php小編香蕉為您介紹Adobe PhotoShop CS6如何設定圖片邊緣漸隱。在設計中,漸隱效果能讓圖片呈現出更柔和的過渡,增加視覺美感。透過簡單的操作,您可以輕鬆實現這一效果,讓您的設計作品更加專業和吸引人。接下來,我們將為您詳細介紹Adobe PhotoShop CS6設定圖片邊緣漸隱的教程,讓您快速掌握這項技巧,提升設計水平。
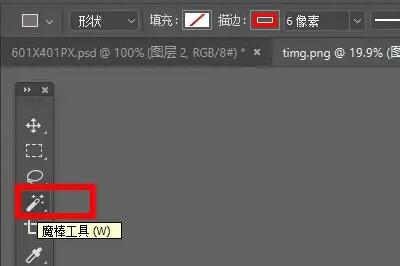
第一步:首先我們匯入想修改的圖片,並選擇左邊的魔棒工具,如圖所示。

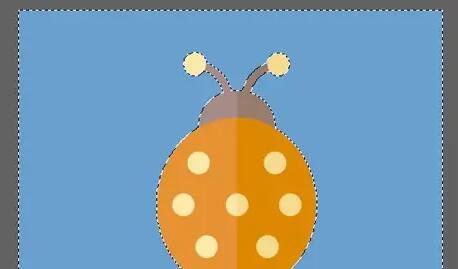
步驟二:然後使用魔棒選取“圖片外輪廓區域”,如圖所示。

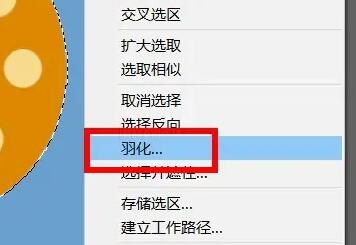
第三步:選取後滑鼠右鍵點擊它,選擇“羽化”,如圖所示。

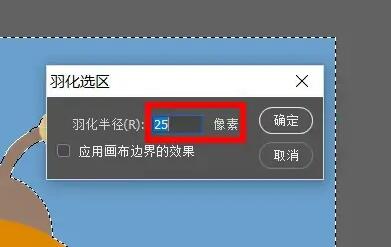
第四步:然後設定羽化半徑並保存(這裡半徑就代表了漸隱邊緣的大小,設定越大),如圖所示。

第五步:設定完成後就能發現圖片邊緣漸隱了,如圖所示。

上面就是小編為大家帶來的Adobe PhotoShop CS6如何設定圖片邊緣漸隱的全部內容,希望對大家能夠有所幫助喔。
以上是Adobe PhotoShop CS6如何設定圖片邊緣漸隱-Adobe PhotoShop CS6設定圖片邊緣漸隱教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




