AngularJS支援透過單一頁面上的多個視圖的單頁應用程式。要做到這一點AngularJS提供ng-view 和 ng-template指令,以及 $routeProvider 服務。
ng-view
ng-view 標記只是簡單地建立一個佔位符,是一個對應的視圖(HTML或ng-template視圖),可以根據配置來放置。
使用
定義一個div與ng-view在主模組中。
<div ng-app="mainApp"> ... <div ng-view></div> </div>
ng-template
ng-template 指令是用來建立使用script標籤的HTML視圖。它包含一個用於由$routeProvider映射控制器視圖“id”屬性。
使用
定義類型作為主模組中 ng-template 的腳本區塊。
<div ng-app="mainApp">
...
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
</div>
$routeProvider
$routeProvider是群組網址的配置,將它們對應對應的HTML頁面或 ng-template,並附加一個控制器使用相同鍵的服務。
使用
定義類型作為主模組中 ng-template 的腳本區塊。
<div ng-app="mainApp">
...
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
</div>
使用
定義主模組的腳本區塊,並設定路由配置。
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]);
以下是在上面的例子中需要考慮的重要問題
範例
下面的範例將展示上述所有指令。
testAngularJS.html
<html>
<head>
<title>Angular JS Views</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.25/angular-route.min.js"></script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="mainApp">
<p><a href="#addStudent">Add Student</a></p>
<p><a href="#viewStudents">View Students</a></p>
<div ng-view></div>
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
<script type="text/ng-template" id="viewStudents.html">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>
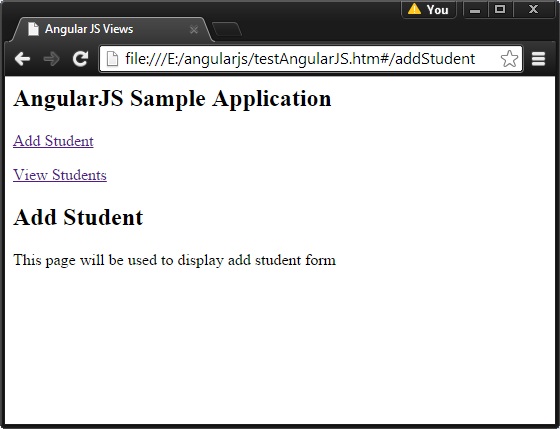
結果
在網頁瀏覽器中開啟textAngularJS.html。看到結果如下: