文章1
簡介
考慮我們開發一個頁面的過程:
1.設計頁面的結構 - HTML:這個過程是使用各種HTML元素建立網頁的結構。
2.設計頁面的外觀 - CSS:這個過程是使用CSS去改善網頁的外觀。
3.設計頁面的行為 - Javascript:這個過程是賦予網頁的元素一定的行為。
上面這些除了CSS外,HTML5在另外兩個方面都不同程度的進行了擴充。這個系列是集中在第一個方面。在前面,我們已經學習了複雜的canvas和svg元素,以下的章節會總結其他HTML5增加的元素。
結構型元素
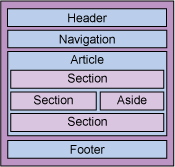
HTML5中加入了全新的結構型元素,例如頁眉header,頁腳footer,導航nav,內容article,章節section等。意義如下圖所示:

除了這個整個頁面的結構型元素,html5也加入了區塊層級的語意元素,例如輔助元素aside,圖片元素figure,細節描述元素details等。這些元素除了更能顯示頁面的佈局含義外,與普通的div並沒有其它的區別,仍然需要靠CSS去展示這些元素。這裡就是簡單看一個小例子:




