在前端開發領域,Angular 和 React 是兩大巨頭,持續引發爭論。 Angular 是一個成熟的框架,提供結構和全面的工具,而 React 是一個專注於 UI 元件創建的函式庫。本文深入比較了 Angular 和 React,分析了它們的優勢、差異和適用場景。透過了解這些框架的獨特功能和技術特點,開發者可以根據專案的特定要求做出明智的選擇。

Web 開發的世界正在不斷發展,而這場變革的最前線就是終極前端框架之戰。兩個巨頭脫穎而出:Angular 和 React。兩者都是能夠打造卓越使用者介面的強大工具,但哪一個值得在您的下一個專案中佔有一席之地?角度還是反應?
這些框架分別由 Google 和 Facebook 開發,徹底改變了開發人員進行前端開發的方式,提供了強大的工具和方法來創建強大的應用程式。
Angular 是一個使用 TypeScript 建構的成熟框架,提供全面的結構和工具,例如依賴注入和雙向資料綁定。另一方面,React 是一個使用 JSX 建立的 JavaScript 庫,僅專注於 UI 元件創建,具有單向資料流和虛擬 DOM 等功能。
React和Angular都支援基於元件的架構,使開發人員能夠創建可重複使用的模組化元素來解決常見的前端問題。這種共同的優勢引發了開發界內部關於哪一個更好的持續爭論。
因此,一個價值百萬美元的問題:Angular 還是 React?本文對 Angular 和 React 進行了詳細比較,幫助您根據專案的具體要求做出明智的選擇。
什麼是角?
「Angular 是一個由Google 主導的免費開源框架,主要用於建立可擴展的Web 應用程式。」
它強調基於元件的架構,重點關注TypeScript,以實現結構化和可維護的開發過程。
除了核心框架之外,Angular 還提供了一系列整合良好的程式庫,可解決路由、表單管理以及與伺服器的資料通訊等各種功能,有助於加快前端開發速度。
以下是Angular 與React 不同的獨特功能:
#雙向資料綁定
#依賴注入
內建函式庫
角度CLI
#虛擬捲動
角的優點
快速瀏覽Angular 的一些主要優勢。
乾淨的程式碼開發
基於元件的架構,實作模組化和可重複使用性
#TypeScript 可提高程式碼品質和可維護性
易於建置、維護、測試和更新
雙向資料綁定,簡化數據管理
對HTTP、AJAX 和Observables 的內建支援
提高開發人員生產力
提高應用程式的整體效能
內建安全功能
什麼是反應?
與 Angular 不同,React 是一個 JavaScript 函式庫,只專注於建立使用者介面 (UI) 元件。
它強調基於元件的架構,重點是透過虛擬 DOM 進行高效的 UI 更新。
擁有ReactJS專業知識的開發人員可以利用他們的知識,透過「一次學習,隨處編寫」的方法來建立可擴展的應用程式。
React 與 Angular 的主要差異在於:
聲明性檢視
虛擬DOM
#單向資料綁定
#建構區塊彈性
JSX優勢
#反應的優點
快速瀏覽React 的一些主要優點。
更快的開發時間
促進程式碼可重複使用性和模組化,簡化複雜 UI 的開發和維護。
使用聲明性檢視更輕鬆地進行偵錯
#提高程式碼可讀性
提高開發人員生產力
輕鬆遷移
透過伺服器端和前端支援加快更新速度
改進的載入時間和效能
與第三方函式庫整合
#Angular 與React:快速比較
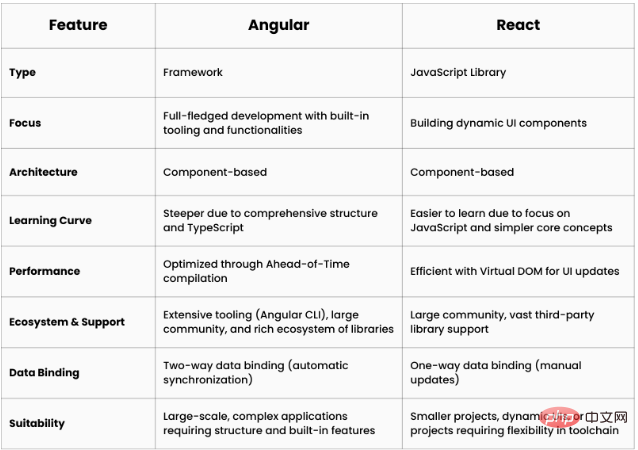
React 和Angular 是開發人員用來創建強大的Web 應用程式的兩個最著名的框架。儘管它們有共同的相似之處,但它們也有顯著的差異,使它們與眾不同。讓我們快速比較一下 React 和 Angular。

Angular 與React:詳細比較
下面是Angular 與React 的詳細比較:
####################################################################### #人氣#########React:目前憑藉更大的開發者社群和各公司更廣泛的採用而佔據首位。 ######Angular: 仍然是複雜應用程式的流行選擇,但與 React 相比,社群規模稍小。 #########表現#########React:由於其虛擬 DOM 操作和較小的套件大小,通常被認為更快。這對於行動應用程式至關重要。 ######Angular: 透過最佳化提供良好的效能,但由於其全面的框架性質,可能會產生輕微的開銷。 #########資料綁定#########React:採用單向資料綁定。變更從視圖(元件狀態)流向模型,並且需要在視圖中進行明確更新以進行反射。這需要更多程式碼,但提供更好的控制和潛在的效能優勢。 ######Angular: 使用雙向資料綁定,這表示模型中的變更會自動反映在視圖中,反之亦然。這簡化了開發,但可能導致大型應用程式中的複雜調試。 #########程式碼品質和可維護性#########React:更依賴開發人員對程式碼結構和可維護性的選擇。在提供靈活性的同時,它需要更嚴格地遵守最佳實踐,並為大型專案使用額外的工具。 ######Angular: 透過依賴注入和 TypeScript 等功能鼓勵結構化開發,為大型專案提供更乾淨、更易於維護的程式碼庫。 #########伺服器端渲染#########React: 需要額外的函式庫或框架(例如 Next.js)才能有效地實作 SSR。 ######Angular:為 SSR 提供內建功能,使其適合 SEO 和初始頁面載入效能。 #########測試#########React: 依賴 Jest 和 React 測試函式庫等外部函式庫進行測試。雖然提供了更大的靈活性,但它需要更多的設定工作。 ######Angular: 透過 Angular CLI 提供全面的測試框架,讓編寫單元和整合測試變得更加容易。 #########學習曲線#########React:最初更容易學習核心概念,但需要額外的 JavaScript 知識以及複雜應用程式的其他程式庫的知識。 ######Angular:由於其綜合性和 TypeScript 的使用,學習曲線更陡。 ###
Angular 與 React:該選擇什麼?
如果您需要一個具有用於大型應用程式的內建功能的結構化框架,Angular 可能是一個不錯的選擇。
如果您優先考慮靈活性、效能和建立互動式 UI,React 可能更適合。
總結
在 Angular 和 React 之間做出選擇取決於了解它們的優勢並使其與您的專案需求保持一致。兩者都非常適合使用基於元件的架構來建立現代 Web 應用程式。因此,請選擇最適合您的專案需求、程式設計偏好、工作流程和團隊技能的一種。
以上是Angular與React:2024年前端選擇哪一個的詳細內容。更多資訊請關注PHP中文網其他相關文章!