在這章節我們將:
準備開發工具
建立我們的第一個遊戲-Ping Pong
學習使用Jquery JavaScript庫做基本定位
取得鍵盤輸入
Creating the Pong greating the Ping gamereating with scoring
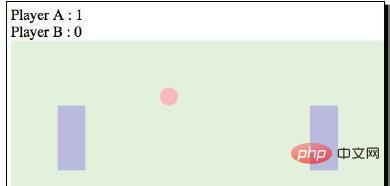
下面的遊戲截圖就是我們本章學習後的成果。它是一款乒乓遊戲,有2個玩家使用一個鍵盤比賽。


那麼,現在就讓我們開始創建我們的遊戲。
準備開發環境
HTML5遊戲開發和網站開發是相似。我們需要一個web瀏覽器和一個優秀的文字編輯工具。
文字編輯工具很多都很優秀,使用你喜歡的就好。如果你沒有,我推薦你使用Notepad 這款體積小,速度快的編輯工具。關於瀏覽器,我們需要一款支援HTML5,CSS3特性和能過提供給我們調試工具的瀏覽器。
這有幾個可供選擇的瀏覽器:Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/chrome/),Mozilla Firefox (http://mozilla.com/firefox/), and Opera (http://opera.com),這幾款瀏覽器都支援我們需要的特性。
準備HTML文件
每一個網站、頁面和Hml5遊戲都是來自Html預設的HTML文件開始。而這個HTML文件是從基本的HTML程式碼開始的。我們也將從index.html開始我們的HTML5遊戲開發。
行動時間
我們將從頭開始創建我們的HTML5乒乓球遊戲。這聽起來是我們自己準備所有的事情,幸運的是至少我們能夠使用JavaScript庫來幫助我們。 Jquery 就是這樣的JavaScript函式庫我們將在所有的範例中使用它。這將有助於簡化我們的JavaScript邏輯:
1、 建立一個叫pingpong的新資料夾
2、 在資料夾裡再建立一個叫js的資料夾
3、 下載jQuery
4、 選擇Production並點選DownloadJquery.
5、 將jquery-1.7.1.min.js保存在我們新建立的2的資料夾裡
6、 建立一個名叫index.html的新檔案並儲存到1建立的資料夾裡。
7、 用文字編輯器開啟index.html檔案並插入空白的HTML模版:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Ping Pong</title> </head> <body> <header> <h1>Ping Pong</h1> </header> <footer> This is an example of creating a Ping Pong Game. </footer> </body> </html>
<script src=”js/jquery-1.7.1.min.js></script>
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>程式碼如下:

9、 最後,我們要確保Jquery載入成功.我們通常在body結束標籤前JQuery檔案之後放置以下程式碼檢查:程式碼如下:
10、儲存index.html並使用瀏覽器打開它。我們應該看到以下的提示視窗。這意味著我們的jQuery是正確設定的:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
我們只是用JQuery建立了一個基本的HTML5頁面,並確保正確載入了jQuery。
新的HTML5 doctype
<!DOCTYPE html>
程式碼如下:
<meta charset=utf-8>




