php小編魚仔在這裡為大家介紹一下微信發現頁如何展示附近的內容。微信是一個社交軟體,使用者可以透過發現頁面了解周圍的資訊和活動。在發現頁中,附近的內容是一個重要的板塊,可以展示週邊的商店、景點、活動等等。那麼,微信是如何確定附近的內容並將其展示給使用者的呢?下面我們就來詳細了解一下。
1.開啟手機微信進入介面後,在右下角點選「我」切換進入,再在我的頁面點擊「設定」功能開啟。

2.來到設定頁面後,找到「通用」這一項,並在它的上面點擊進入。

3.在通用頁面的下方有一個“發現頁管理”,找到後在上面點擊進入。

4.在新的頁面裡可以看到在發現頁內展示的功能列表,在其中找到“附近”,在它的後面點擊箭頭進入設定。

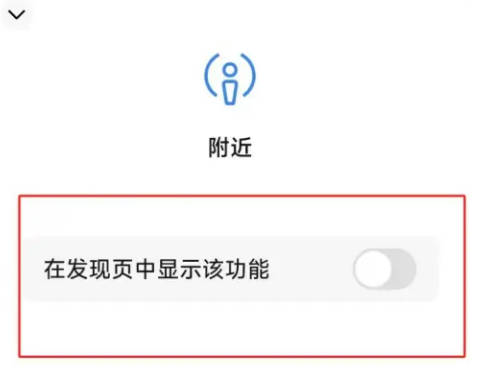
5.此時頁面的底部會彈出一個窗口,點擊「在發現頁中顯示該功能」後面的開關按鈕,把它設定為彩色即可開啟,在發現頁中就能出現附近功能。

以上是微信發現頁如何展示附近的詳細內容。更多資訊請關注PHP中文網其他相關文章!




