php小編草莓為您介紹虛擬PPT案例設計,虛擬PPT是一種互動式的線上簡報工具,具有豐富的功能和靈活的設計方式。設計虛擬PPT時,需考慮內容結構、視覺效果和使用者體驗,透過添加動畫、音訊、視訊等元素,讓簡報更生動。同時,選擇合適的模板和配色方案,保持簡潔清晰的設計風格。透過合理的版面和內容呈現,讓觀眾更易於理解和記憶,提升簡報效果。
1、開啟案例文件,這裡我們來根據這案例的效果來進行一個製作流程的講解,具體如圖示。

2、新建一個頁面,在islide外掛程式中點選【智慧參考線】,調整參考線的位置。

3、將準備好的圖片素材載入進來,放置在背景,填滿完整個頁面。

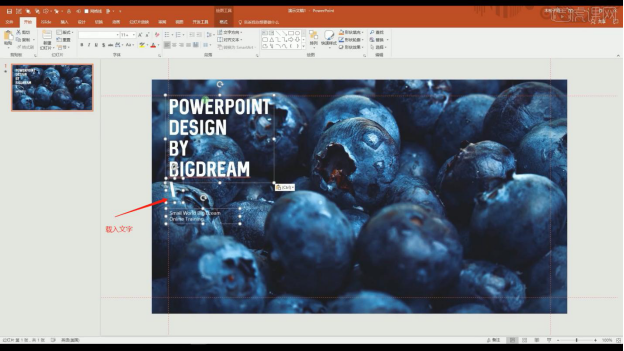
4、調整完成後,使用文字工具,將準備好的文字內容載入進來,調整一下位置。

5、在【形狀】工具中,建立一個矩形,然後在【格式】面板中點選【合併形狀 - 剪除】的效果。

6、新建一個頁面,將準備好的圖片素材載入進來,放置在背景,填滿完整個頁面,調整完成後,使用文字工具,將準備好的文字內容載入進來,調整一下位置。

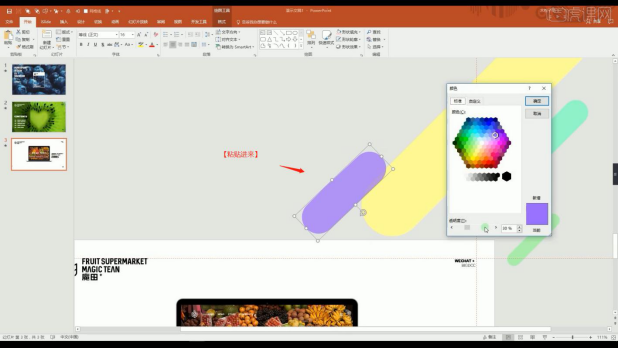
7、在【形狀】工具中,建立矩形,開啟【顏色】面板,修改矩形顏色的不透明度數值。

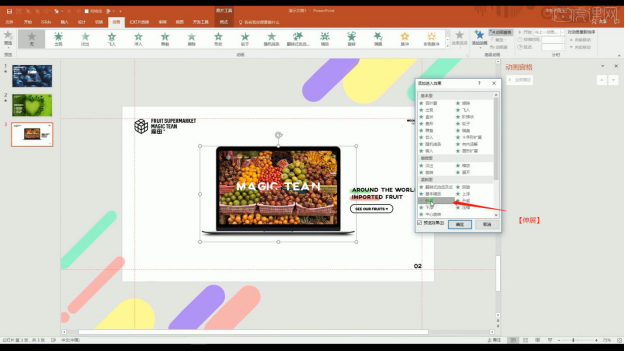
8、選擇製作好的頁面效果,加入【進入效果】將效果選擇為【曲線向上】。

9、同樣的操作,選擇不同的圖層素材,然後加入【進入效果】。

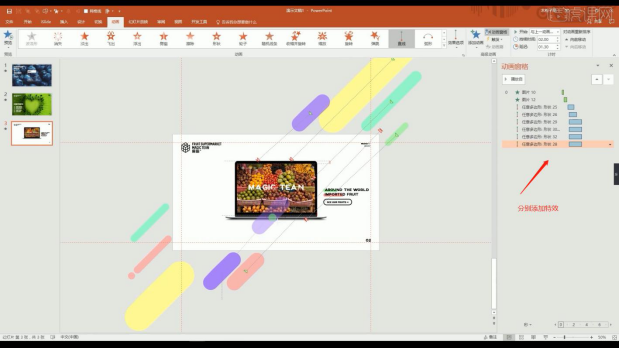
10、動畫新增完成後,在右上角的位置,調整【開始/延遲】的時間資訊。

11、新建一個頁面,將準備好的圖片素材載入進來,放置在背景,填入完整個頁面,調整完成後,使用文字工具,將準備好的文字內容載入進來,調整一下位置。

12、在【格式】工具中選擇【圓角矩形】進行創建,在顏色面板中修改顏色填滿。

13、這裡老師就不對這個矩形進行製作了,將之前場景的矩形複製過來,打開【顏色】面板,修改形狀顏色的不透明度數值。

14、選擇製作好的頁面效果,加入【進入效果】將效果選擇為【伸展】。

15、同樣的操作,選擇不同的圖層素材,然後加入【進入效果】。

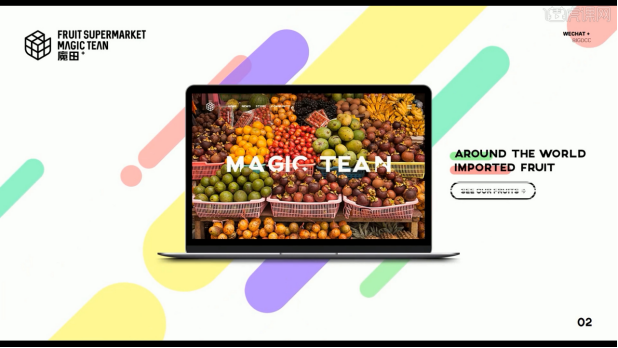
16、按鍵盤上的F5,進入到「示範」模式,查看一下製作好的效果。

17、謝謝觀看。

關於對虛擬ppt案例如何設計這個問題,需要小伙伴們深入的了解一下,畢竟多學習不是一件壞事,不過記得要先把基礎打好哦!
以上是虛擬ppt案例如何設計的詳細內容。更多資訊請關注PHP中文網其他相關文章!




