本文收集了 15 個非常值得收藏的 HTML5 資源,這些資源可以讓你同 HTML5 的發展保持一致,並且始終處於這門技術的最前沿。

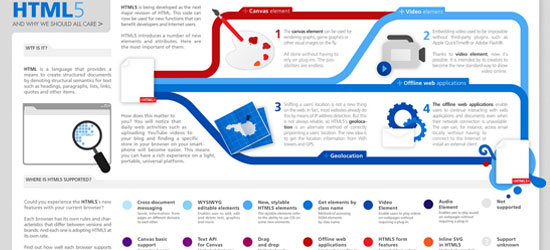
1. WTF is HTML5

這是一個關於 HTML5 Infographics 的站點,包含諸如 HTML5 同 Flash 的對比,HTML5 不同瀏覽器支援情況,HTML5 最受歡迎的功能等資料。
2. Dive Into HTML 5
Mark Pilgrim 是知名軟體開發師與部落客,他在線上編寫了一本有關 HTML5 的書,專注於 HTML5 的程式設計方面的功能。
3. HTML5 Doctor
發布 HTML5 相關的文章,介紹目前我們可以藉助 HTML5 實現的應用程式。網站中的一些文章和欄位,也是 HTML5 對應技術的最佳註解,如 dl element ,article element 以及 Q&As 部分。這個網站由一群在 Future of Web Design 大會相遇相識的開發人員共同創辦。
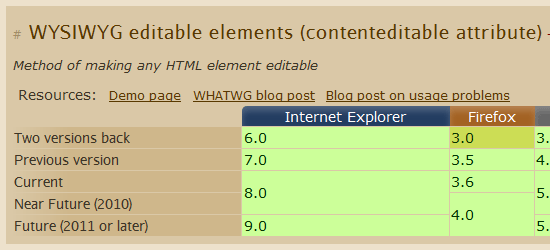
4. When Can I Use…
這個簡單的單頁式網站是一份 HTML5 各種功能同當前主流瀏覽器(以及它們的不同版本)的相容清單。
5. HTML5 W3C Specifications (Editor’s Draft)
這是 HTML5 的最新的草案,由 W3C 起草,如果你想對 HTML5 的方方面面有個權威的了解,這是最好的資源。
6. Yes, You Can Use HTML 5 Today!
SitePoint 有一篇非常出色的文章,鼓勵開發和設計者現在就開始部署使用 HTML5,也講述了改如何編寫程式碼,以適應那些尚不支援 HTML5 的瀏覽器,如 IE8。
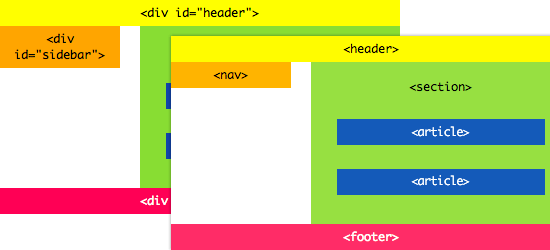
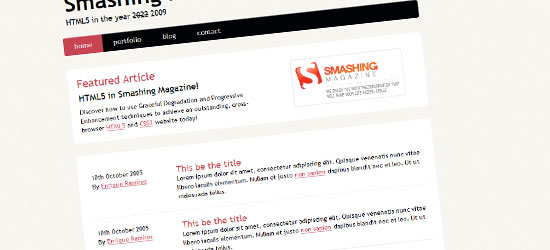
7. Coding A HTML 5 Layout from Scratch
這是來自 Smashing Magazine 的一篇文章,講述如何使用 HTML5 的新元素進行頁面佈局設計。
8. HTML5 presentation
這是一份關於 HTML5 的演示,是一份有關 HTML5 非常超前的資料,原本是為 Google Chrome用戶 設計,因此,在某些瀏覽器上可能無法觀看。
9. HTML5 Gallery
這是一個 HTML5 站點展示站點,定期推出一些基於 HTML5 的站點介紹,你可以藉此借鑒先行者們的技巧和經驗。
10. A Web Developer’s Guide to HTML 5
這篇來自 W3C 的文章是針對 Web 開發者,介紹了HTML5 的語法,API,術語以及各種開發者關心的資源和技術。
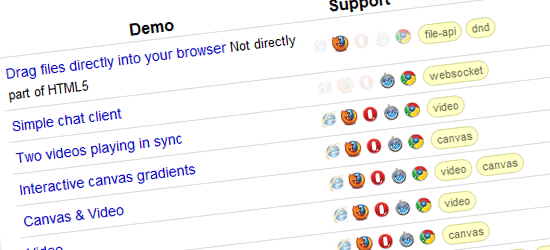
11. HTML5 Demos and Examples
Remy Sharp 是一位來自英國的web 開發者,他編譯了這套HTML5 演示,包括簡單的,基於瀏覽器的聊天程式,地理位置資訊程式等等。
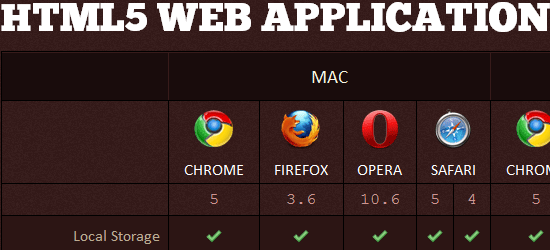
12. Web Designer’s Checklist: HTML5 Support Tables
一個非常全面的 HTML5 和 CSS3 瀏覽器相容清單。
13. HTML 5 differences from HTML 4
HTML5 和 HTML4 到底有什麼差別,這是 W3C 官方比較清單。
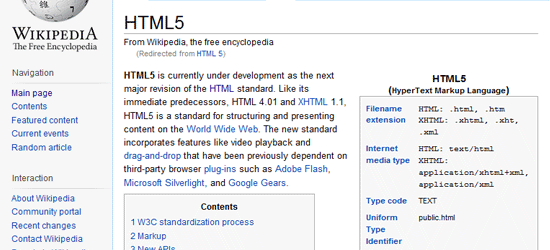
14. HTML5 – Wikipedia
維基百科上有關 HTML5 的詞條,非常權威,文章下方還提供了大量 HTML5 的權威資源。
15. The HTML5 test
這個網站可以幫您測試你的瀏覽器對 HTML5 的支援情況,並為你打出分數。
原文作者
Jacob Gube 是著名Web 技術部落格Six RevisionsSix Revisions 的創辦人與主辦,他是Web 前端開發設計師,同時從事PHP 開發,他也是MooTools 1.2 Beginner's Guide
一書的作者。他的 Twitter 帳號是 sixrevisions 。




