要開啟Excel表格,在表格上方選取儲存格,然後點選「資料」選單,選擇「有效性」。在“設定”選項下,選擇“允許”,再選擇“序列”。在“來源”中輸入下拉框選項即可。


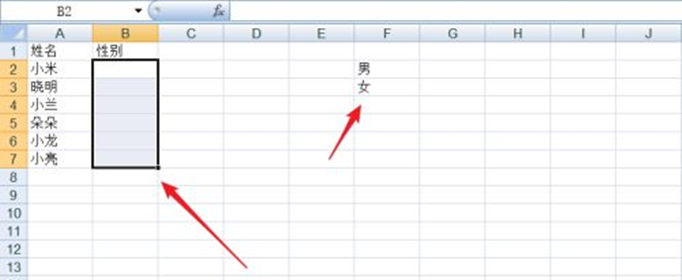
1、首先要開啟Excel表格,然後在表格上方點選滑鼠左鍵選取要新增下拉式選單的儲存格。
2、選取儲存格以後,在視窗上面的選單列點選資料。
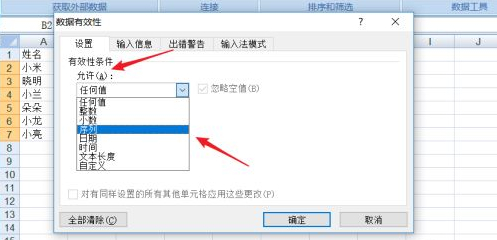
3、點選資料以後出現下拉選單,在下拉選單上方點選有效性。
4、點擊有效性以後出現資料有效性窗口,再有效性視窗上面點選設定。

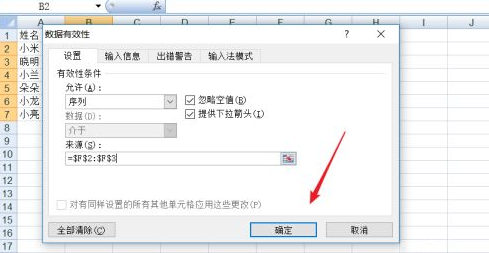
6、在來源欄裡面輸入下拉式選單的內容,如:“上面,中間,下面”,中間要用逗號隔開,輸入逗號的時候一定要在英文狀態下輸入,輸入來源後點選確定。
7、這樣下拉選單新增成功了,點選下拉箭頭就可以看到選單上面的內容了。 ###
以上是使用JavaScript如何利用select下拉清單進行表格資料修改?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




