
WebRTC可能是明年最受關注的HTML5標準了,Mozilla為此開發了一套幫助你控制硬體的API,例如,攝像頭,麥克風,或者是加速表。你可以不依賴其它的插件來呼叫你需要的本機硬體設備。
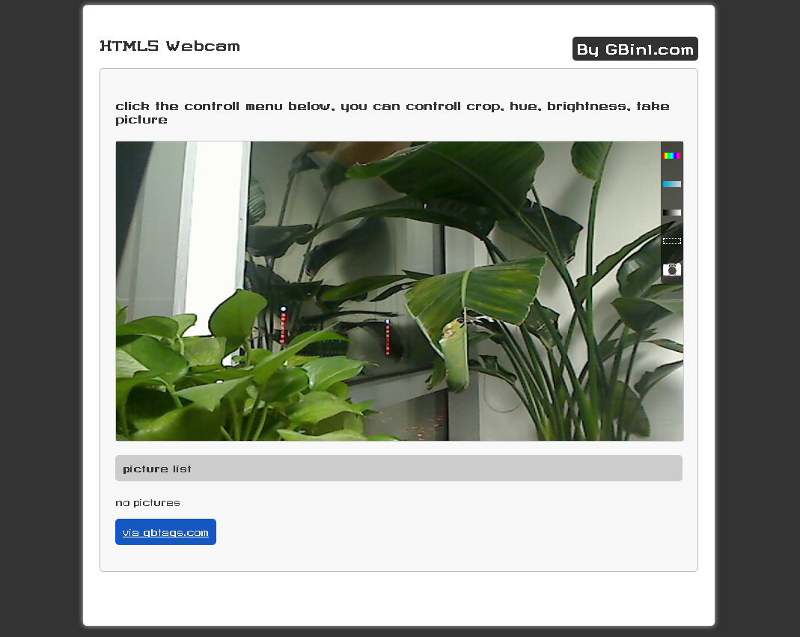
在今天的這篇文章中,我們將介紹來自Wolfram Hempel開發的Photobooth.js,使用這個類別庫可以幫助你快速的調用攝像頭功能,你可以很容易的添加攝像頭功能到網站中。而且快速的幫助你拍照,你可以使用這個功能來實現用戶的大頭照拍攝,是不是非常好?
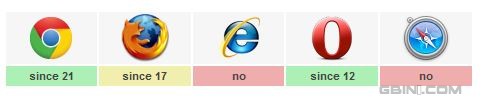
主要特性:
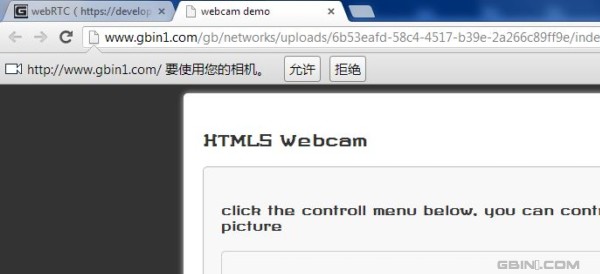
使用Chrome打開線上演示後,請確認允許瀏覽器調用你的攝像頭,如下:

希望大家喜歡我們提供的這個線上演示和demo,如果你有任何問題,請給我們留言,謝謝!




