php小編新一今天為大家介紹如何在Safari瀏覽器中切換標籤列位置。隨著人們對瀏覽器功能的需求不斷提升,許多用戶希望能夠根據自己的習慣調整瀏覽器標籤列的位置,以獲得更好的瀏覽體驗。在Safari瀏覽器中,切換標籤列位置可以幫助使用者更有效率地管理和瀏覽多個標籤頁面。接下來,我們將詳細解釋如何在Safari瀏覽器中進行標籤欄位置的切換。
你喜歡Safari瀏覽器的標籤列(或網址列)放在頂部還是底部呢?
更改標籤列(或網址列)的位置不只是一個外觀上的改變,也會改變你與Safari上的元素的互動方式。
為了充分利用選項卡欄手勢,我們可以考慮將選項卡欄放置在底部,這樣使用者可以輕鬆在選項卡或選項卡概述之間進行切換。然而,如果選擇將選項卡欄保留在頂部,可以有效地將按鈕與導覽控制項分開。在iPhone手機上變更Safari標籤列的位置時,可以依照下列步驟操作:
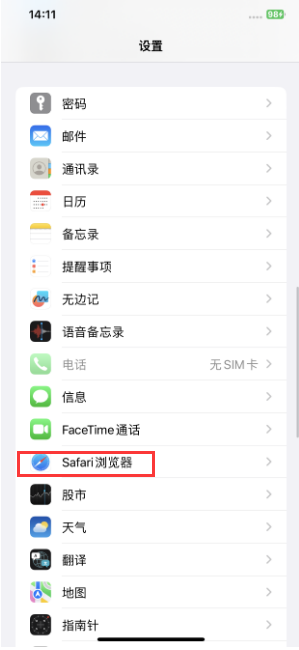
一:在 iPhone 上開啟「設定」應用,然後選擇「Safari瀏覽器」。

二:在Safari 瀏覽器App 中,我們可以選擇“標籤列”或“單一標籤頁”,這取決於標籤列的放置位置,如選取”標籤頁列「後,標籤列和導覽列將位於螢幕底部,輕掃手勢可以在標籤頁之間切換或開啟「標籤頁概覽」。
選取」單一標籤列「時標籤列和導覽列將放置在頂部,這樣就不能使用選項卡列手勢了,類似於 iOS 14 及更早版本上網址列的位置。
如果你想橫排顯示標籤頁欄,也可以把這個開關打開。

以上是Safari瀏覽器如何切換標籤列位置?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




