Bootstrap 是由Twitter 工程師推出的基於HTML,CSS,JAVASCRIPT的簡潔靈活的流行前端框架,
我們可以把它想像成一個定義了很多效果的CSS與JS的庫,庫裡面已經定義好了各種組件的顯示效果與動畫,
例如:柵格佈局、各種按鈕、表格、表單、下拉式選單、標籤頁、導覽列等,對於前端來說花幾個小時看看官網的用法就能學會,
只要按照它的使用規則使用就可以了。沒有什麼教學比官方的更清楚了,直接看官方文件吧
中文資料看這裡:http://wrongwaycn.github.com/bootstrap/docs/index.html
英文資料看這裡:http: //twitter.github.com/bootstrap/index.html
Bootstrap對於沒有美感的同學是很有用處的,後端可以拿來用一下,可以很容易就構建出一個不難看的網站
不過遺憾的是由於用到一些CSS的新技術,只支持現代的瀏覽器,IE6這種古董就不支持了,
github有個bootstrap-ie的項目,有興趣的可以去看看:
https://github.com/empowering-communities/Bootstrap-IE6
這也算一篇部落格嗎。 。 。 。我去
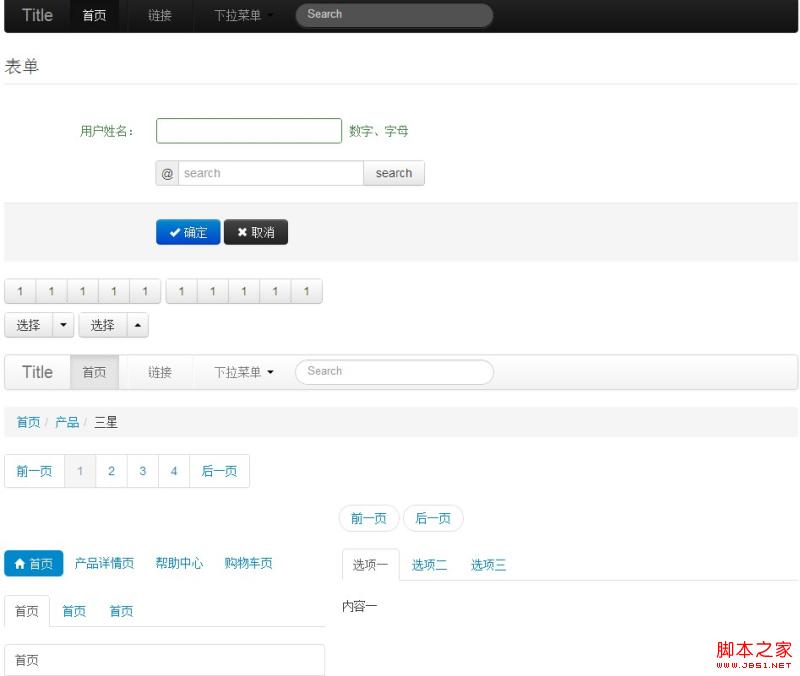
貼個練習圖會顯得長一點。囧