繼續講canvas中畫曲線的方法,今天講quadraticCurveTo。
說實話這個方法有點嚇人,單從函數名稱上都可以初體驗。話說,我覺得有必要把這個函數名稱縮短。
quadratic的意思是二次,即數學中二次元方程式那個二次。而ctx.quadraticCurveTo的參數如下:
程式碼如下:
程式碼如下:
程式碼如下:程式碼如下:
程式碼如下:
程式碼如下:
其中x,y是終點的座標,而x1,y1是曲線控制點的座標?什麼?你問我起點在哪裡?起點在此之前用moveTo確定。
我之所以把控制點的座標帶上序號1,是因為後面講的某個畫曲線的函數有兩個控制點,也就有x2,y2了,所以這裡先打個預防針。
我們由moveTo確定的起點和quadraticCurveTo自身確定的終點,可以連接成一條直線,由於quadraticCurveTo只有一個控制點,這個控制點不是在直線左邊,就是在直線右邊,所以,quadraticCurveTo永遠只能畫弧線,還是畫不出S形。
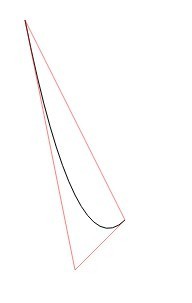
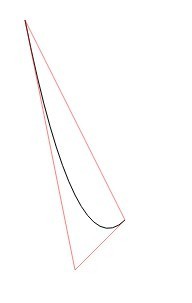
為了方便理解,我還是沿用上一篇文章的畫輔助線的方法。初步程式碼如下:
複製程式碼程式碼如下: var🎜>程式碼如下: var🎜>vary y1 = 250, x = 400, y = 500; ctx.beginPath(); ctx.strokeStyle="#000"; ctx。 ); //起點ctx.quadraticCurveTo(x1,y1,x,y); //正牌曲線ctx.stroke(); ctx.beginPath(); ctx.strokeStyle = "rgba(255,0,0,0.5)"; ctx.moveTo(300,300); ctx.lineTo(x1,y1);//本行與下一行是畫控制點的線ctx.lineTo(x,y); ctx.moveTo(300,300);//開始連接曲線的起點和終點ctx.lineTo(x,y); ctx.stroke();
這裡我畫了兩條輔助線,一條是起點與終點的連接線,一條是起點到控制點再到終點的輔助線(其實是兩條),這兩條線的交會點就是quadraticCurveTo的控制點座標。

quadraticCurveTo也只能畫弧形的曲線,不過這個弧形可以很不規則,相比arc和arcTo,也算是一個進步了。
另外,quadraticCurveTo也不會像arcTo一樣,出現反轉的情況。
當然,如果你把控制點拉得非常遠,可能圖形也會變得讓你不認識。讓我們來試試看:
「y1 = 950;
」我只是把y1改大了一些,然後曲線就超出canvas的範圍了。

不過,quadraticCurveTo畫出的曲線的範圍,永遠無法達到或超過控制點的座標,我們只有把控制點「控制」好,就不用擔心了。
我寫了一個簡單的可以動的範例頁,展示了quadraticCurveTo畫曲線的過程,希望能幫你加深理解:
提示:您可以先修改部分程式碼再執行
程式碼寫的醜請多包涵。