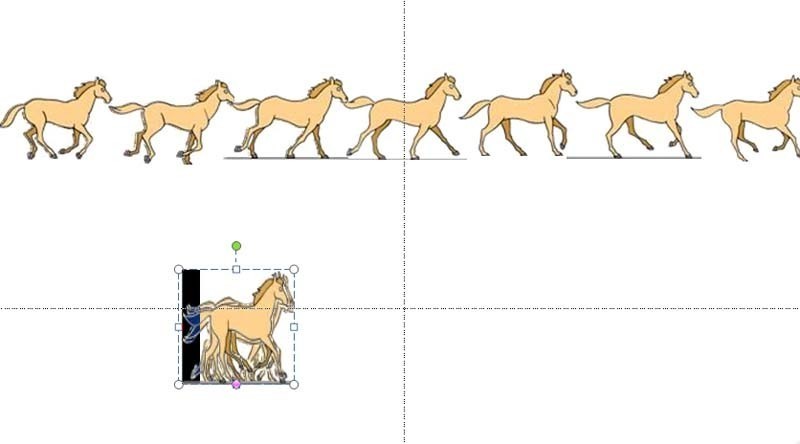
4、按住shift鍵依序選擇所有的馬,執行口袋動畫-文字動畫-快速填充指令,將7張圖片匯入到文字方塊中去。

5、執行口袋動畫-經典動畫指令,在彈出的經典動畫對話方塊中設定為閃爍一次,點擊確定按鈕。

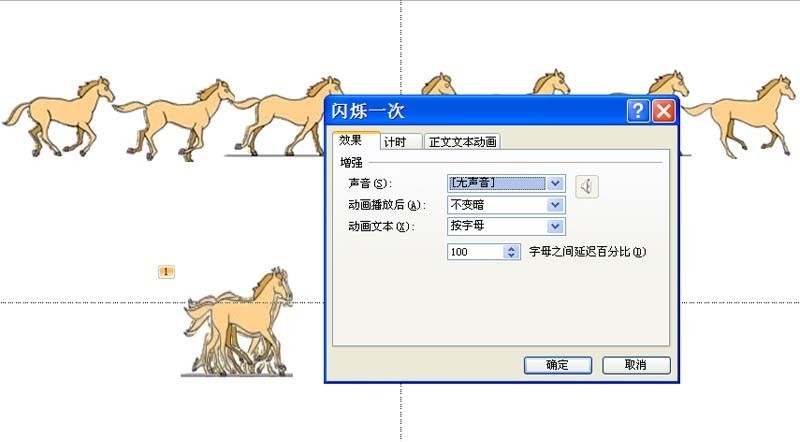
6、執行動畫-動畫窗格指令,彈出動畫窗格,在該窗格中點擊右下角的下拉三角,從選單中選擇效果選項,在彈出的對話框中設定動畫文字按字母,字母之間的間距為100。

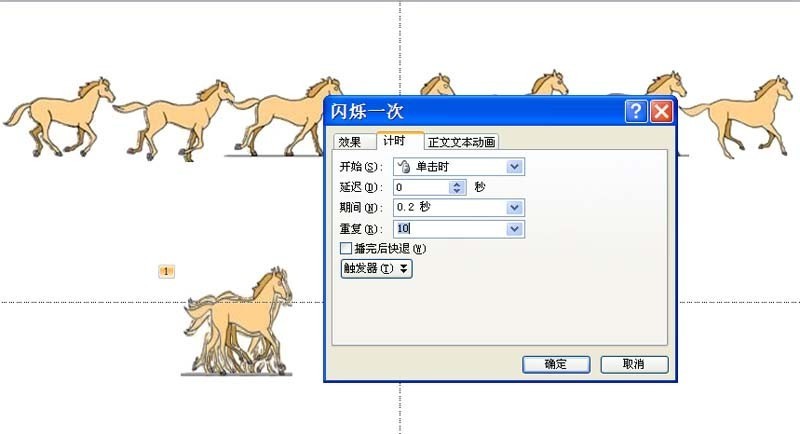
7、切換到計時選項卡,設定計時選項卡中的期間為0.2s,重複次數設定為10,點選確定按鈕,這個時候就會有一定的動畫效果。

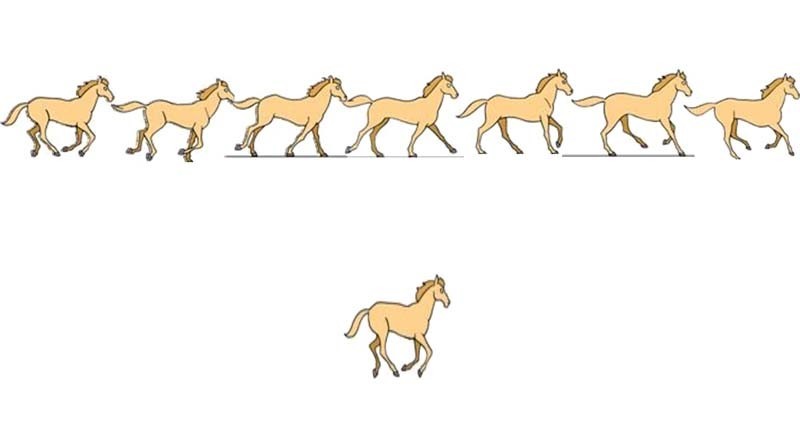
8、按f5鍵進行播放動畫,查看動畫效果,根據螢幕位置調整動畫的位置和大小,直到自己滿意為止。

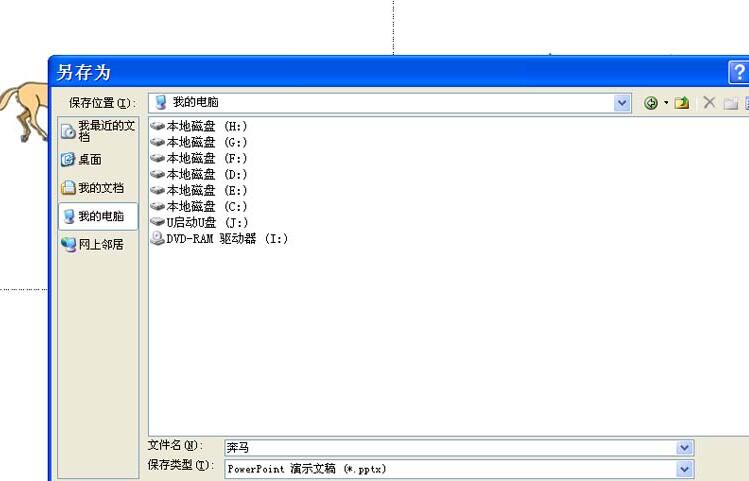
9、執行檔-另存為指令,在彈出的對話框中輸入名稱【奔馬】,選擇一個適當的位置進行儲存即可完成操作。
 #
#
以上是PPT設計一段馬兒奔跑動畫的詳細方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




