在canvas中寫width和height時為canvas的實際畫板大小,預設為300px,height為150px。
在style裡面寫css樣式的時候widht和height為實際顯示尺寸大小。
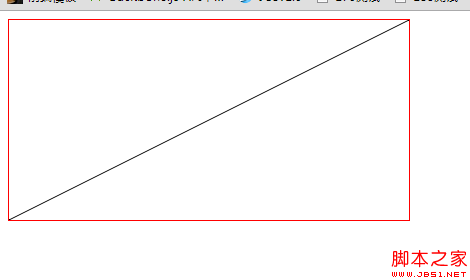
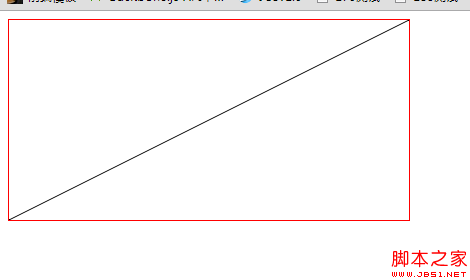
現在以canvas畫一個對角線為例:
複製程式碼
代碼如下:
canvas
window.onload = function(){
getCanvas();
};
//canvase繪圖
function getCanvas(){
//取得canvas元素及其繪圖上下文
var canvas = document.getElementById('canvasId');
var context = canvas.getContext('2d');
//用絕對路標建立一條路徑
context.beginPath();
context.moveTo(0,200);
context.lineTo(200,0);
//將這條先繪製到canvas上
context. stroke();
}